
Sources:
Circular easing function for tongue
Golan's frame exporter
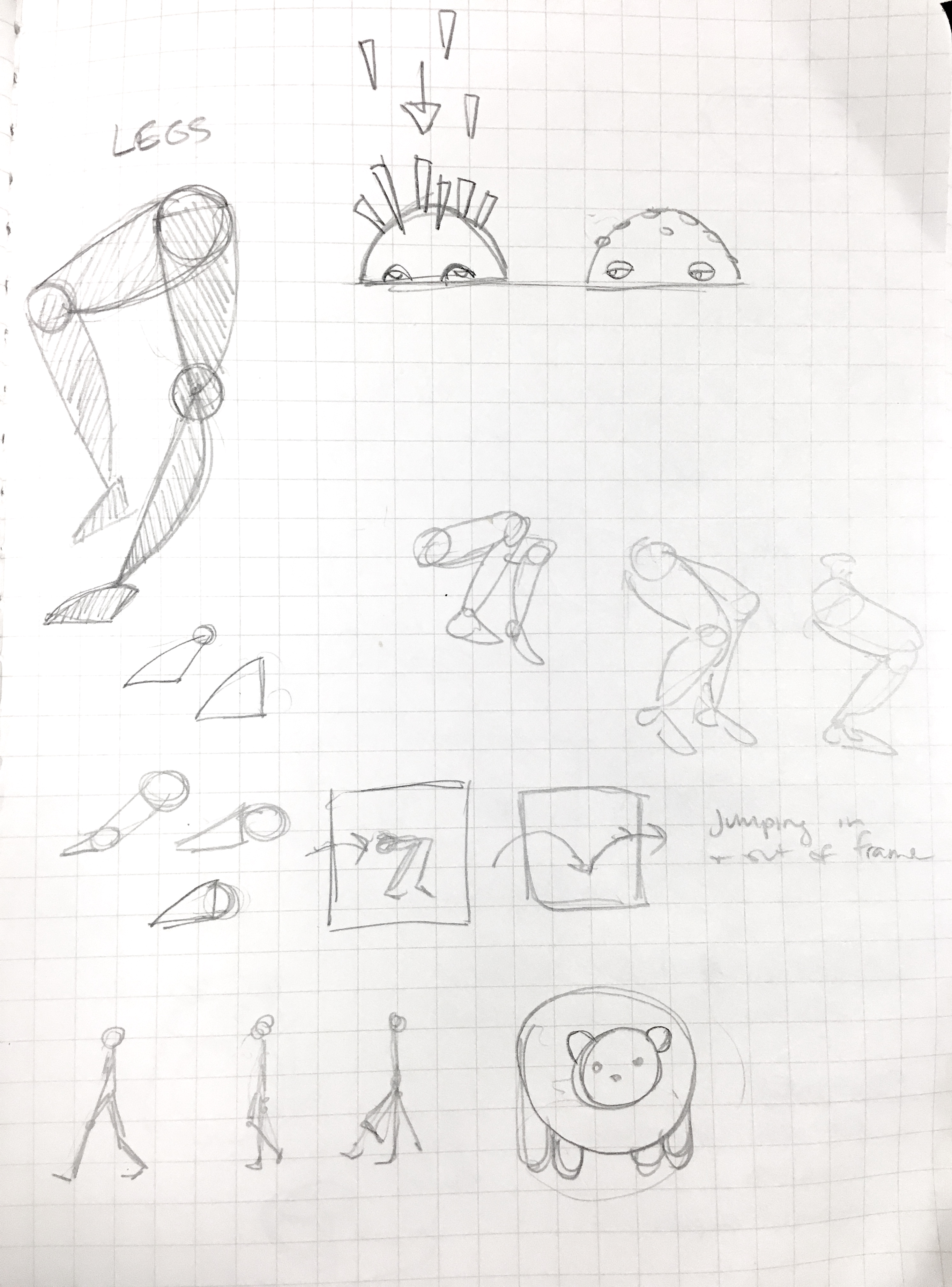
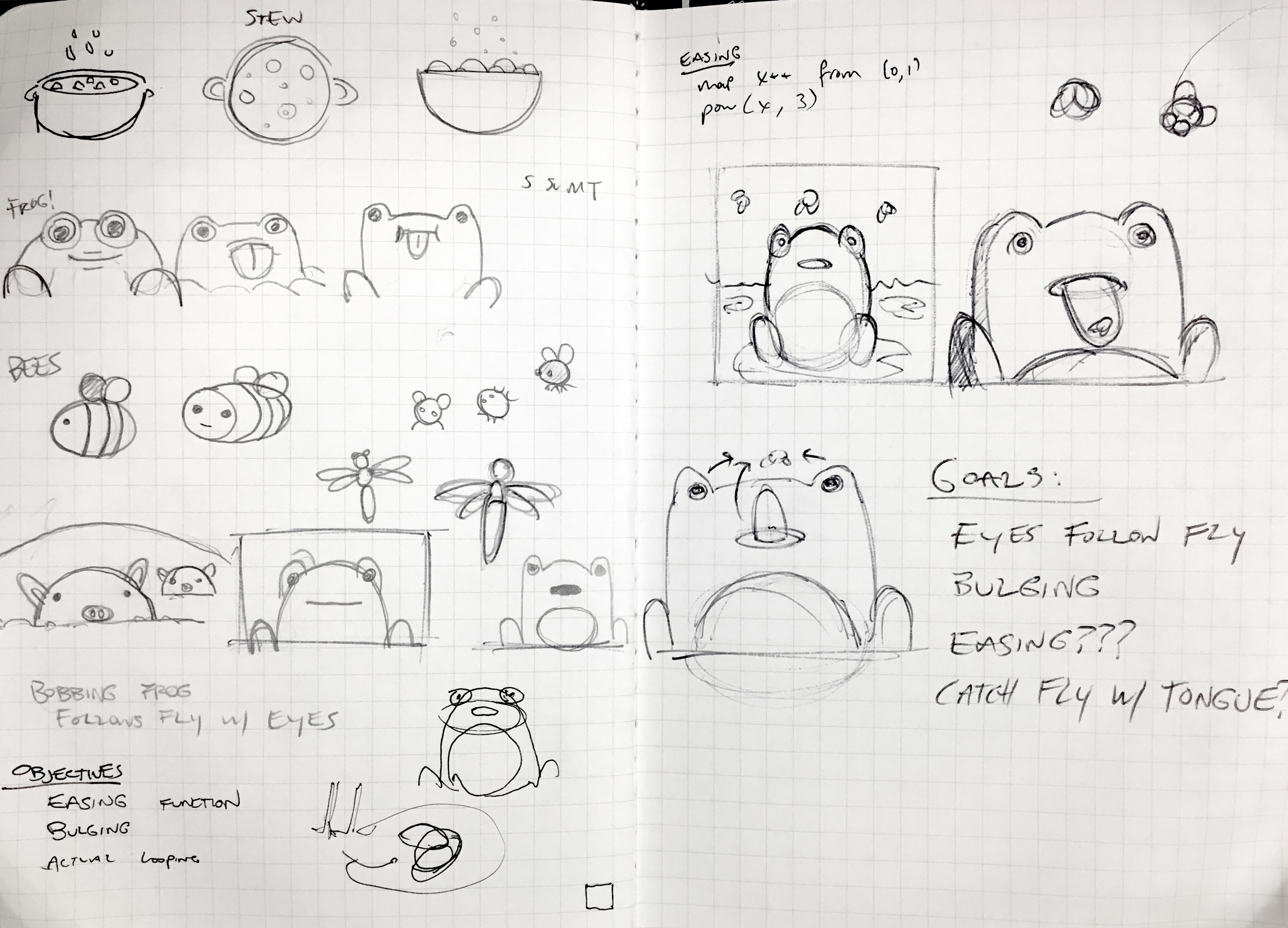
Sketches:




After exploring some ideas for walking cycles, bubbling stew, bees and other critters, I think I subconsciously drew inspiration for this frog from these cinnamon toast crunch characters, who have the dumbest expressions and horrifically long tongues:

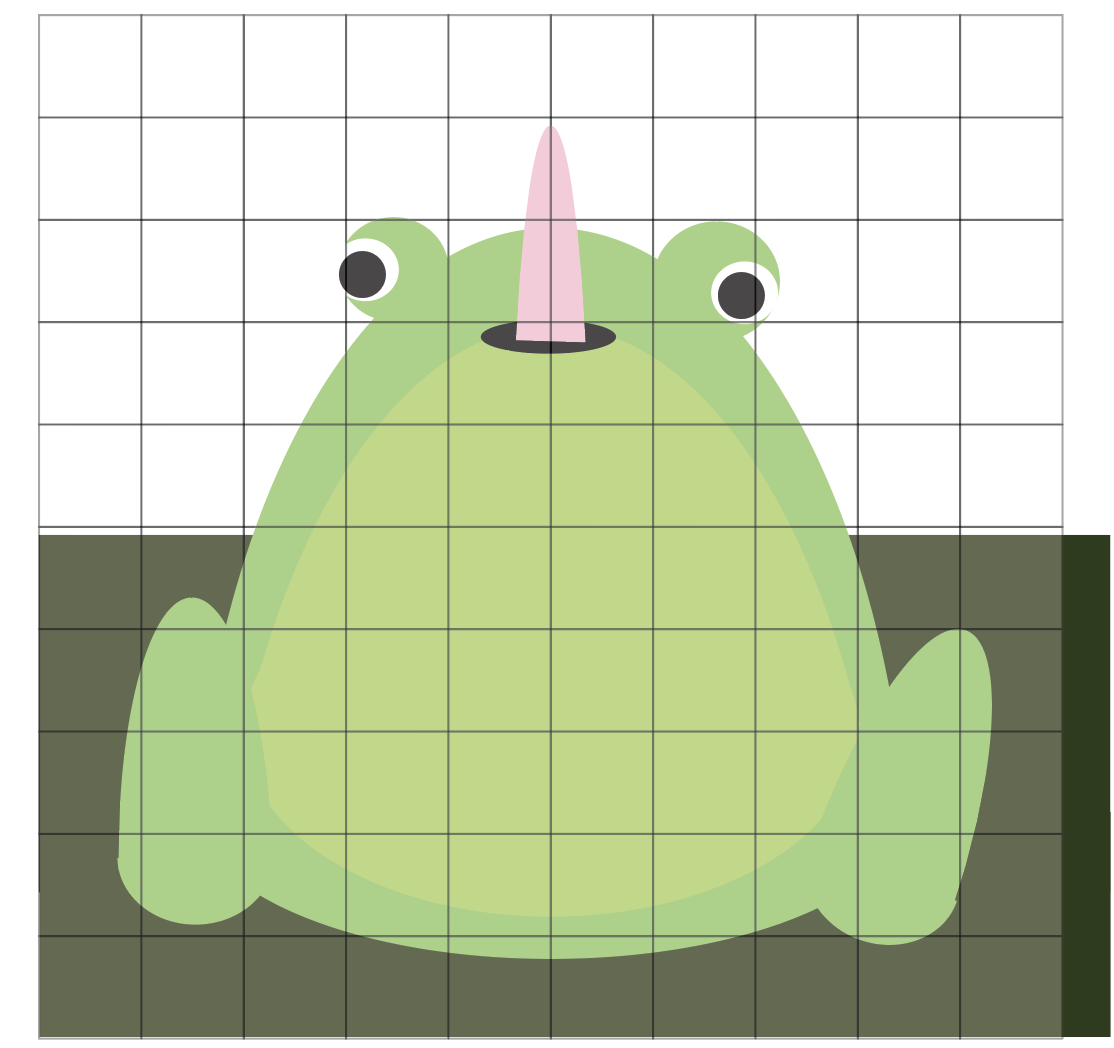
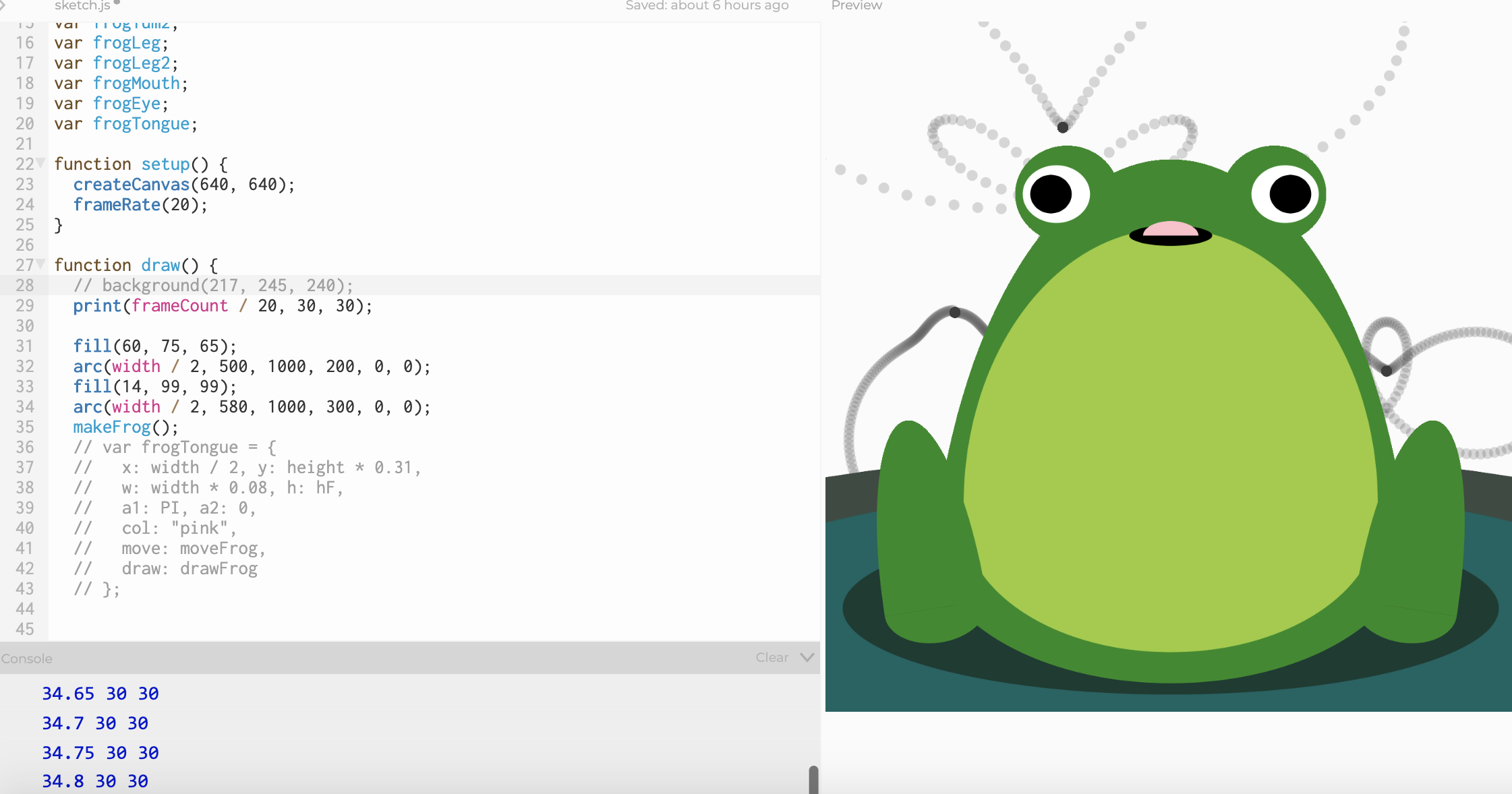
I knew I wanted him to flick his tongue and give the appearance of being alive, but the nuances of his breathing and eye movement developed as I started on p5 and played with the variables. When choosing the easing function, I flipped through the examples in p5.func until I found one with the elastic motion I was looking for ("circular in"). The rest of his body movement is based on sinusoidal curves, as I found it best to give the impression of heavy frog breath.

I certainly learned a lot about nonlinear motion and designing programs that actually loop frames. Also, who would have thought that making the gif would be just as hard as the actual animation? I'm also learning more about mining the web for solutions rather than trying to come up with everything from scratch. I'm definitely getting more comfortable reading and understanding code that I want from existing programs, like extracting the easing function for the tongue movement. If I had more time, I wish I could've done more. I had intended for a more complex background, and feel pity for the frog that he'll never actually catch any flies. For now, he'll just have to look on hungrily, dinner always just out of reach.