Category: Intersections
Golan-Intersections
Here’s my solution, FWIW.
Catlu – Intersections
Code:
https://github.com/catlu4416/60-212/blob/readme-edits/CatluProcessingIntersections.pde
Shoutout to Andrew for being awesome
claker-Intersections
tigop-Intersections
Kelc-Intersections
Darca-Intersections
Takos-Intersections
Guodu-Intersections
Anson – Intersections
Keali-Intersections
zarard-Intersections
Link to my Github Repository: https://github.com/ZariaHoward/EMS2
kadoin-Intersections
Intersections in Processing Github
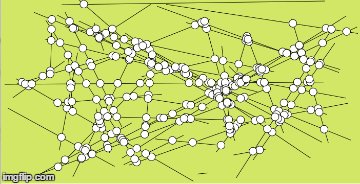
Not sure if embedding worked. p5.js Intersections GIF:

Processing Intersections GIF:
Ngdon-Intersections
Antar-Intersections
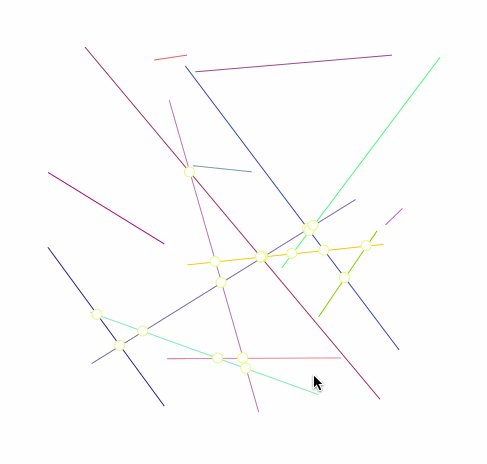
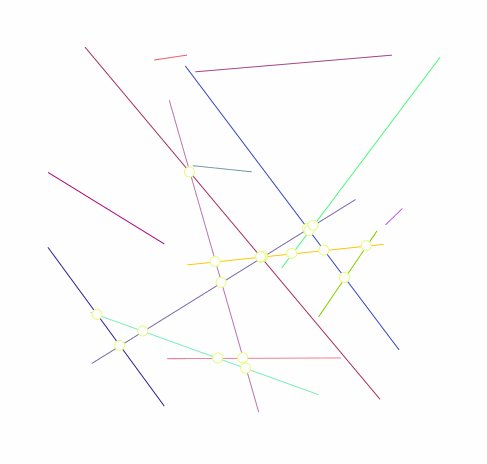
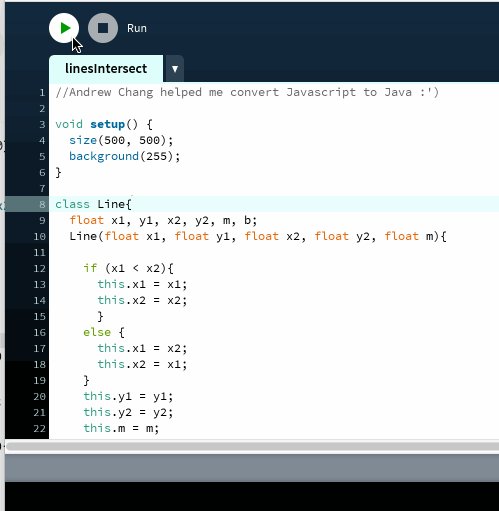
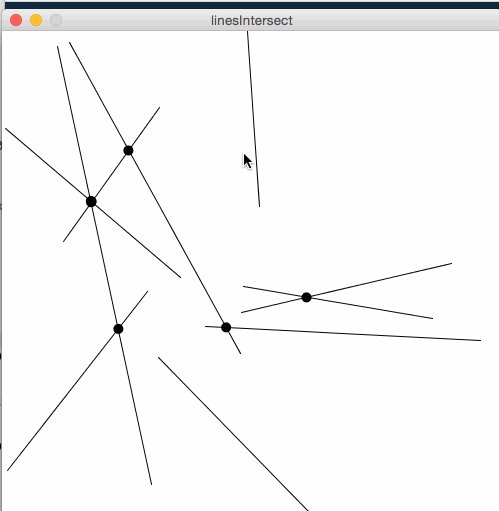
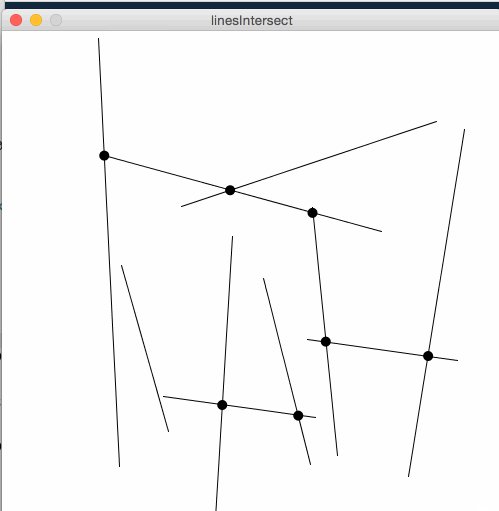
arialy – linesIntersect
hizlik-Intersections
cambu-Intersections
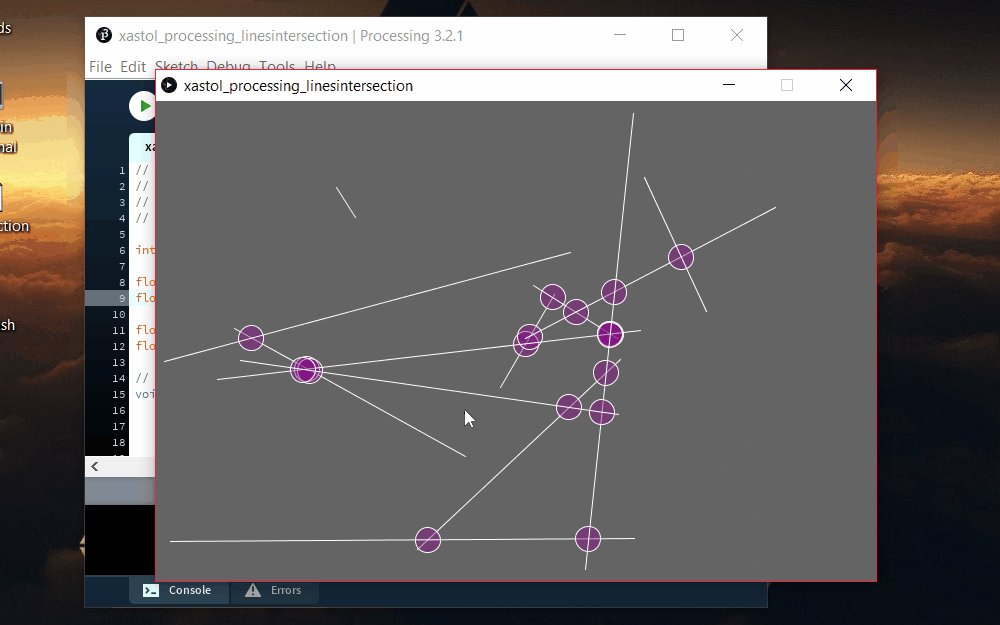
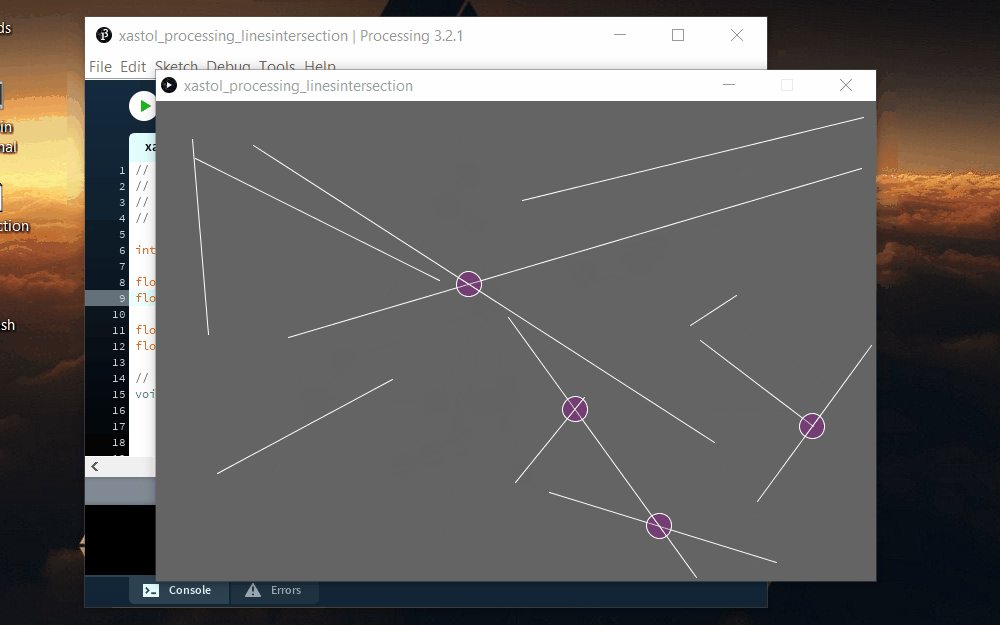
Xastol-Intersections
Github Link: https://github.com/xapostol/60-212
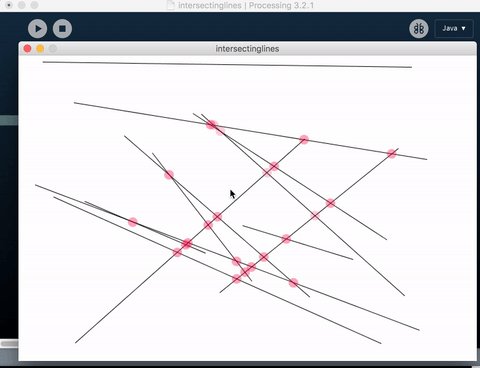
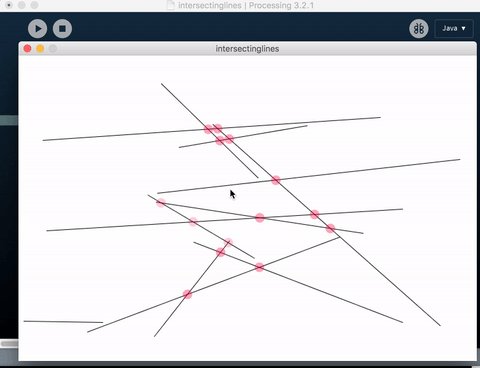
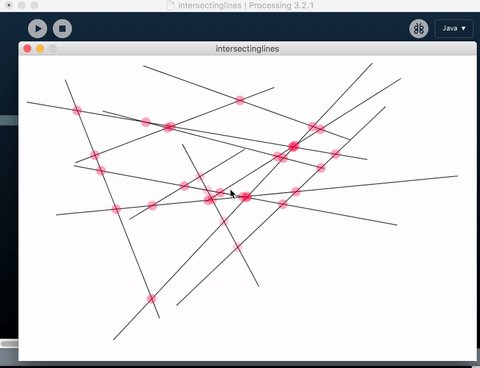
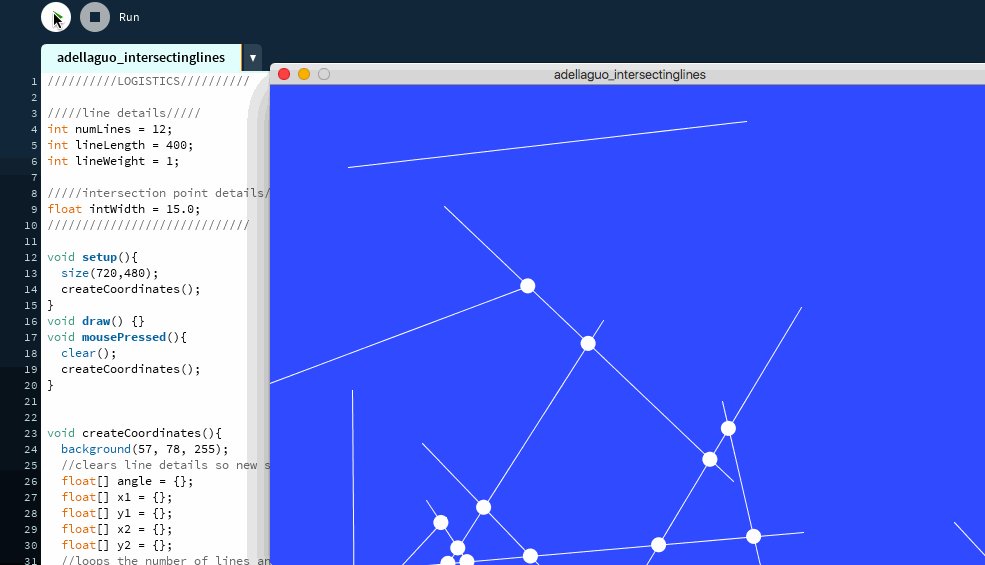
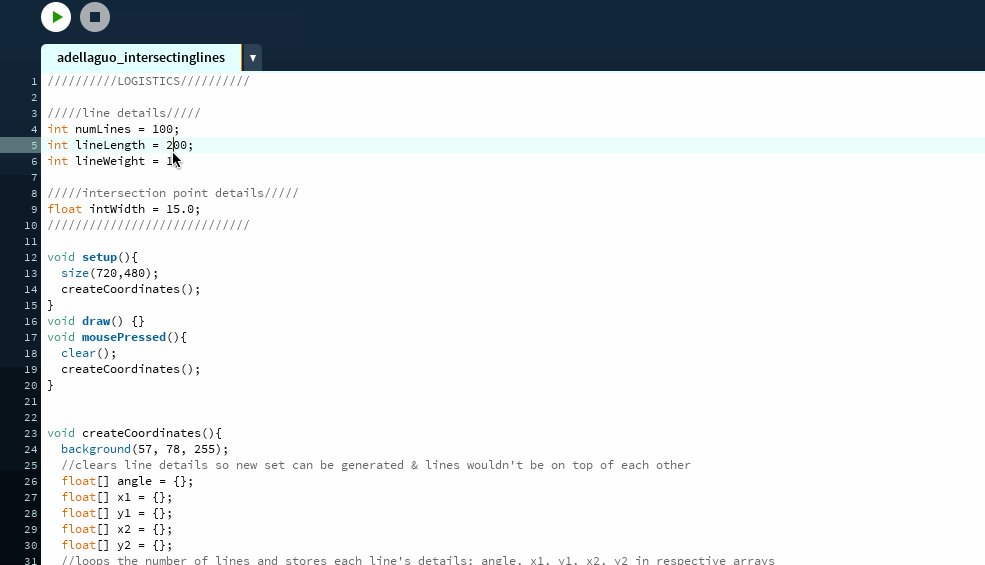
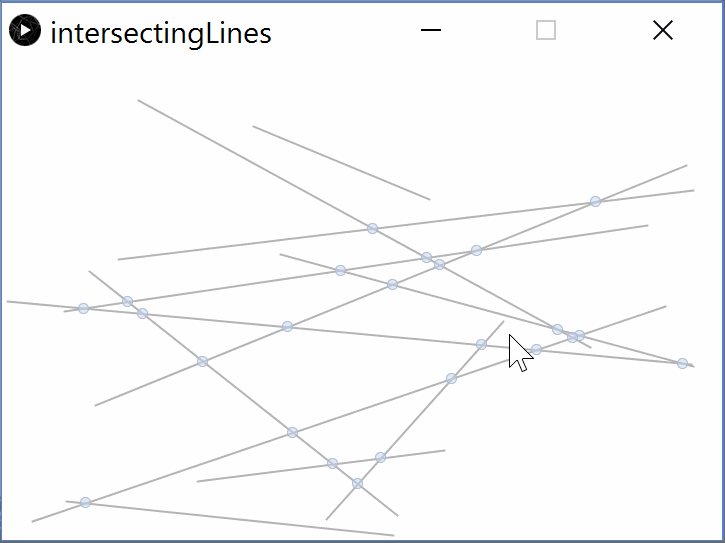
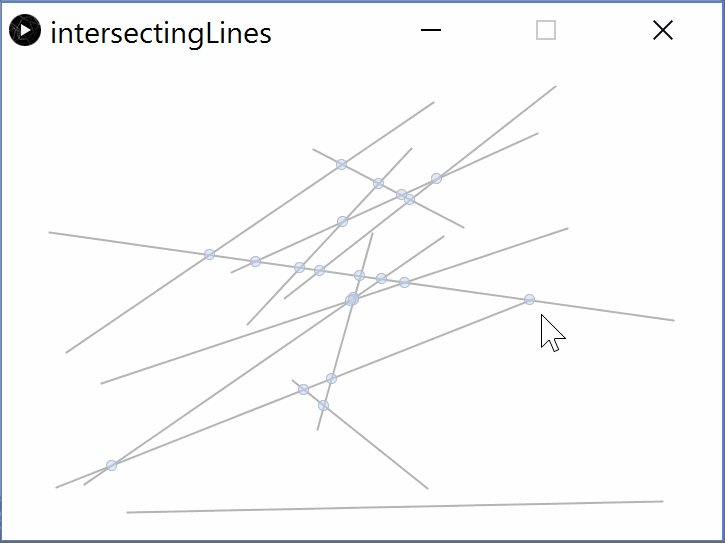
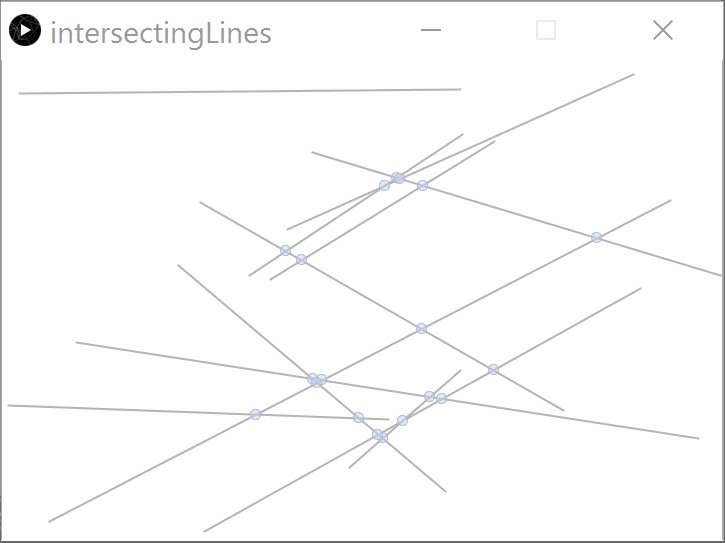
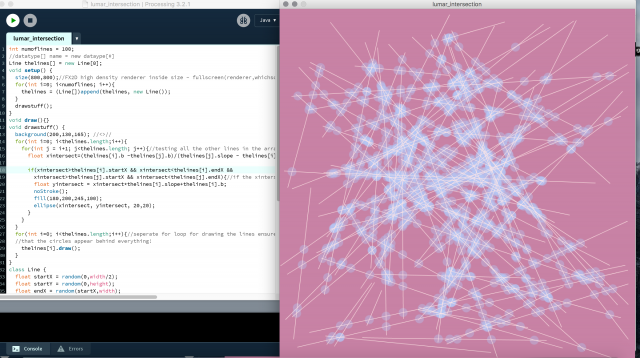
Press ‘w’ to set the amount of lines higher (100) or press ‘s’ to set the amount of lines to the default (12).
Here is an animated GIF of the project in processing.

kander-Intersections
The GIF of my intersections app in Processing:
And my intersections app in p5.js:
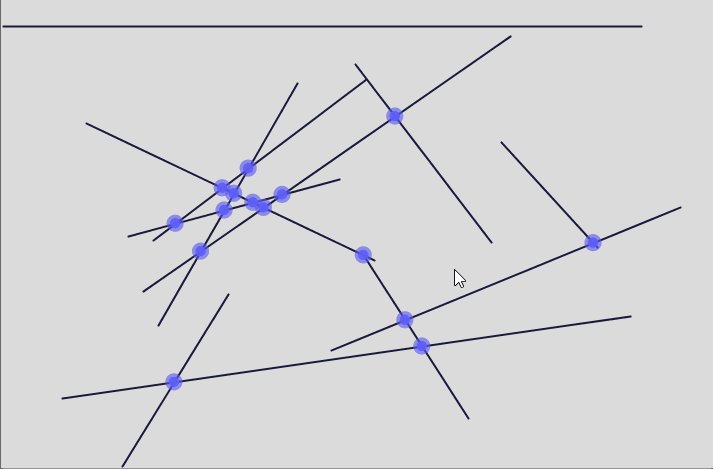
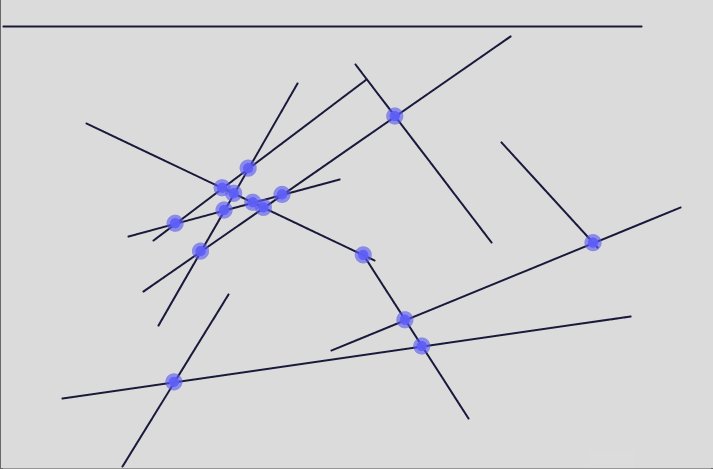
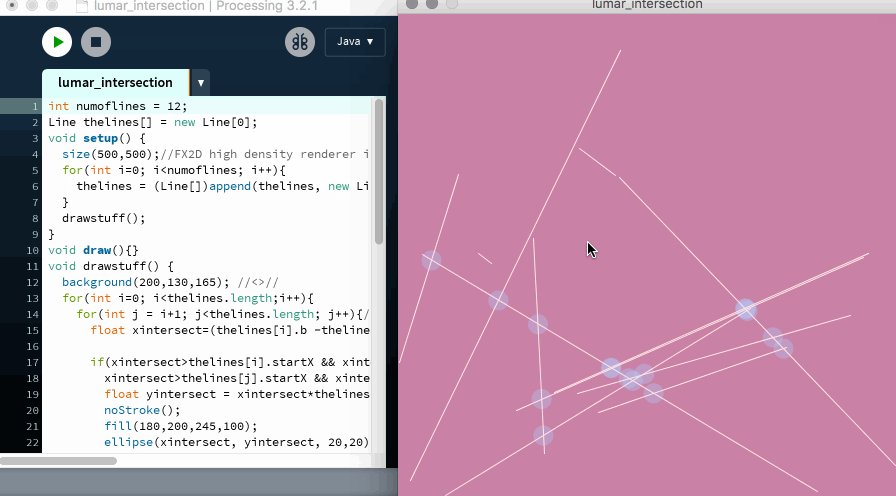
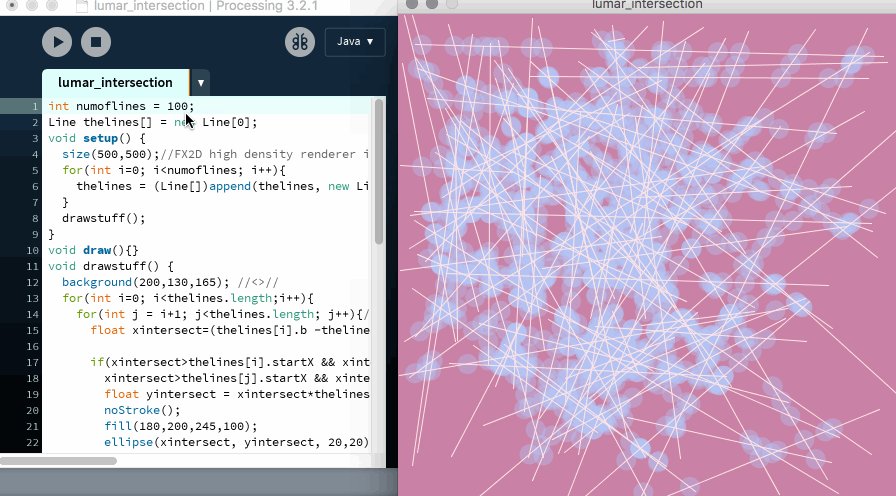
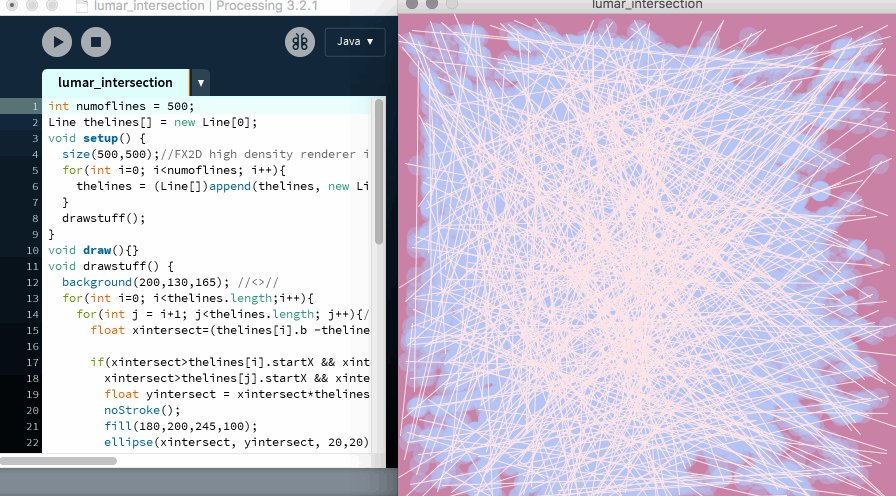
Lumar-Intersections
For some reason, my embedding is having issues. So this link will run my p5js immediately in the browser…only catch, it was a free service to generate the url to run github index files, so…..no uptime or support guarantees from whatever server it’s being mysteriously run on…..
(first link is the most up to date in case I push any aesthetic changes in the night or if I have time to make all the lines the same length)
https://rawgit.com/MohahaMarisa/Interactivity-computation/master/Lumar_lineintersection/index.html
This second link below is my processing code:


Aliot-Intersections
Drewch – Intersections
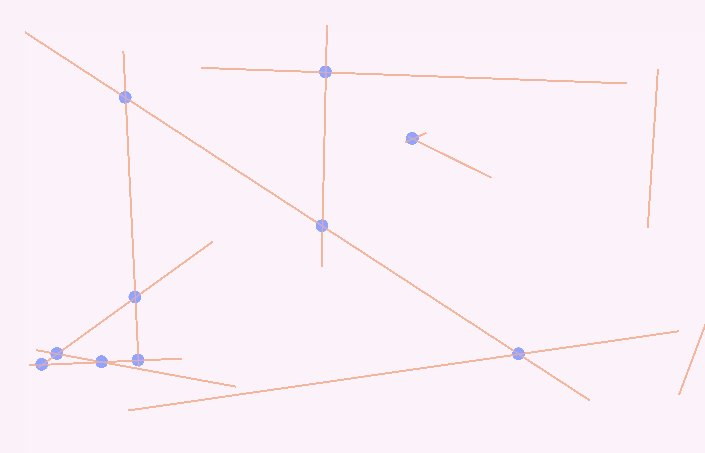
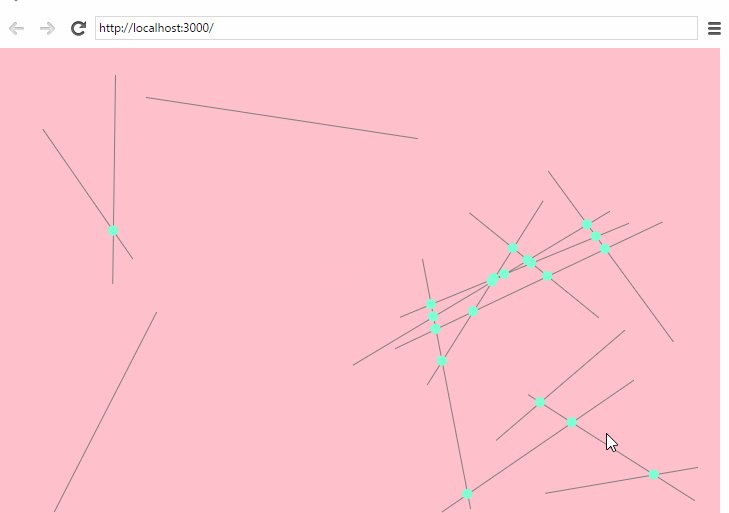
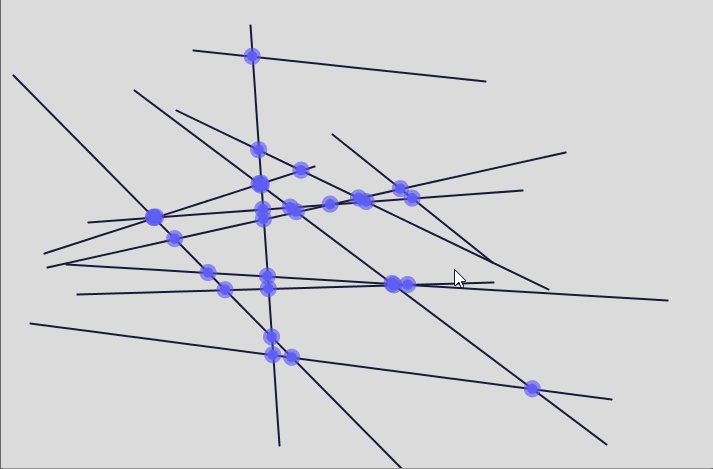
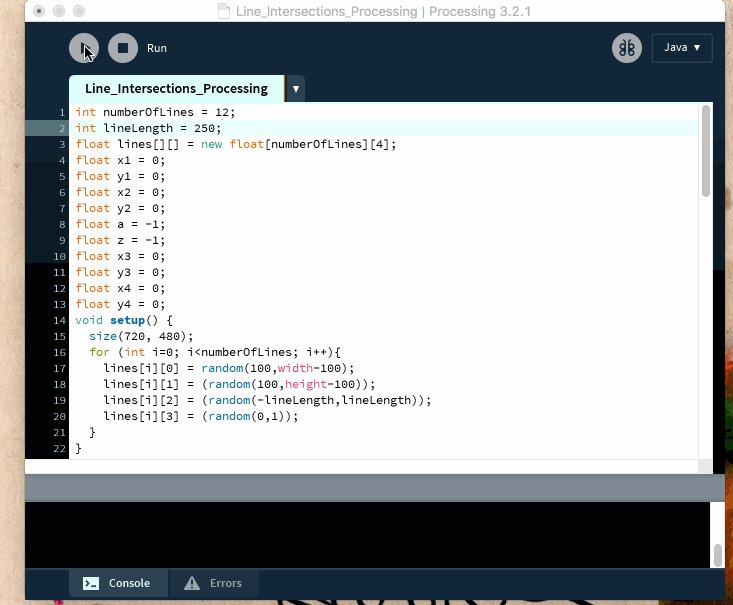
Jaqaur – Intersections
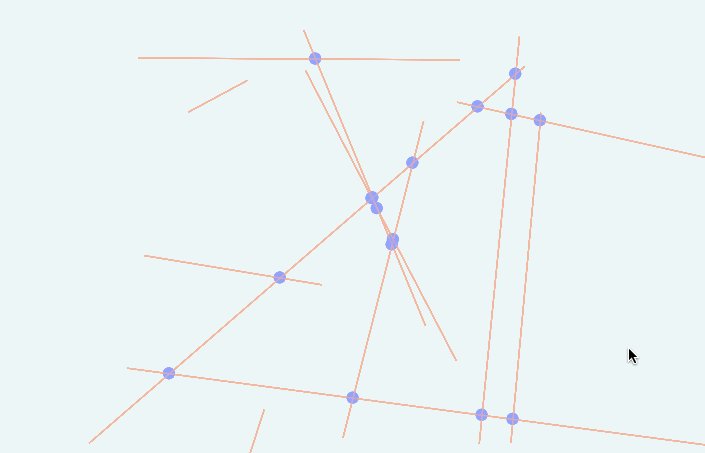
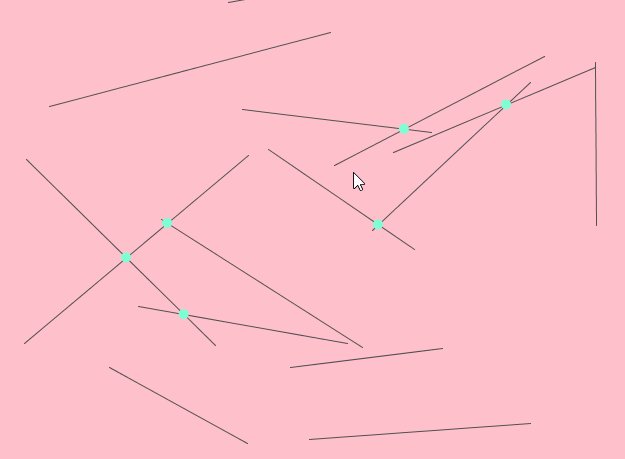
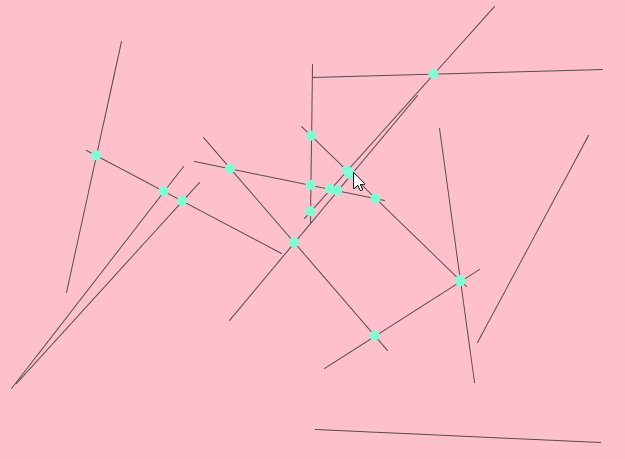
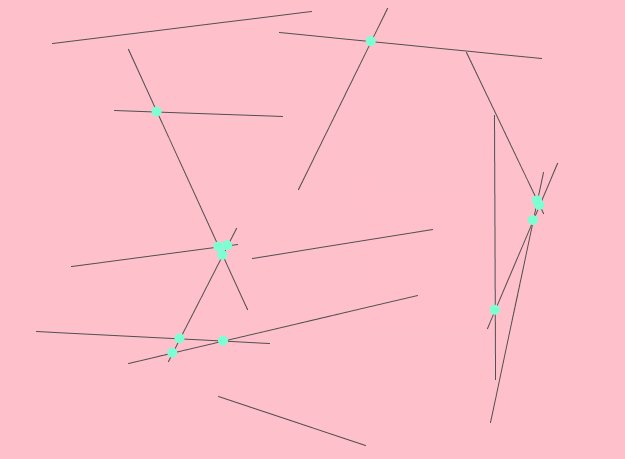
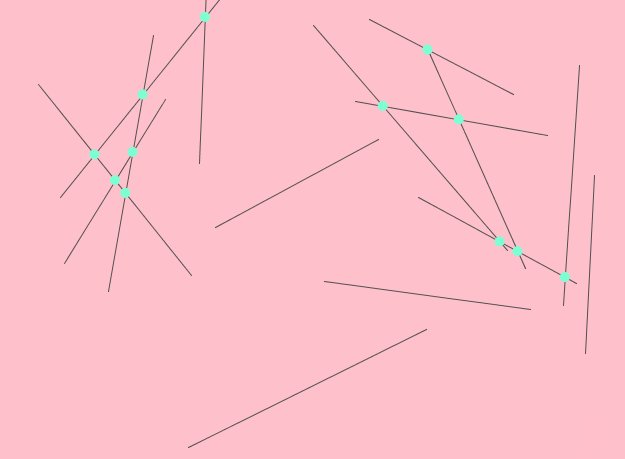
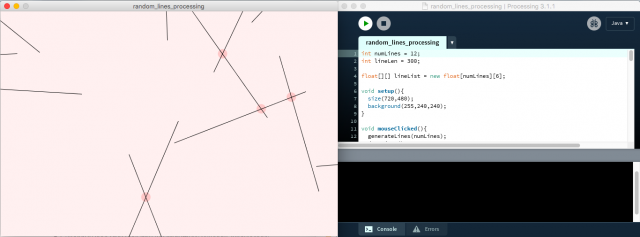
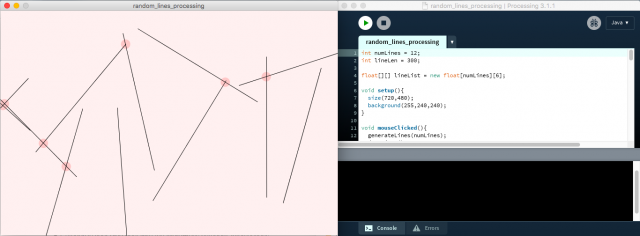
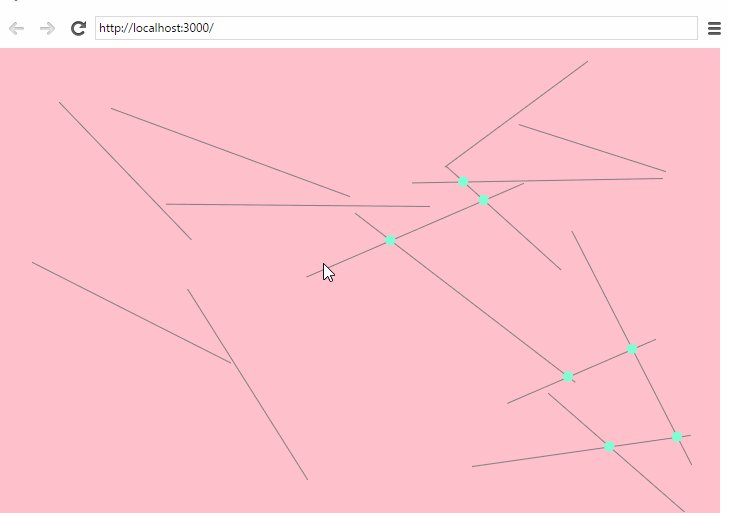
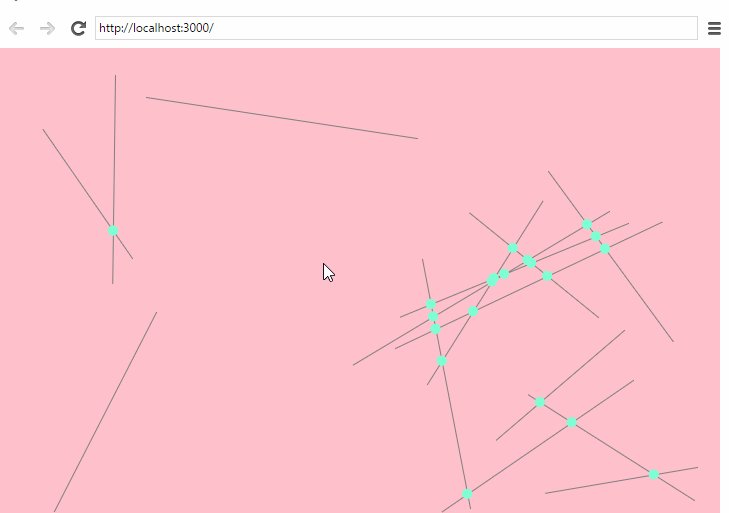
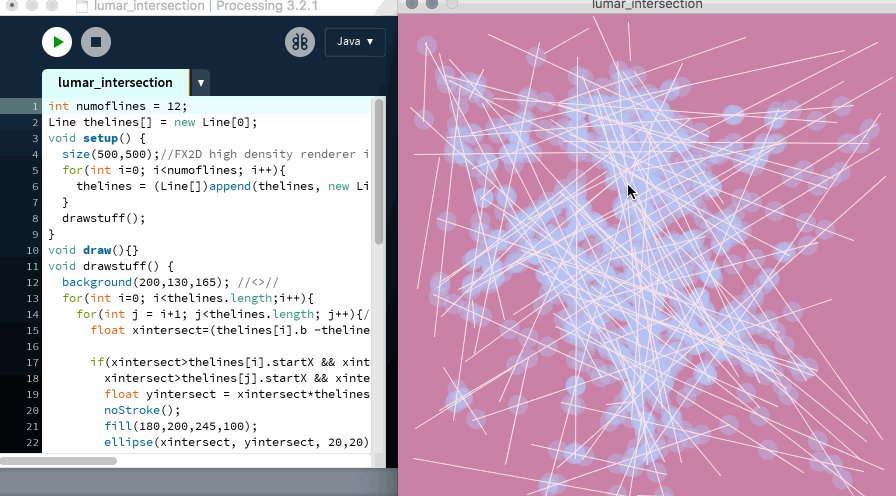
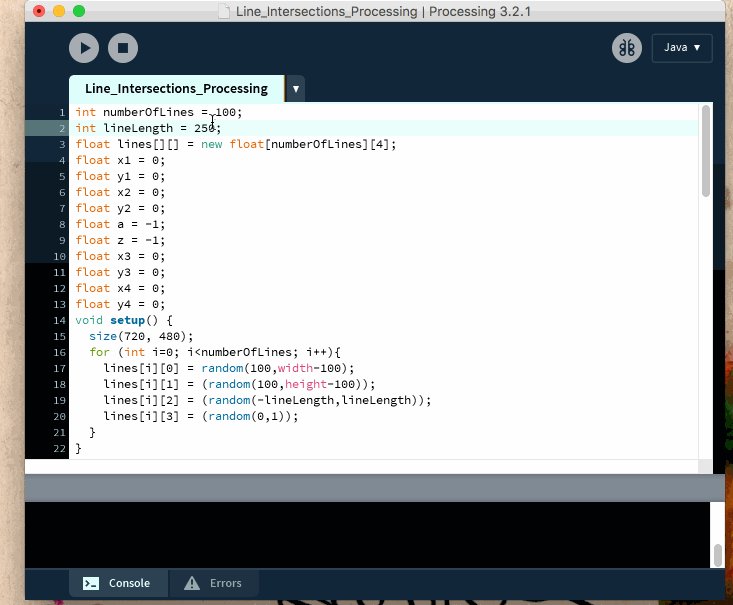
I chose to do it in pink! I also made it so that the number of lines and the line length are easily changeable.
Github (p5.js)
https://github.com/JacquiwithaQ/60212/tree/master/Line_Intersections_ProcessingGithub (Processing)
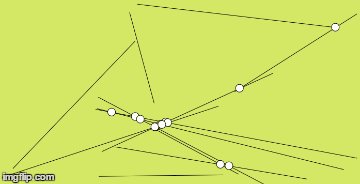
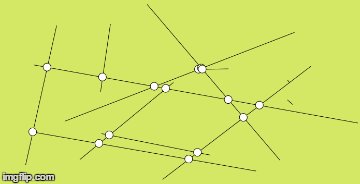
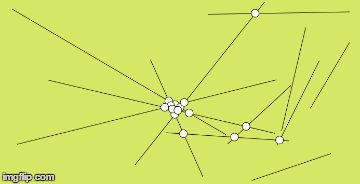
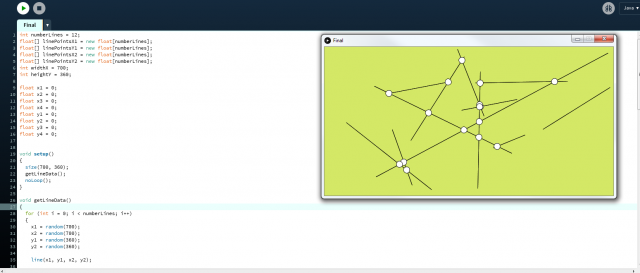
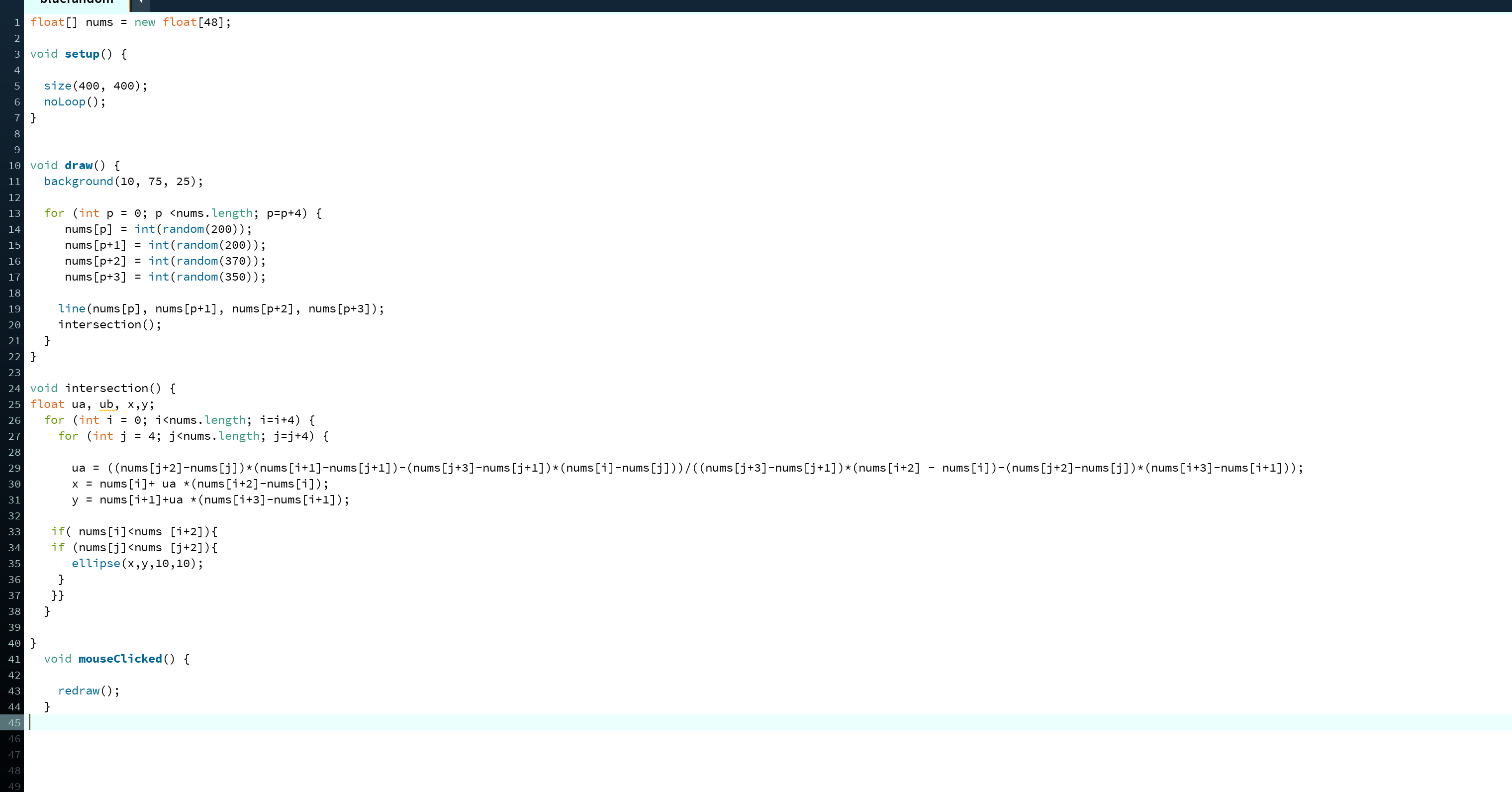
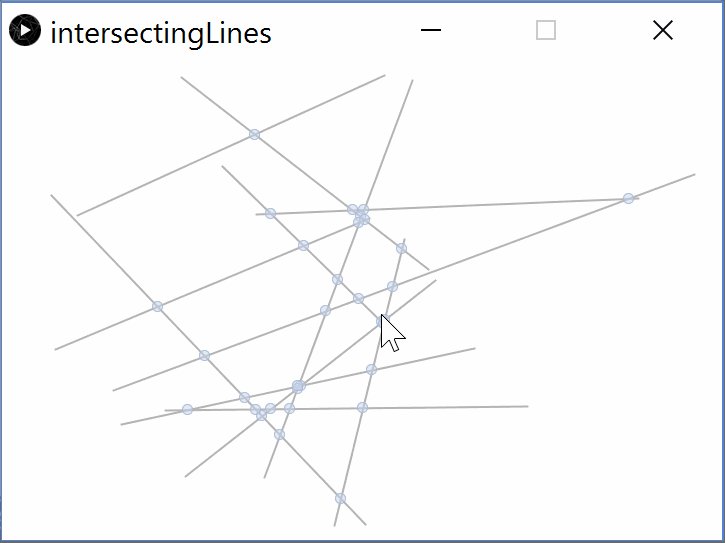
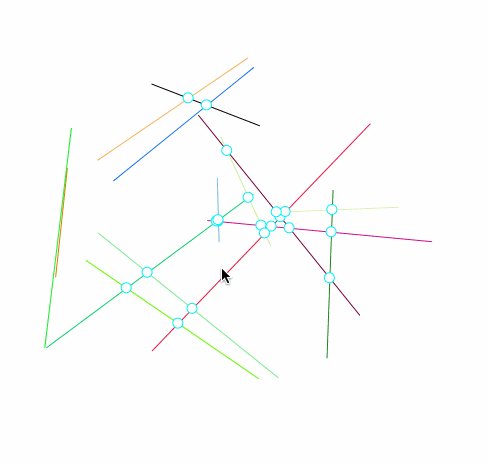
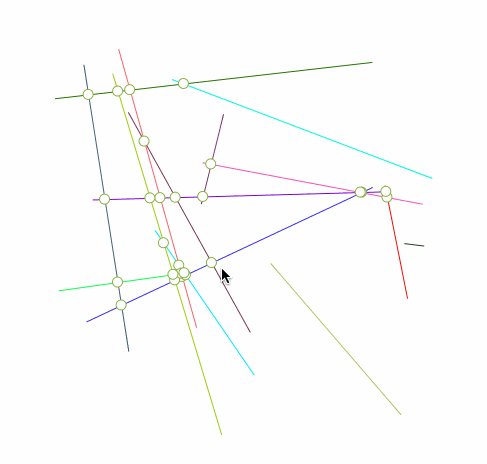
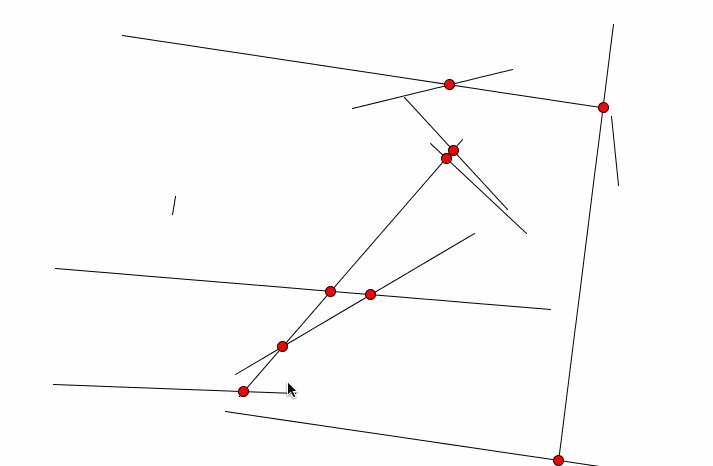
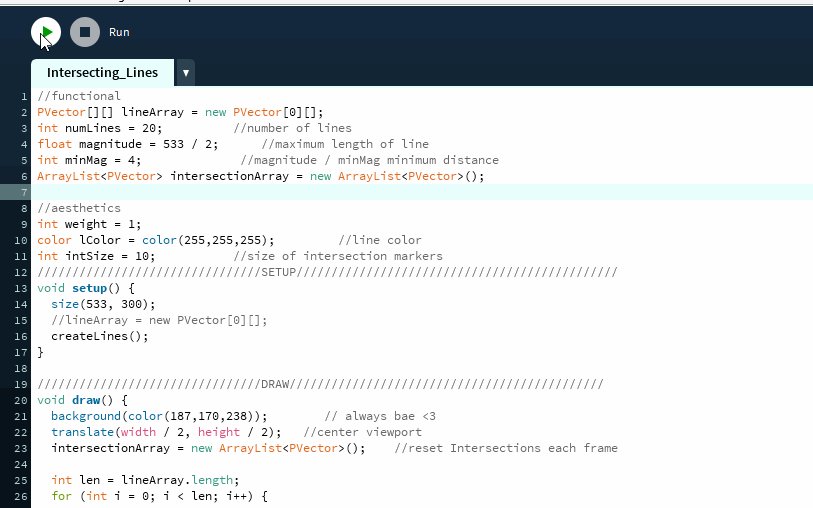
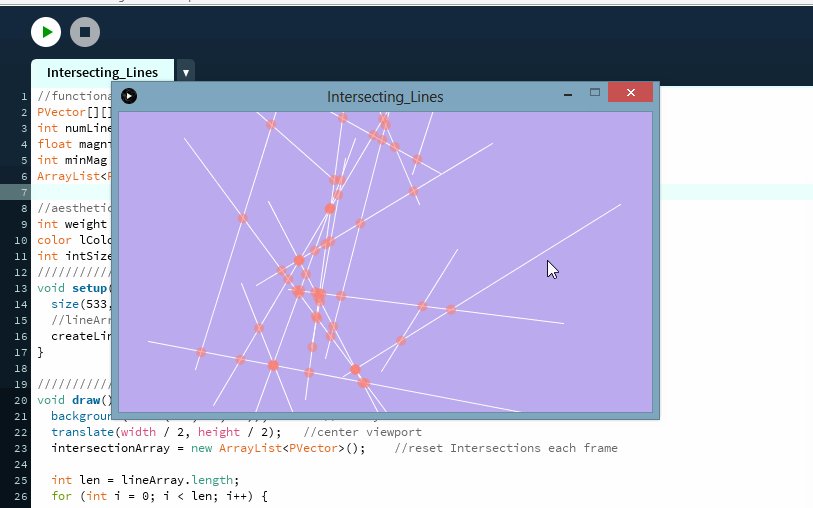
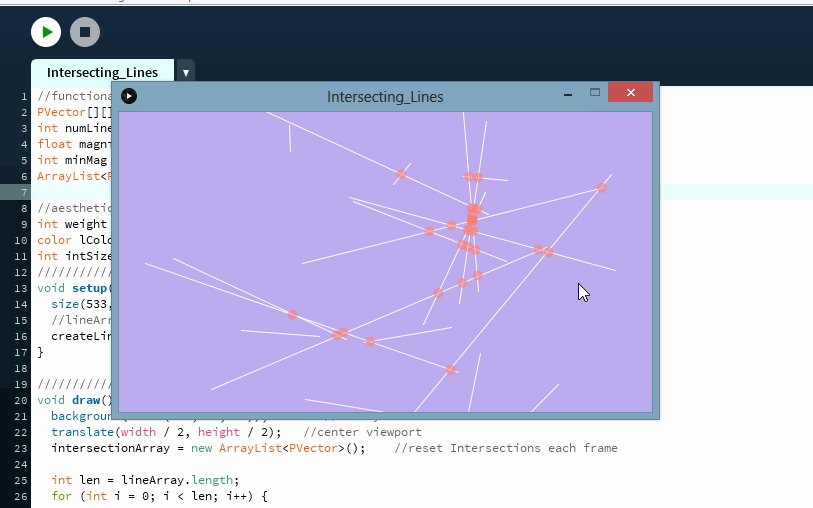
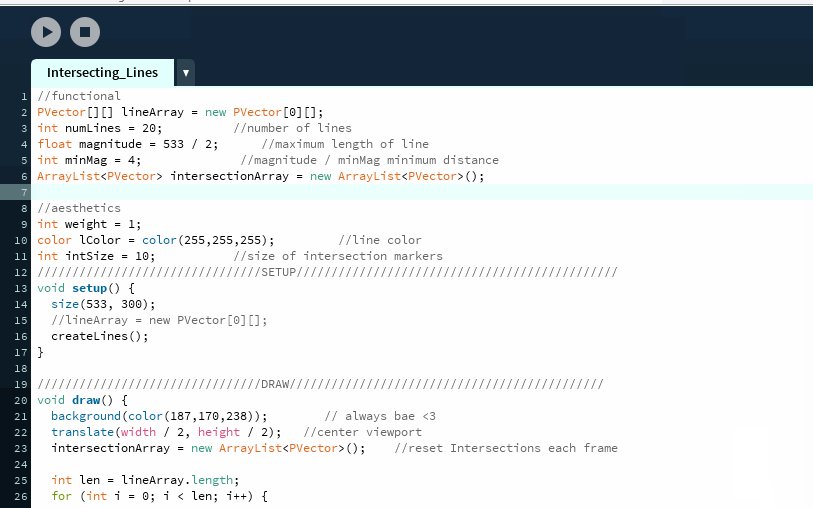
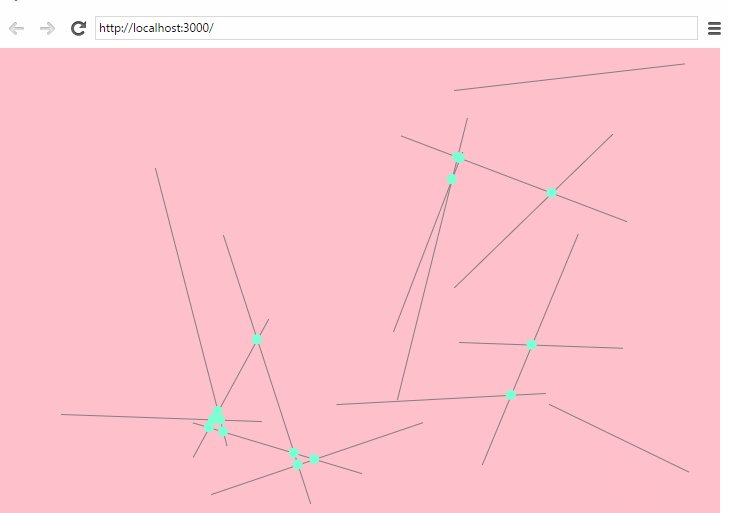
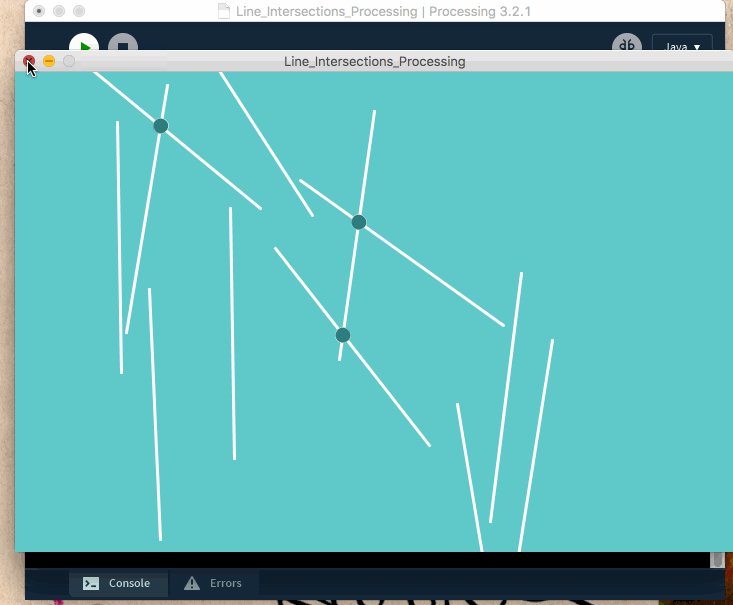
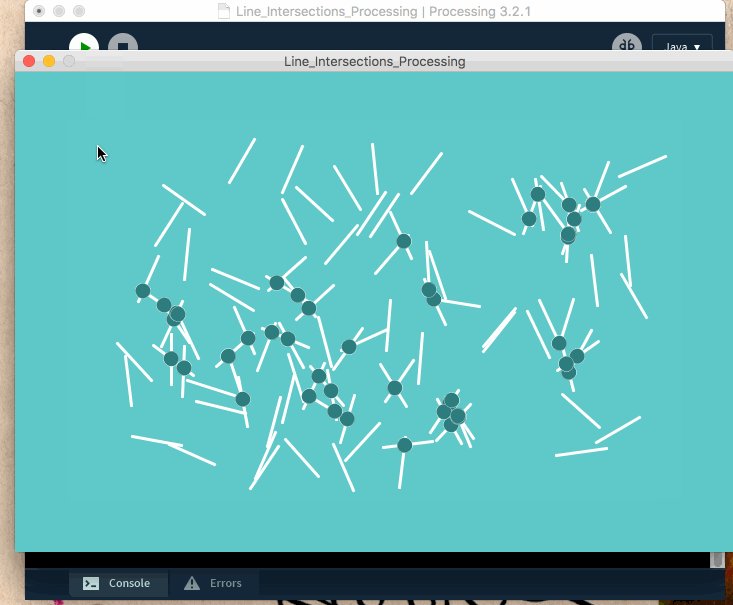
And here it is in Processing (and in blue):
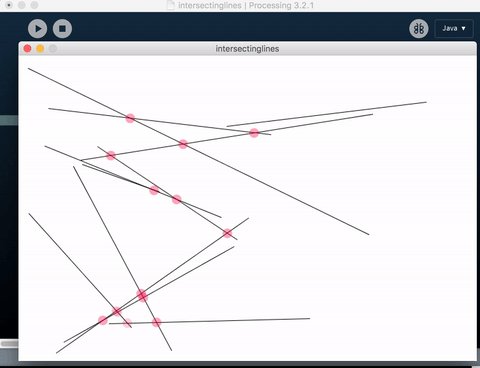
 A gif of me running my “Intersections” code in Processing.
A gif of me running my “Intersections” code in Processing.