Along the spectrum of First Word <---->Last Word, my work is more towards First Word because my medium of choice (VR), is not as widely explored and documented like other forms: drawing, computer art, film. Orson Welles put it well when he was talking about his first cameraman, "You never made a picture, and you don't know what can't be done!" I don't know what's impossible. As far as I'm concerned, it's the wild west!
In regards to how culture accepts technology: I think it's based on how well it's introduced, and only well-introduced tech can shape culture. For example, the novel idea of the touch screen has been around for decades before the iPhone popularized it with the first touch screen monitor produced in 1983. That's First Word. When the iPhone comes around and popularizes it and becomes embedded into modern culture, that's Last Word.
Category: 03
lubar-AnimatedLoop

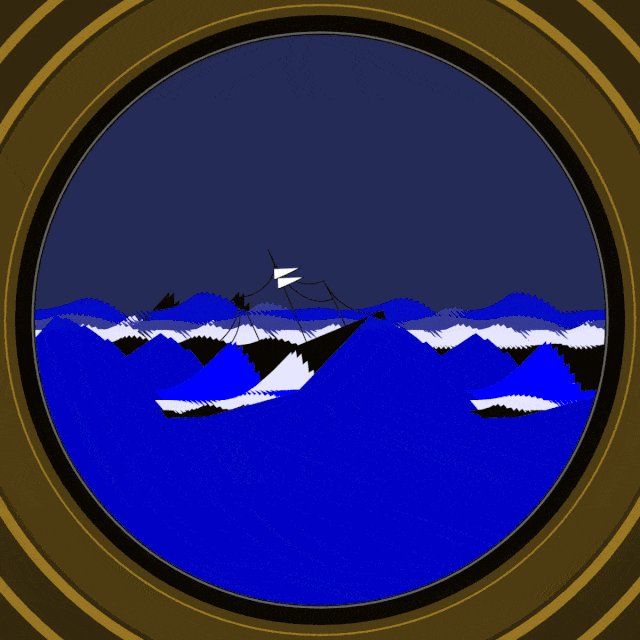
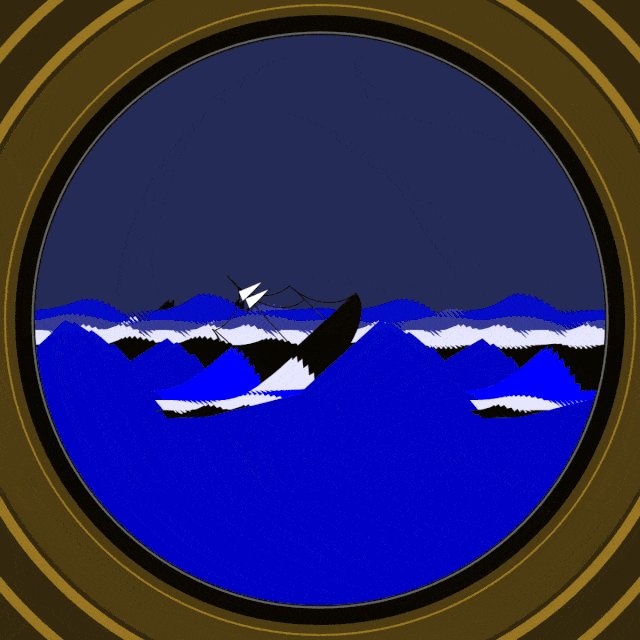
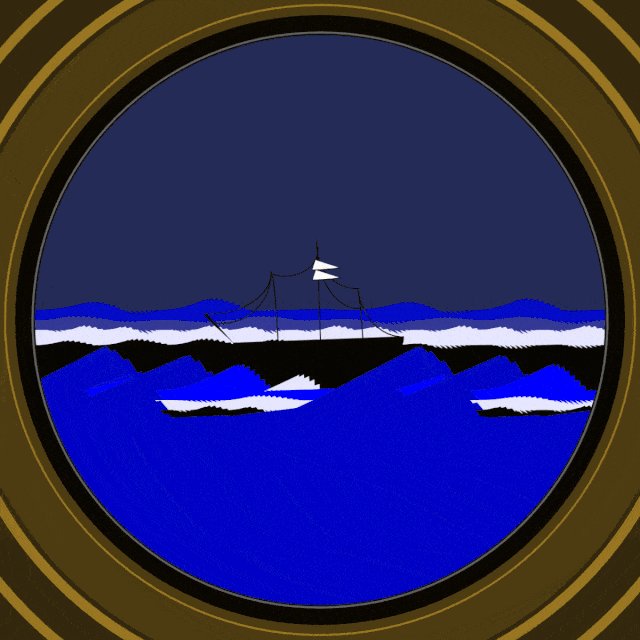
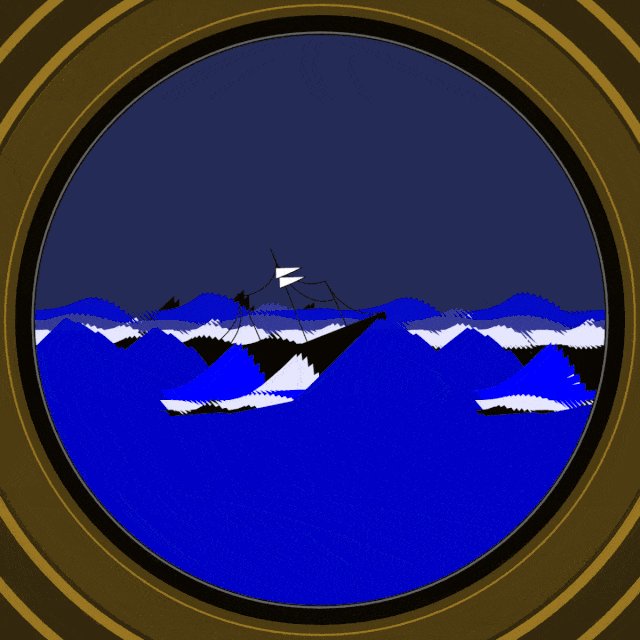
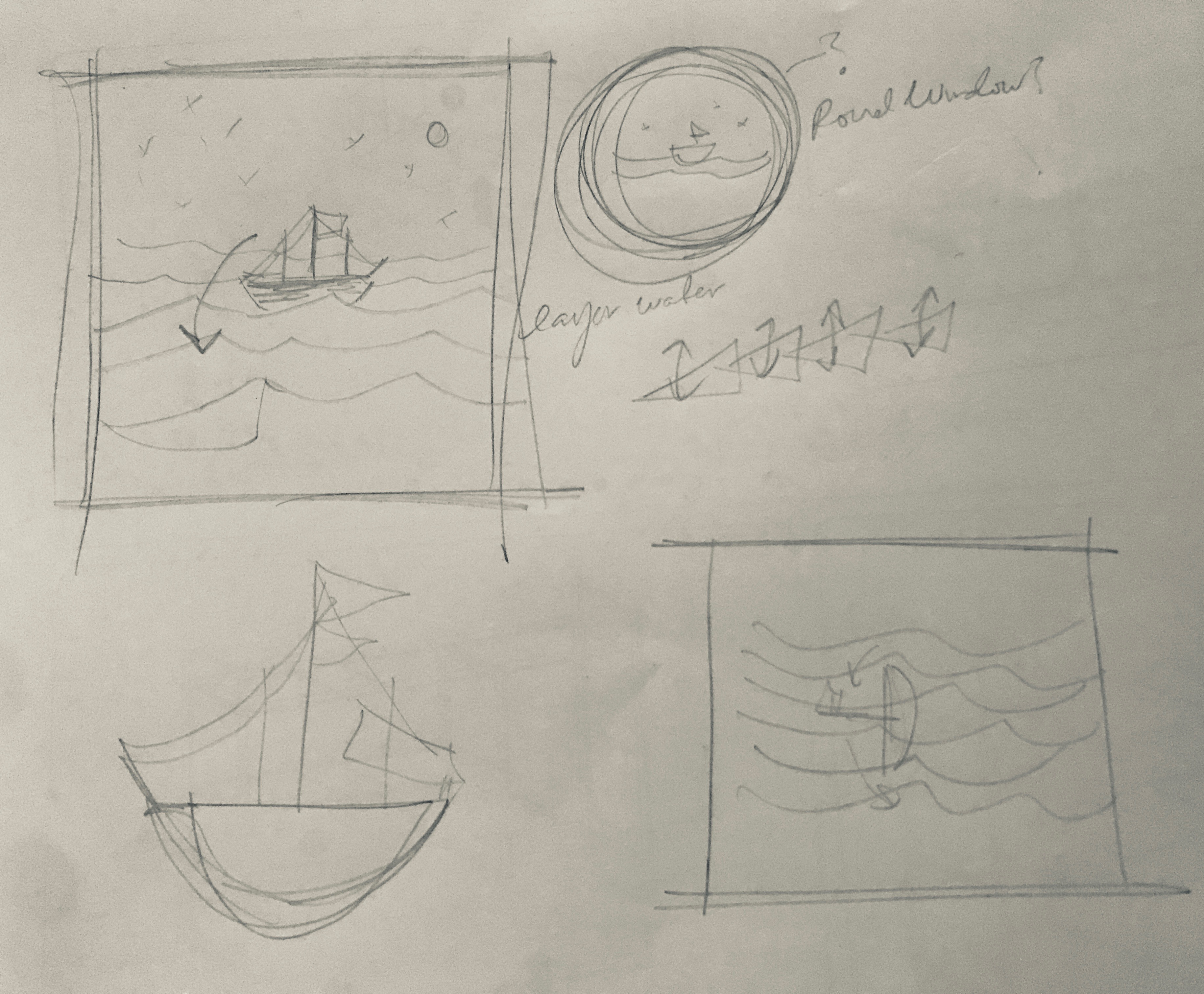
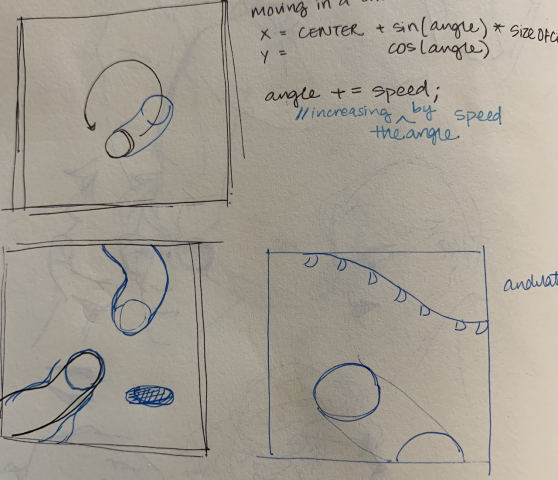
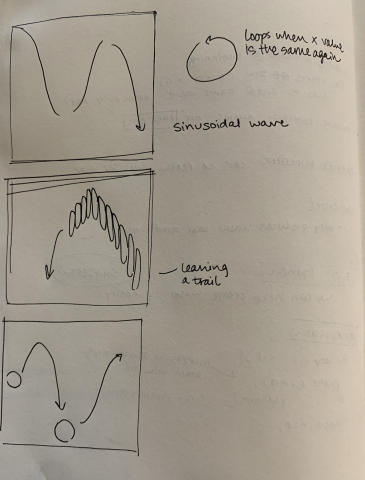
The overall process for this piece was interesting, and challenging in places that I did not expect it to be. I found that one of the most time consuming pieces was wrapping my head around and implementing the relationship between the wave loop and the loop combining the separate motions of the boats tilt and flip. Because of how I had implemented the location and multipliers based on frameCount, I found in counting the length of the flip cycle, that reaching a point of repeated looping took two loops to settle into. This took a lot of finagling (and magic numbers) to fix . I was did not implement all of the elements that I initially planned to, and am unhappy that the boat rising motion is abrupt. However, I am very happy with how the waves turned out. I used the 'doubleExponentialSigmoid' ease function to increase their size, and sin relations to 'wave' them. I think it worked nicely, visually relative to the boat, and moving across each other.
Initial Sketches:

szh-AnimatedLoop

I created the wave/oscillating motion with the easing function sineOut(x). I achieved the oscillating motion that I intended but I fell short in trying to fully loop (without hiccup) the add ons/effects I had paired with this animation:

I had hoped to achieve a motion blur effect, which with the affect of the arcs changing dimensions (closing and opening like Pacman), gives the trail it leaves behind a certain effect.


I was inspired after looking through various of beesandbombs' gifs: https://twitter.com/beesandbombs/status/1090673528758849536?s=20
— dave 🐝