Feedback on Loops
This week we were privileged to receive critiques on our Animated Looping GIF projects from the great Rachel Binx and Marius Watz.
aliot

Marius Watz: Overly complex code for the effect produced, although the math research is commendable. The visual result falls short of the intended “organic” teardrop effect, however.
Rachel Binx: Animation is a bit chunky, and the curve forms seem underdeveloped.
antar

Marius Watz: Kudos for weirdness and use of type, but the graphic-to-canvas ratio seems off. Next time, use arrays.
Rachel Binx: Borrows heavily from animatedtextgifs.com, but is a nicely looping animation with fluid movements.
arialy
Marius Watz: Graphically pleasing and fits the canon of animated GIFs well. The use of a Line class is promising, but usefulness is defeated by the monster manual initialization.
Rachel Binx: A very smooth and engaging animation, with a simple and clean implementation.
cambu
Marius Watz: Good use of trig functions as a timing logic. Mapping more visual parameters to time would have given a more exciting result.
Rachel Binx: The animation in this GIF is fairly basic. In addition, the visual changes of the colors are very quick, creating a flashing effect for the viewer that is hard to watch for a long period.
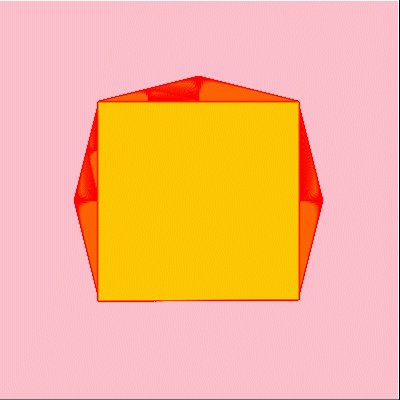
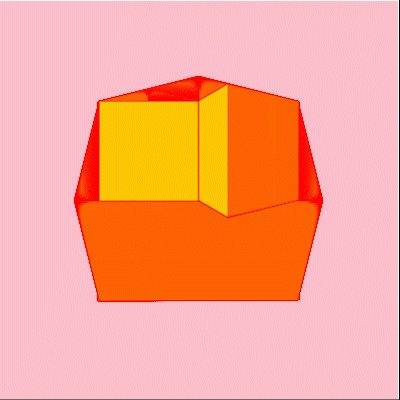
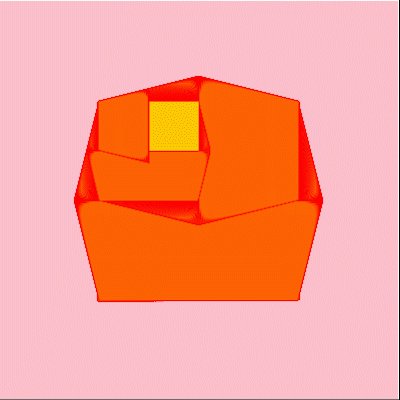
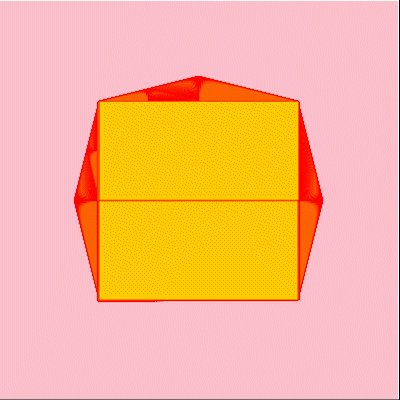
catlu

Marius Watz: Intriguing visual concept, though not quite maximized for effect. Also: So many variables!
Rachel Binx: I like the origami inspiration for this gif, but the final product was not as engaging as I had hoped.
claker
Marius Watz: Not viewable.
Rachel Binx: An ambitious animation, and one that captures the viewer’s eye for several loops to fully understand the form. Overall a great piece, but could have done without the heavyhanded writeup.
drewch

Marius Watz: Lovely weirdness! Happy accidents are valid, but more visual parameters (color?) would have made it even better.
Rachel Binx: Gorgeous work, it blends the 2D and 3D spaces in a smooth loop. The author wrote that this idea was a bit of a mistake, but I thought it was one of the strongest pieces in terms of mesmerizing animation.
hizlik

Marius Watz: Classic Op Art-like animation; also relates to Cantor fractals. Animating color would have been a logical extension.
Rachel Binx: Feels fairly formulaic for a geometeric gif, but it is a robust implementation of the idea.
jaqaur

Marius Watz: Excellent idea and execution, especially the possibility of alternate versions. Scaling the grid could be an additional option.
Rachel Binx: Strong visuals, graceful transitions, and a mesmerizing animation.
kadoin
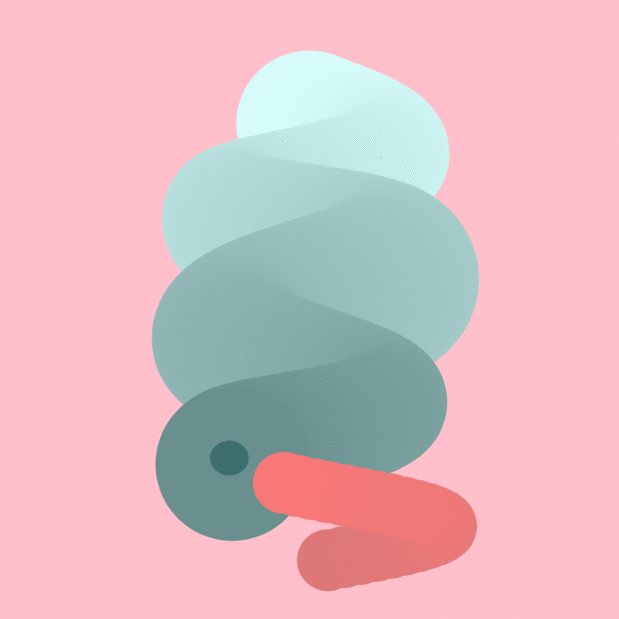
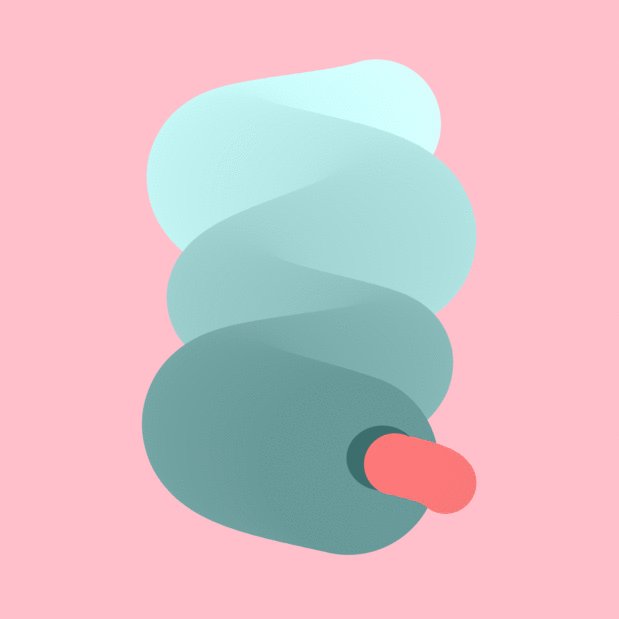
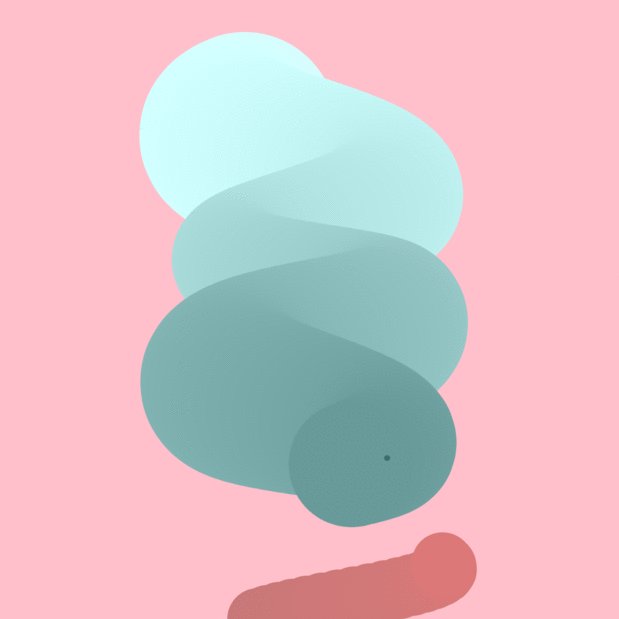
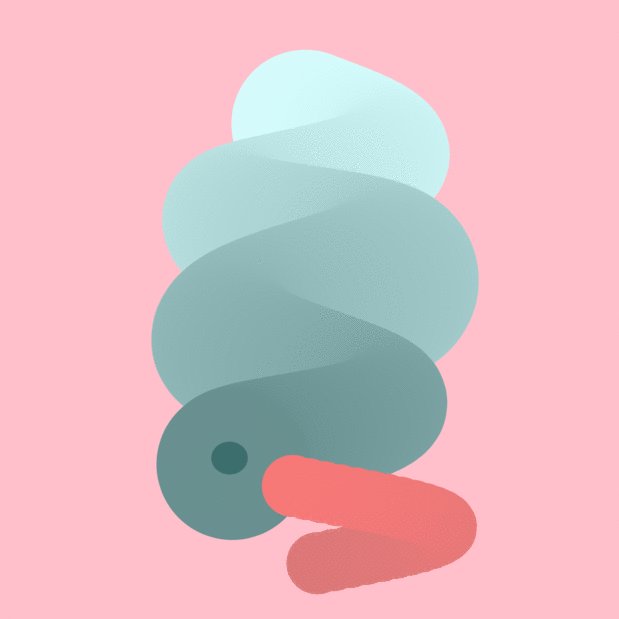
Marius Watz: Pleasing visuals (nice gradient!), promising code. OOP is a good start, but use of arrays needs work. Setting up a complex scene makes sense, but probably less visually effective than focusing on the graphic effect itself.
Rachel Binx: Technically ambitious but falls a bit short in the final execution. The atmospheric effects that this person was aiming for are very difficult to achieve with p5/processing; it feels like they over-compensated by adding additional items (rocks and bubbles)
kander
Marius Watz: Faces and eyes are an excellent choice, and the timing of the animation is amusing. Still, a tad simplistic.
Rachel Binx: The animated faces are a a playful idea, there’s a lot of potential here and it would have been nice to see the idea pushed further.
keali

Marius Watz: Nice sine waves and sine-based animation.
Rachel Binx: The visual elements are disjointed, and the overall story of the gif is unclear.
kelc

Marius Watz: Fulfills the assignment, but could be extended in dozens of ways.
Rachel Binx: The animation in this gif does not tell a cohesive story, and the visual treatment looks right out of the box. The author noted a steep learning curve on the technology; very well, but the final animation seems like it was not iterated on very much.
krawleb
Marius Watz: Moire is always great, but blaming GIF compression is a cop-out.
Rachel Binx: The animations here are off to a strong start, I appreciated the list of constraints on making the gif. Very strong implementation of the “infinite disappearing geometry” genre of gifs.
lumar

Marius Watz: Lovely visuals, well executed. Classic composition perfectly placed in the canon of GIFs.
Rachel Binx: Love the colors and the sinuous motion, everything is very smooth and playful.
ngdon

Marius Watz: Yes. A surprisingly simple geometric principle slash spatial gesture, used to great effect.
Rachel Binx: A great technical implementation of the idea. I would have liked to see more exploration on the visual treatment of the elements, perhaps adding some gradients or lighting effects.
tigop
Marius Watz: Promising concept, but the result is too chaotic. Varying color would have made the form “read” better, and also optimize for alpha fade issues.
Rachel Binx: The animation does not take advantage of the short looping nature of the gif, it feels like this drags on with no payoff for the length of the animation.
xastol

Marius Watz: Simplicity and weirdness win the day. The mouth is excellent, the moire is a plus.
Rachel Binx: A playful idea, and a visually engaging color pallete. The flat visual treatment of the mouth and eyes clashes a bit with the detailed (3D?) effect on the lips.
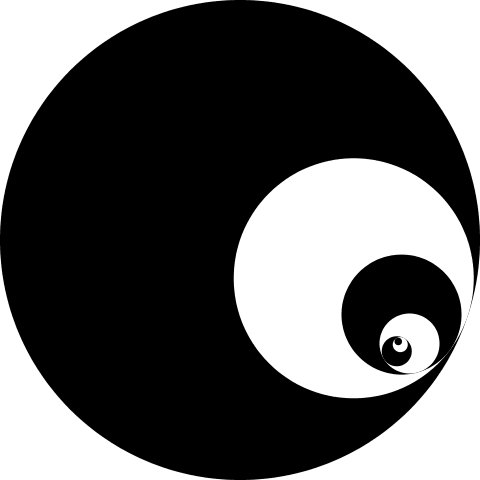
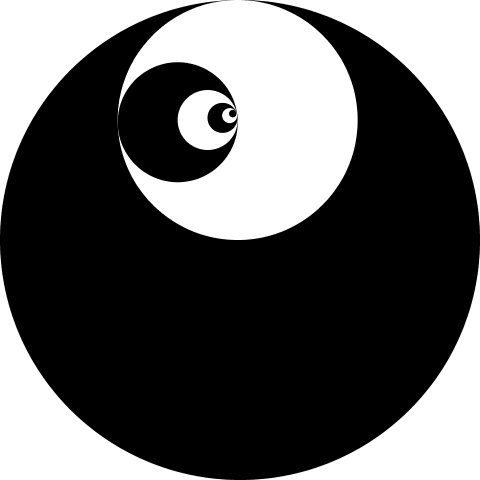
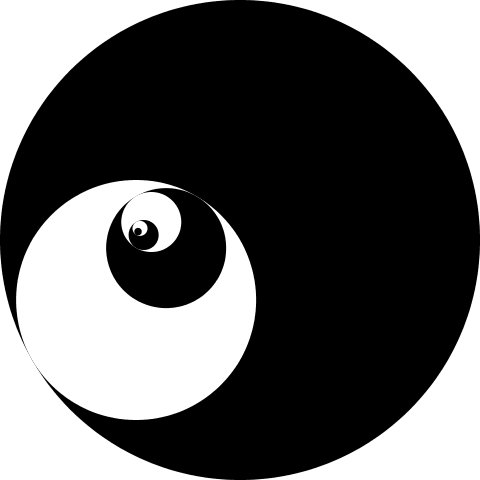
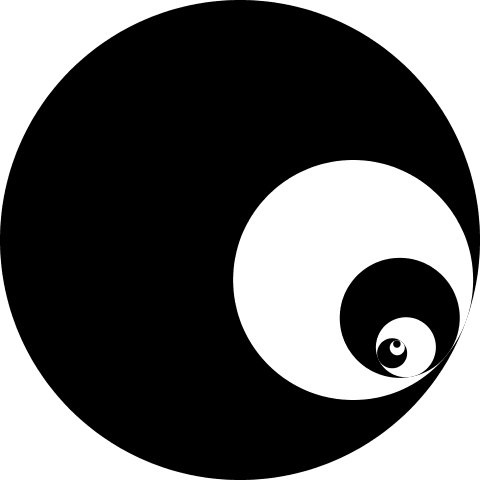
zarard
Marius Watz: Nice concept, cleanly executed. The abundance of the black pie wedge detracts, as it covers up details most of the time.
Rachel Binx: The set of elements in this gif work well together as a set, and the animation loops smoothly. The design overall is visually striking without being overwhelming.