Embedding p5.js in WP
We are using Lauren McCarthy’s p5.js-embedder, a plugin which embeds an interactive p5.js sketch into a WordPress blog. Here is an example:
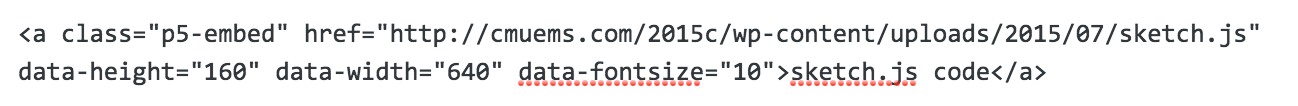
For example, the embed code for the app above looks like the following:
Instructions for embedding:
0. Create your sketch using p5.js.
1. Upload the sketch.js file (or whatever you’ve named it — it’s much better if it’s named something like julie-landscape.js) to the WordPress Media Library. For the present time, the plugin only permits you to upload a single .js file.
2. While editing post, choose ‘Add Media’ and choose the uploaded JavaScript file; it will
add a link in your post.
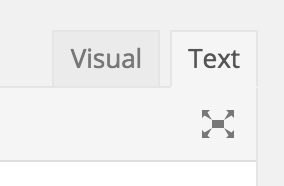
3. Switch over to the “Text” editing mode in the WordPress editor. This takes you out of the “Visual” (WYSIWYG) mode, and into a pseudo-HTML editing mode. You can do this with the button in the upper right corner, which looks like this:
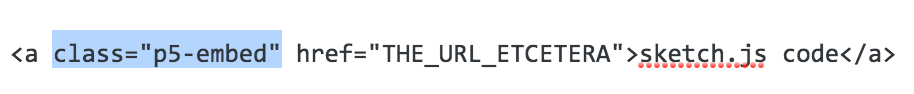
4. Add class='p5-embed' to the link to specify it should be parsed as a p5 sketch.
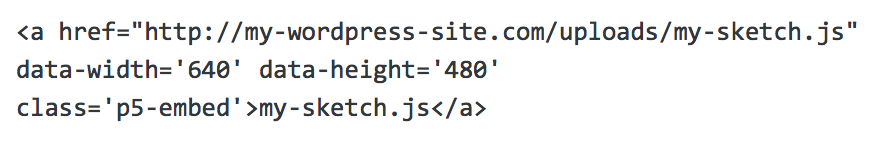
5. If you would like to specify the height and width of the frame of your sketch (which you probably do!) use the data-width and data-height tags (you can specify one or both of these). Your embed code may look something like the following (note that I have broken this up onto several lines to make it more readable):
6. You can also change the code font size with the tag data-fontsize='9'.
Including media
To include external files (for example, an image via loadImage command) you will need to upload the files individually to WordPress and use the full blog URL or the upload in the JS code.