HIZLIK-Clock
hizlik.clock.sketch ** Not working? Full screen version: Mirror (on personal site) **
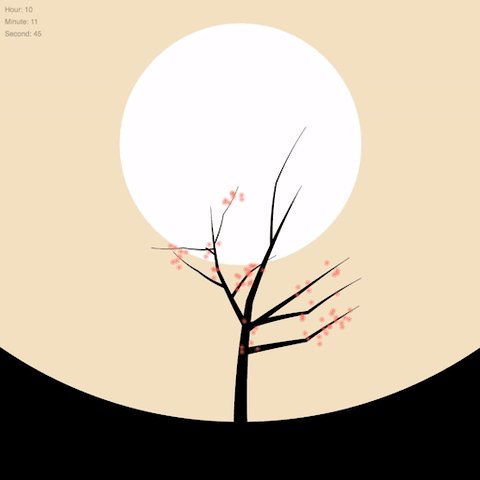
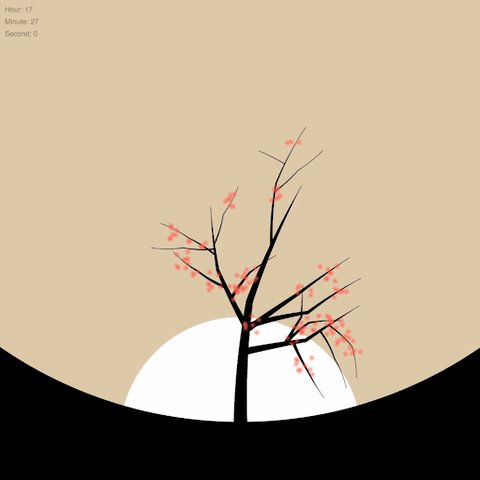
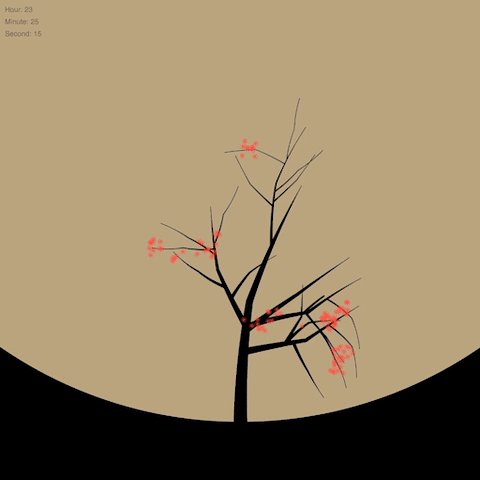
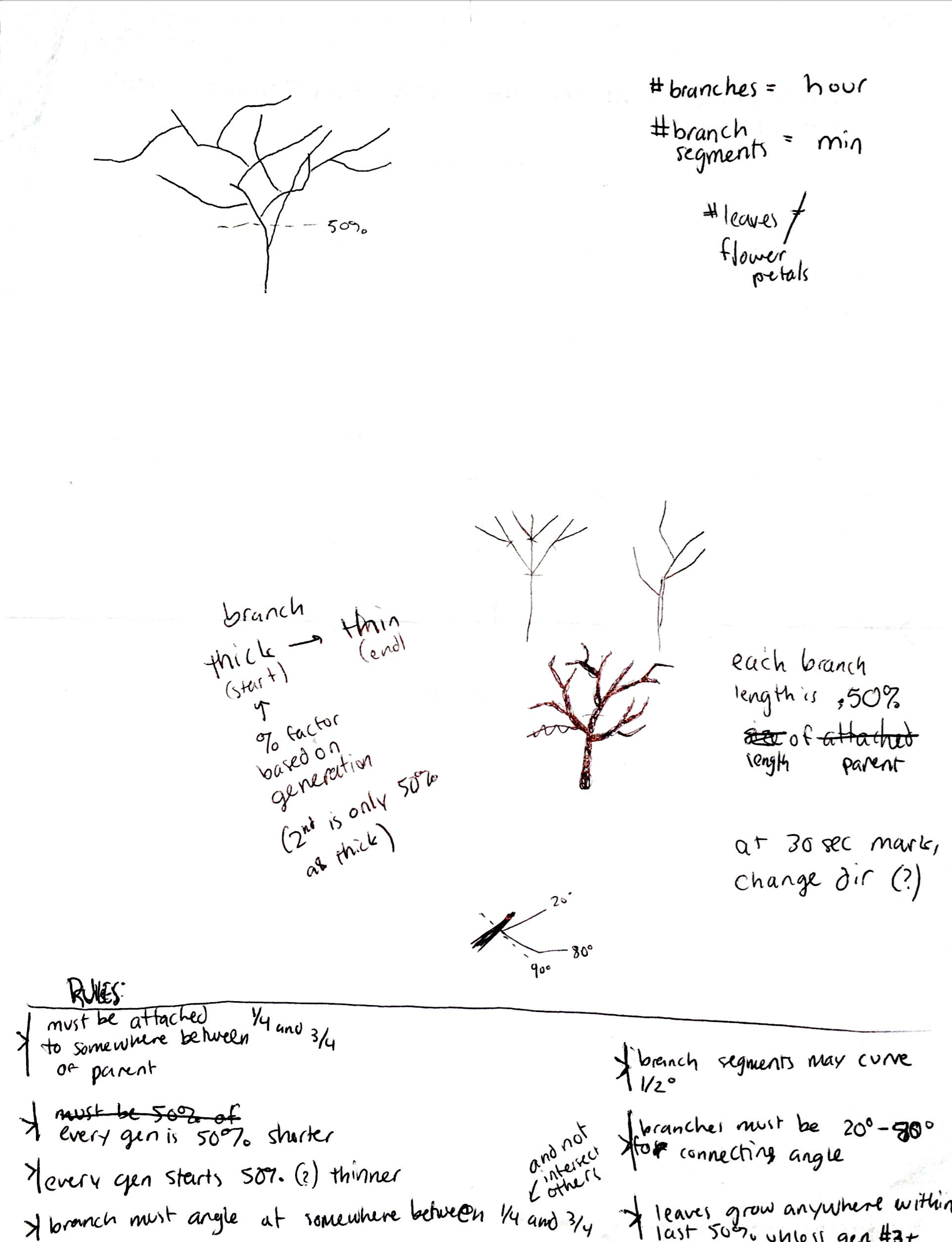
How to read: #branches = hours, length of current hour/branch = minutes, #blossom clusters = seconds.
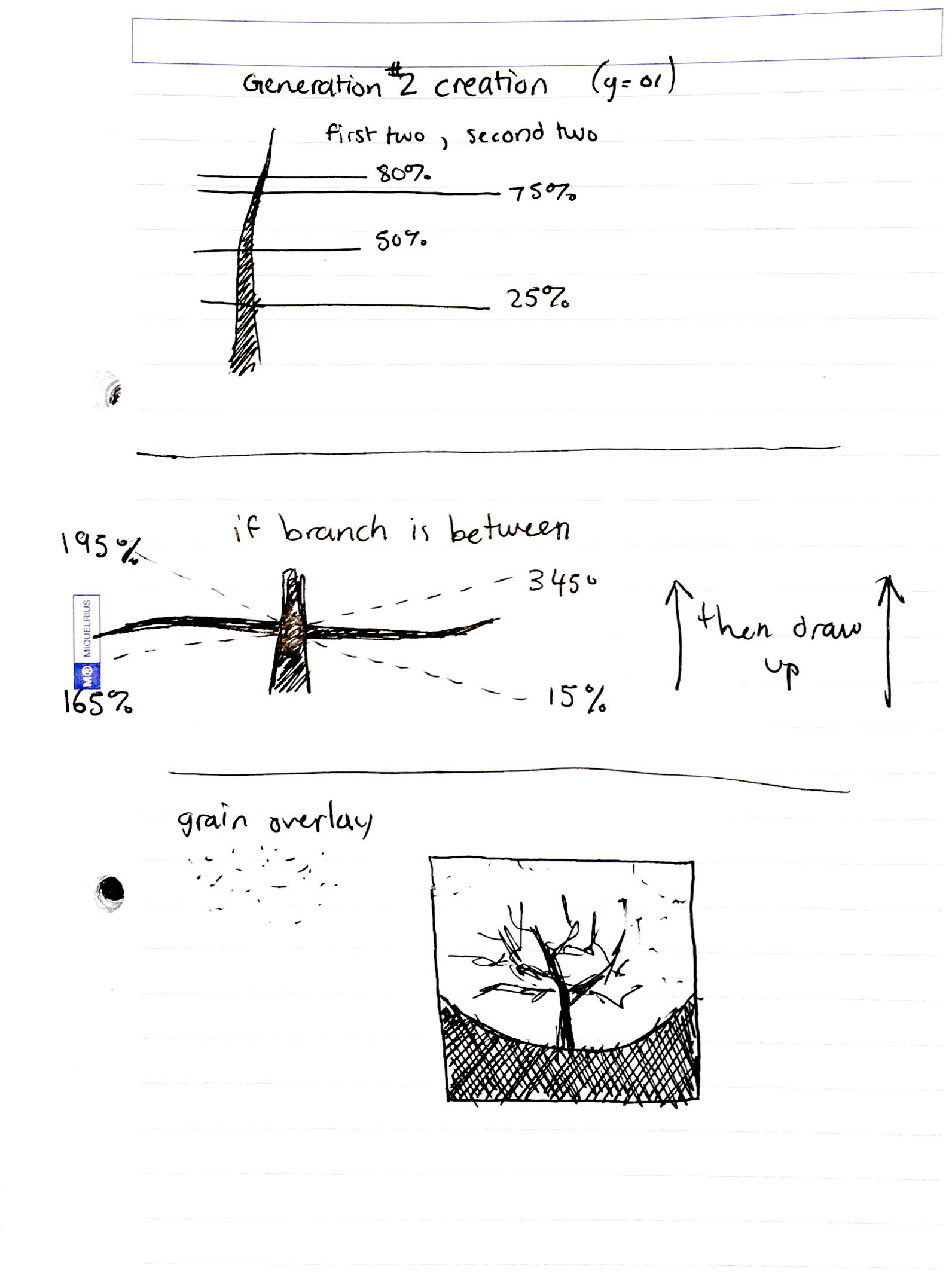
This project was quite fun to do- although the initial idea of using a recursive-style (but not really) generative tree seemed hard, the most time consuming part of this project was the more subtle things, such as how many branches were allowed to come out of a parent branch, the artistic design (strokeWeight, colors, etc), other “rules” regarding positioning and working on animations.
Although it seemed optional, I felt it was quite important to have the ability to re-grow your tree at any point (by clicking), and as an aesthetic design, having the branches “grow” into place quickly to catch up to the current time. I also felt adding the “floating” death animation for the blossoms was a nice touch, something better than just disappearing.
The hardest part of this project was actually debugging. As I added tools to help me develop (such as the ability to speed up time or force a specific time of day), I realized more and more how many issues there were that I couldn’t notice real-time, and figuring out what was wrong was quite an adventure.