This set of Deliverables has 3 parts, each of which has a different due date.
- Install Unity and related tools on your laptop (Due ASAP)
- Complete two sets of Unity3D Tutorials (Due Wednesday, 11/6)
- JustALine Project Documentation (Due Monday, 11/11)
0. Install Unity etc. on your laptop! (Due ASAP)
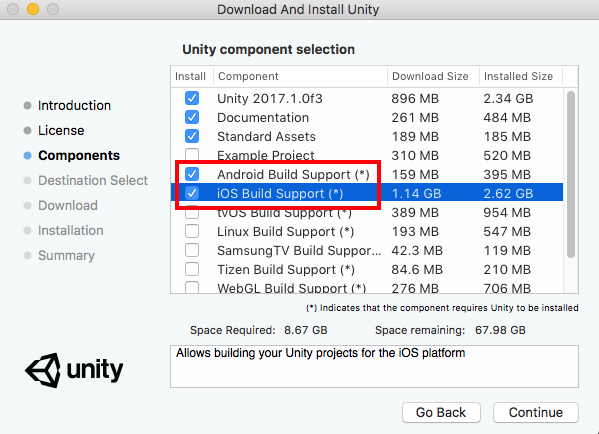
As soon as possible, please download the latest version of Unity, AND be sure to include support for iOS and (if you have an Android phone or Windows machine), Android. See the screenshot below to understand better.
- If you are developing for Android, download Android studio and Java SE Development Kit. (2GB)
- If you have a Mac, you'll use our course iPhones and will develop for IOS. You'll need to download XCode (NOTE: this is ~10GB). You can do this through the App-store app.
These are large downloads. You don't need to download standard assets or documentation for Unity but if you can, they are fun to play around with!
1. Unity3D Tutorials (Due 11/6)
You're going to learn Unity! There's zero creativity required for this part of assignment, but you must put in the hours to learn the tools. To prove that you're doing the work, you are required to document your effort with multiple screenshots, in two different blog posts. You are asked to complete the following two tutorials before the beginning of class on Wednesday, November 6:
- At Lynda.com: Craig Barr's Unity 3d Essentials Training
You will need to log in to Lynda This is a 15-part tutorial. In a blog post, I want to see 15 screenshots, one for each part of the tutorial. Title your blog post, nickname-UnityEssentials, and give it the WordPress Category, 09-UnityTutorial. Optionally, feel free to write any thoughts or observations you've had about the learning experience -- chiefly, as reminders or notes to yourself about key things you've learned. - At Unity3d.com: Learning Scripting in Unity3D.
Most of you should select the set of lessons entitled "Beginner Gameplay Scripting", but if you already have some Unity experience, then perhaps "Intermediate Gameplay Scripting" may be a better fit. Take screenshots; title your blog post, nickname-UnityScripting, and give it the (same) WordPress Category, 09-UnityTutorial.
If you are already an experienced Unity developer (and a few of you are), then select one or two tutorials that address something you'd like to understand better. There are hundreds to choose from.
2. JustALine Project Documentation (Due Monday 11/11)
This is a continuation of the JustALine Speed Project we started in class. The purpose of this assignment is to get you "warmed up" to designing and documenting AR experiences.
Google's JustALine app is a simple AR tool that allows you to draw [static] white lines in space. In collaboration with a partner from the class, use this sketching tool to mock up a prototype of an AR experience or environment. Allot yourselves no more than one hour to come up with the concept and draw the sketch prototype.
Document your design with (A) a screenshot or screengrabbed video/GIF from the mobile device itself; (B) an over-the shoulder photo, video, or animated GIF showing your sketch in context; and (C) a brief written text explaining how a "full-fledged" version of your AR concept might operate. (If you wish, you can make "before/after" drawings in order to illustrate a change of state.) Feel free to let your imaginations roam widely, and don't worry about whether or not you have the skills or knowledge to implement your concept: assume that it's possible to have plausible technical features like face detection, speech-to-text, etc., if you need them.
For example, here is a sketch for a simple "Limbo" experience made using JustALine. This is the "screenshot" taken directly from the phone. (If necessary, Google around for 'how to screenshot' or 'how to record screen' on your mobile device.)
And here is the "over-the-shoulder" shot, showing the Limbo design in its context of use. This shot helps clarify that the phone is held vertically, at approximately eye-level --but you shouldn't take that for granted; it could be otherwise in your design!
If this were your project, you might write some additional text about how the Limbo app would work. For example: perhaps your concept calls for the use of body-detection (such as OpenPose) to understand whether or not the player clears the path....
The JustALine app makes certain things easy to prototype, and other things are difficult to mock up with it. Just make the most interesting thing you can with it. Just so you know, there is no commitment implied with this prototype (there is no relation to other projects yet to come).
Now:
- Create a blog post, with the title nickname1-nickname2-justaline.
- Give your blog post the Category, 09-justaline.
- Provide a very brief one-sentence description of your concept (like a tweet), and list the nicknames of the collaborators who made it.
- Include the screenshot image (or screengrabbed video or animated GIF) media.
- Include the over-the-shoulder media (preferably video or animated GIF, please).
- Include a brief text about your concept: how it would be experienced, etc.
- No need to document the same project twice. It's fine if one of the collaborators blogs the project, and the other collaborator just links to the other one's documentation page.