Hey! I’m Anna: a second year master’s student in the school of design. I’d say I’m about 2 parts bio-engineer, 3 parts visual designer, and 5 parts creative writer. You will [quickly, I imagine] find that I am enthusiastic about medical technology, healthcare, typography, colors, novels, characters, metaphors, words, and words.
I know a thing or two about code from my time moonlighting as an engineer, but for the most part I’ve kept programming tied to left-brain projects like bio-transport models, and made art the old school way—physical objects, pen on paper, and crayons on walls.
I’m excited about this class because I’m hoping to break down some of those barriers.
Website: avreden.com (in the process of being updated!)
Twitter: @AvReden
GitHub: aredenigma
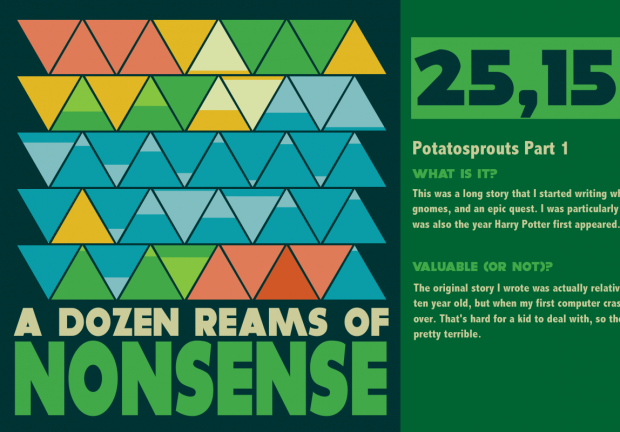
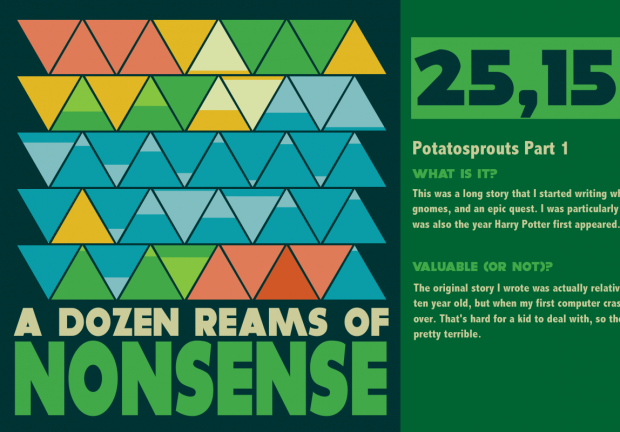
A Dozen Reams of Nonsense : an XML data visualization
In case you didn’t believe me when I claimed to be enthusiastic about words, here’s a [very] modest flash project I made for a prototyping course last year.

‘A Dozen Reams of Nonsense’ pulls in XML data about all of the creative writing text files I have on my computer, dynamically draws triangles, fills them to a percentage that corresponds to a value judgment about the words inside the file—obviously, I was the one who made the judgments, not the program, although that would be pretty nifty.
As you can read if you visit the live version [ http://avreden.com/wordcount.html ], my goal in visualizing all the words I’ve written was to quantify exactly how much useless stuff writers produce before they ever come up with something they like. So many people become frustrated when they sit down in front of a blank page because they have a ‘one shot at glory,’ do-or-die mentality. It would be fascinating to see what the percentages would look like for various famous authors in today’s society, and through history. I expect it would feel cathartic to everyone.
If I were ever to return to this project, I have a laundry list of things that I’d like to improve. For one, I’d love for the code to be more dynamic and rely less upon a static XML file—i.e. to continually add new triangles every time I start a new word file, to count the words itself, and to keep track of how many words I delete and never bother saving. I also wish that the fill animation on the triangles would stop at the correct percentage when you hover over them. And, lastly, it would be neat to introduce more interactivity into the visualization; maybe I could let the audience look at the actual documents and provide their own value judgments…
… that sounds a bit scary though.