Jun-LookingOutwards-1
1. The Carp and the Seagull: http://thecarpandtheseagull.thecreatorsproject.com/
This project is an interactive film with 3D polygonal animation, and uses HTML5 and WebGL THREE.js techniques. It tells of a story about a fisherman named Masato and his encounter with a demon. I found the presentation in this animation interesting, as everything was in simple colors and shapes, and along with the narration, gave an other-worldly, but not unpleasant, feel to the story. I was a bit disappointed with the interactive part of the story. Although the animation was nice, the interactive part was very limited and the motions of the characters and scene not much different from other 2D interactive stories, and I expected something a bit more complex.
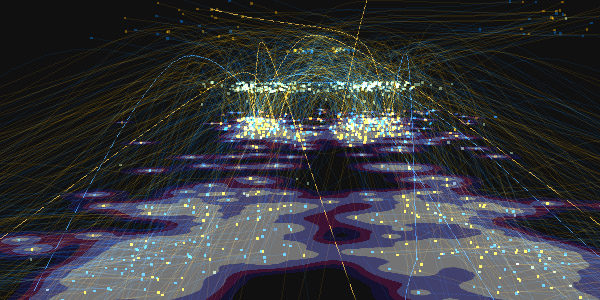
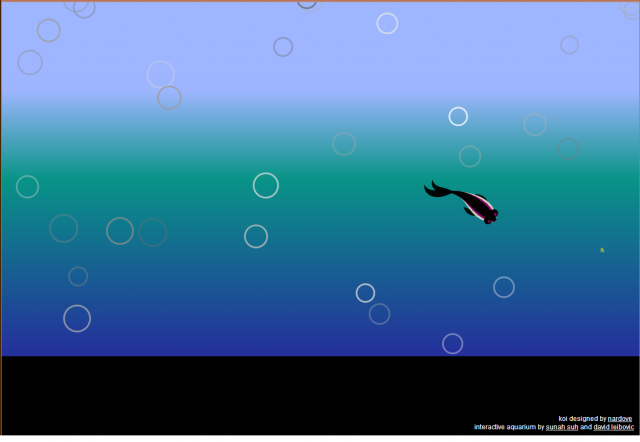
2. Big Blue Interactive Pool: https://vimeo.com/72335659
This is a projected interactive floor installation that simulates the depth of an ocean. It uses real-time graphics and depth sensors. Flocking algorithms for individual life objects are also incorporated, and the lifeforms interact with the humans differently. I didn’t expect much initially, but was surprised by the details incorporated into this project, such as the variety of ocean life and bubbles. The image quality of projection could be improved however.
3. Stone Spray: http://www.stonespray.com/
This is a robot built to use materials (sand) from the landscape to create structures. The creators’ original goal for this project was to create eco-friendly and efficient architecture using 3D printing. Although the texture of the resulting structures are very rough, the shape and forms are interesting. I was impressed how the robot created the structures. This project is similar to Kayser’s Solar Sinter, but the way Stone Spray’s robot creates the objects are much more interesting – they seem like they are “grown”, so doesn’t have the layered look the objects Kayser’s robot created.









 A nice fact is that the artists were inspired by an old “programming language”: knitting.
A nice fact is that the artists were inspired by an old “programming language”: knitting.
-Ryuichi-Maruo-YCAM_IB.jpg)