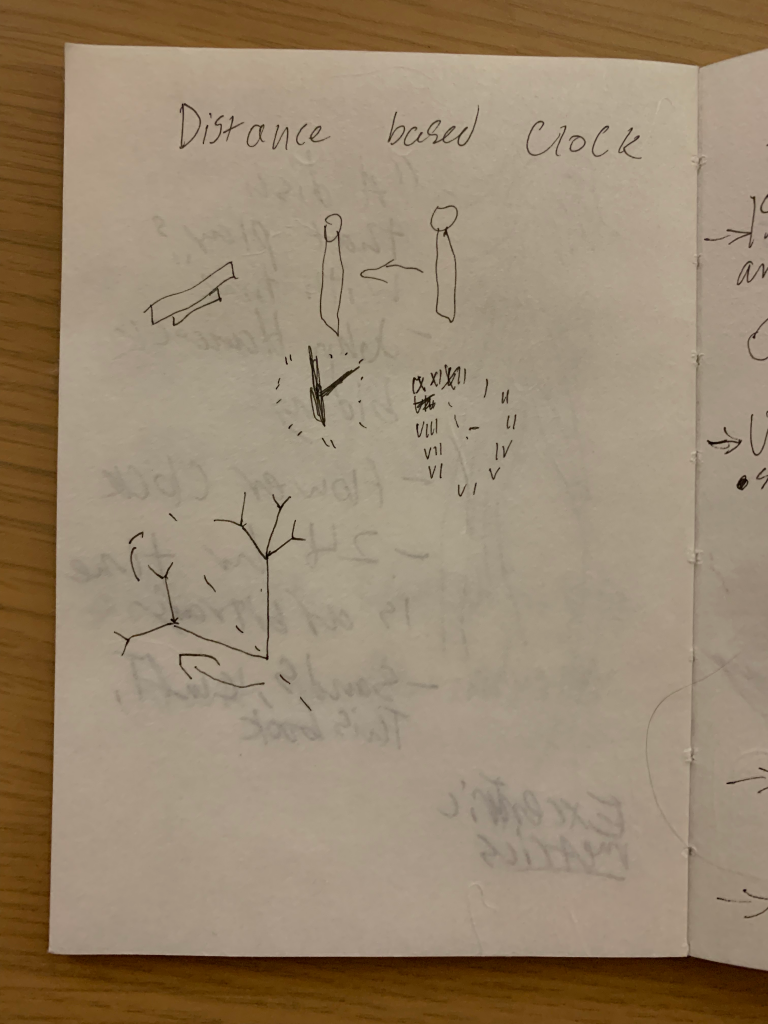
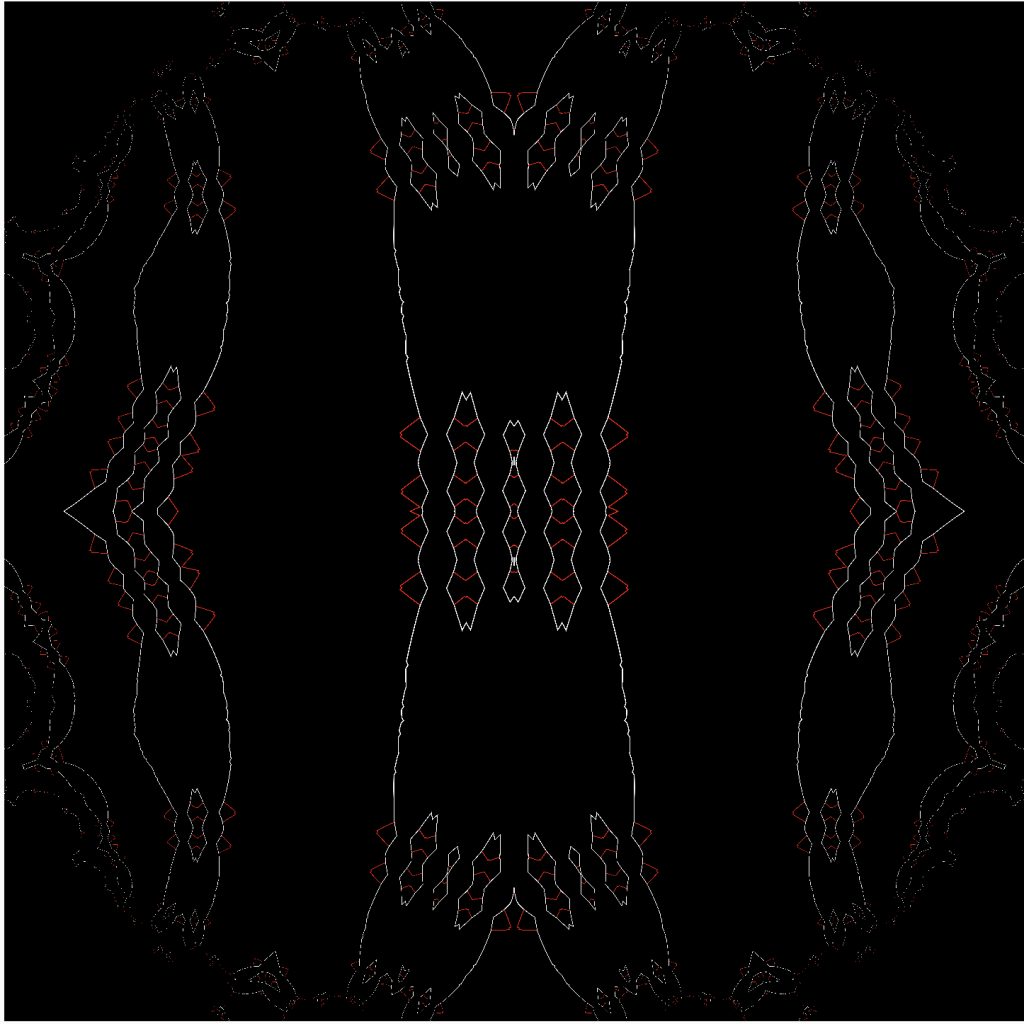
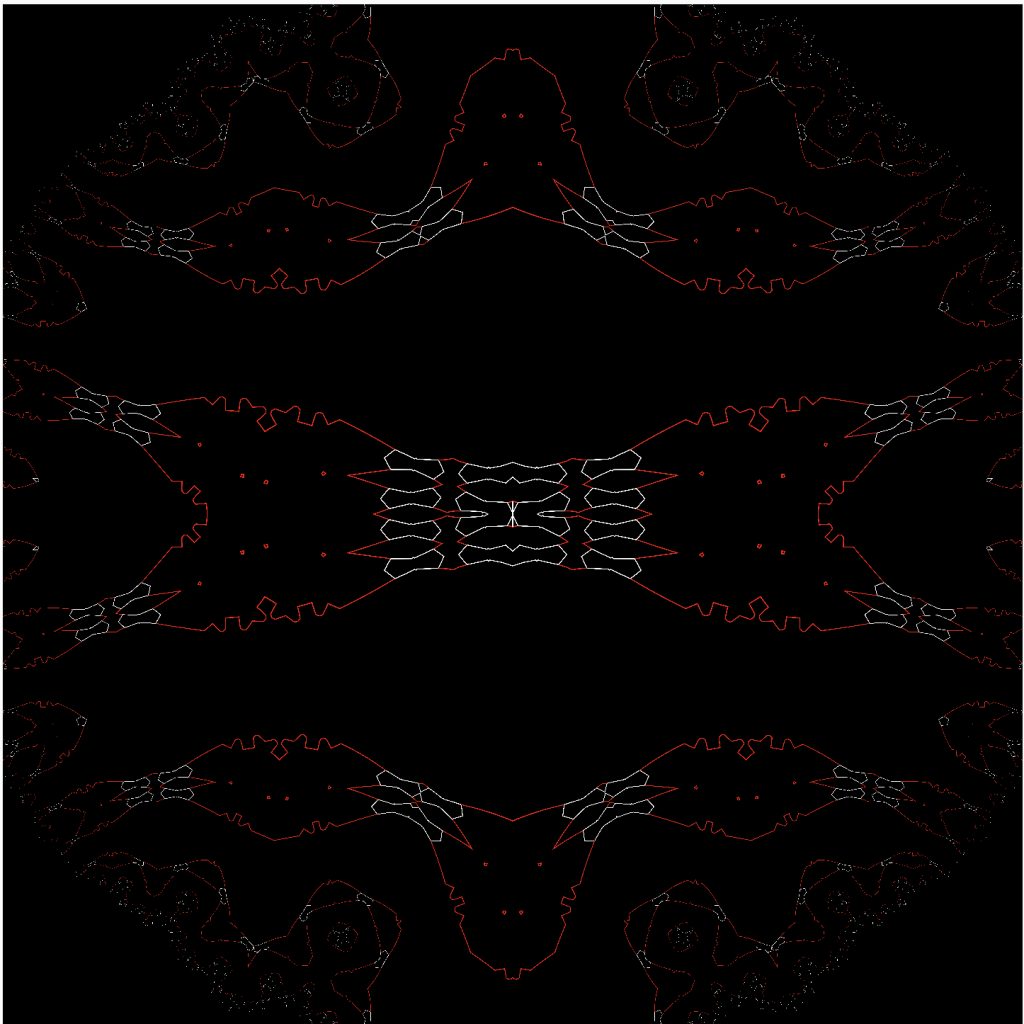
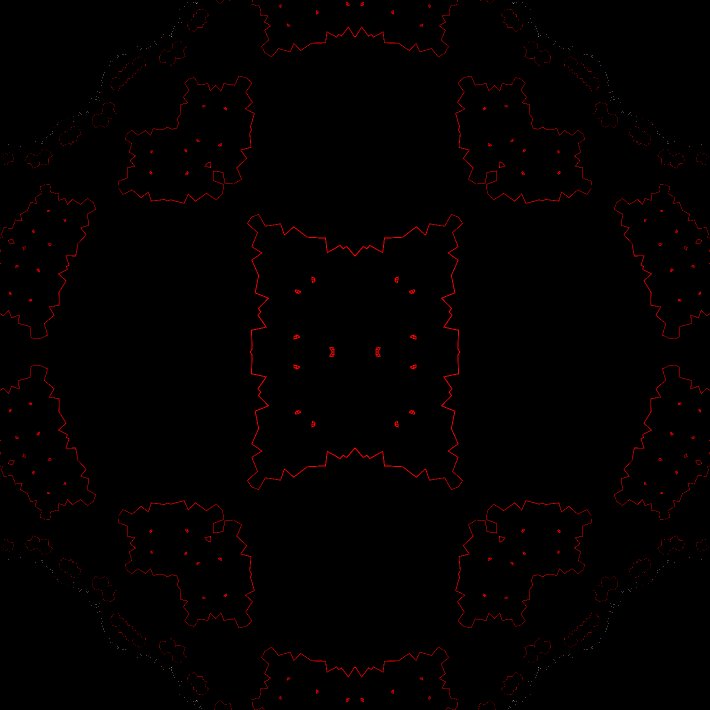
The concept for this piece was using a clock as the foundation of a fractal. I chose the Kali's simple fractal algorithm because its symmetry works well with rotating parts such as the clock face. Early in the project, my methods were far more elaborate than necessary, involving a Kinect, and an early prototype of the shader using openFrameworks.

In the end I moved to P5 partially to make the work easily sharable. This piece involved much trial and error in trying to use shaders in P5.JS. I had originally hoped to make the clock in P5.JS and use it as a uniform texture, but settled for defining the clock with distance functions. Overall I would say the piece is interesting, but I'm not sure if the clock motif reads as well on its own with how varies the fractal becomes with time as a rotation input.



Update 09/25/2019:
I had some thoughts after this project was finished about how to make this work more elegant and fixed some of the readability problems. Gif of progress below.