Catlu – AnimatedLoop
ANIMATED GIF OF CODE:
This particular GIF is very slow because I had to optimize it to be able to upload it to WordPress. A live code version is below too.
LIVE EMBEDED CODE:
catluloopinggif
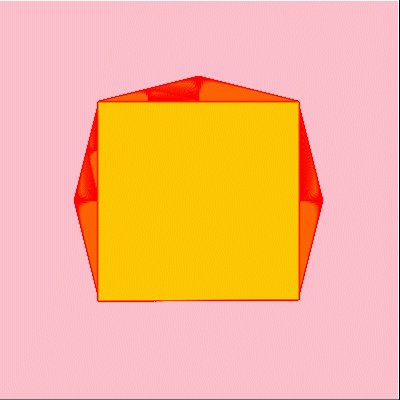
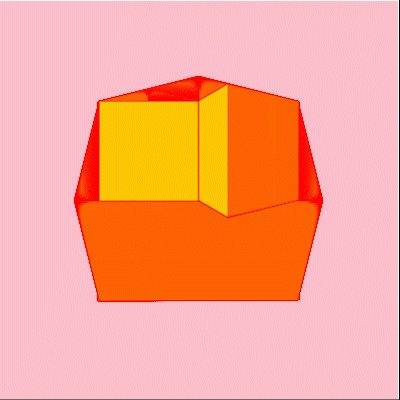
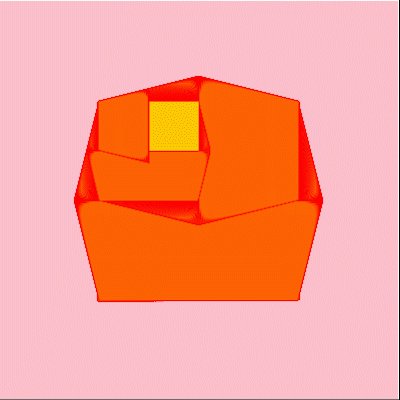
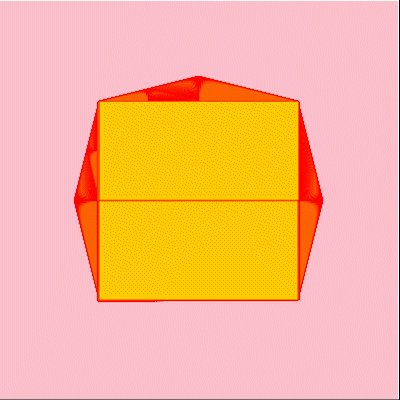
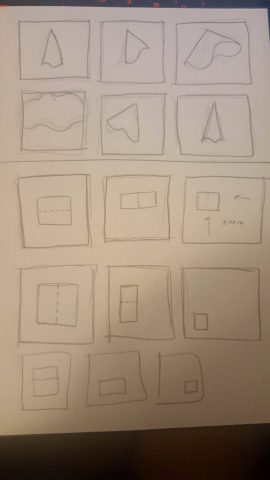
With this GIF project, I wanted to create something relatively clean and simple to look at. At first, I toyed with the idea of wind blowing cloth, and did a few sketches of the frames of that idea. I thought it would create a nice sense of movement in the confines of the GIF. Later, I remembered a video I watched in my concept studio about origami, and then started thinking about that. I thought about the folding of paper in half and how it always transforms into itself. I also thought about the circular arc square paper makes as it folds forward. I decided to go with this idea because I thought the simplicity would make it intriguing. As I played with the idea in code, I started out just having the paper fold. Then, curious about its path, I removed the background redraw and found myself liking the trails that the paper/box left as it folded each time. The interesting shape it created was almost painterly, and reminded me of some sort of one-eyed cartoon character. Overall I’m happy with the GIF. It was fun to make and pleasing to my eye. One thing I couldn’t do was get the code to start with the trail marks already behind it. Therefore, after the first rotation it endlessly loops.
Github code link:
https://github.com/catlu4416/60-212/blob/master/catluloopinggif.js