#01 (Due 1/26)
Deliverables #01 • Due Friday, 26 January
Deliverables #01 has several parts. All are due at the beginning of class on 1/26/2018.
- Administrative Items
- Looking Outwards #01
- Reading #01 (First Word Art, Last Word Art)
- Intersections
- Re-Code: Interruptions
1. Administrative Items.
-
- Create an OpenProcessing account.
- Copy the events in our course calendar to your own. Check out some of the cool lectures that are taking place this semester!
- Log in to our course WordPress account. Change your password if you wish.
2. Looking Outwards #01.
Topic: Some Technological Art or Design that has Inspired You
This deliverable is your first Looking Outwards report. (As a reminder about what a “Looking Outwards” report means, refer to this document.) I thought it would be nice, at this early stage, if you could share a touchstone—perhaps even a project you saw that made you want to take this class.
Think about an interactive and/or computational project (from anywhere, by anyone except yourself) that you knew about before starting this course, and which you find inspirational. In a blog post of about 100-200 words,
- Please discuss the project. What do you admire about it, and why do you admire these aspects of it?
- How many people were involved in making it, and how did they organize themselves to achieve it? (Any idea how long it took them to create it?)
- To the best of your knowledge, did creating this project require the development of custom software/scripts, or did the authors create the project using “off-the-shelf” (commercial) software? Or some combination of these approaches?
- What prior works might the project’s creators have been inspired by?
- To what opportunities or futures does the project point, if any?
- Provide a link (if possible) to the artwork, and a full author and title reference.
- Embed an image and a YouTube/Vimeo video of the project (if available).
- Create a brief animated GIF for the project, if a video is available. (For information on how to make an animated GIF, follow the instructions here.) Keep your GIF around 640×480 pixels and under 5Mb.
- Label your blog post with the Category, LookingOutwards01.
- Title your blog post: nickname-lookingoutwards01.
This Looking Outwards is unusual, in that you are asked to report about something you already know. The remaining LO’s this semester will ask you to report on projects that are as yet unknown to you.
As you can probably tell, there’s another purpose to this Looking Outwards, which is to make sure you understand how to author posts on this blog.
3. Reading #01: First Word Art, Last Word Art
Please read the one-page essay, “First Word Art / Last Word Art” by Michael Naimark, a new-media artist who has been active in experimental cinema and virtual reality since the mid-1970s. A backup PDF is located here.
Please contemplate technical novelty in relation to the arts. The duality Naimark describes is one attempt to understand how culture accommodates new technologies, delineating a spectrum from the well-understood to the utterly novel.
Make a new blog post in this WordPress site, with the title: Nickname-Reading01, where ‘nickname’ is your login identity on this website. Please refer to these instructions for information on the mechanics of publishing to this WordPress blog.
In your blog post, please write about 150-200 words reflecting on Naimark’s article. Some possible starting points for your reflection could include (but are not limited to):
- Where do you locate your interests along this spectrum?
- What are some ways in which new technologies shape culture?
- What are some ways in which culture shapes technological development?
- We might aspire to make stuff of lasting importance, but when our work is technologically novel, it doesn’t always age well. Discuss.
- When you are done, please categorize your blog post with the WordPress category, Reading01.
4. Intersections
The purpose of this assignment is to test your abilities to solve a problem that combines graphics, interaction, geometry, and arrays, with relatively little in the way of hand-holding. This is literally a test, and yes, it’s a dry problem. I need to make sure you can do this kind of work. It’s one of the very few assignments you’ll receive this semester which is purely technical.
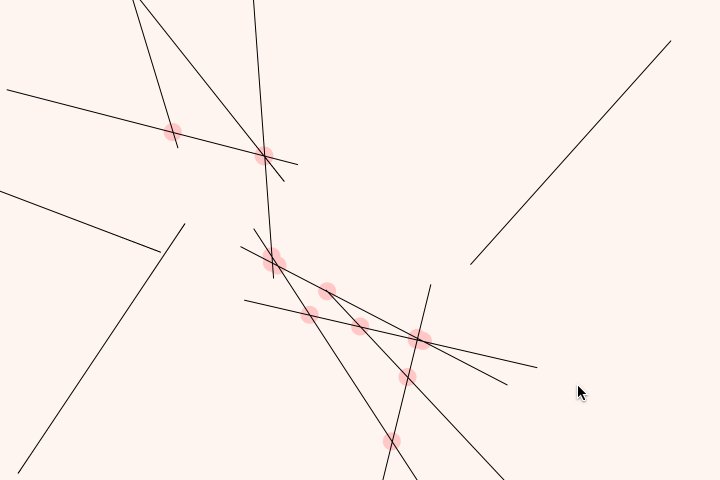
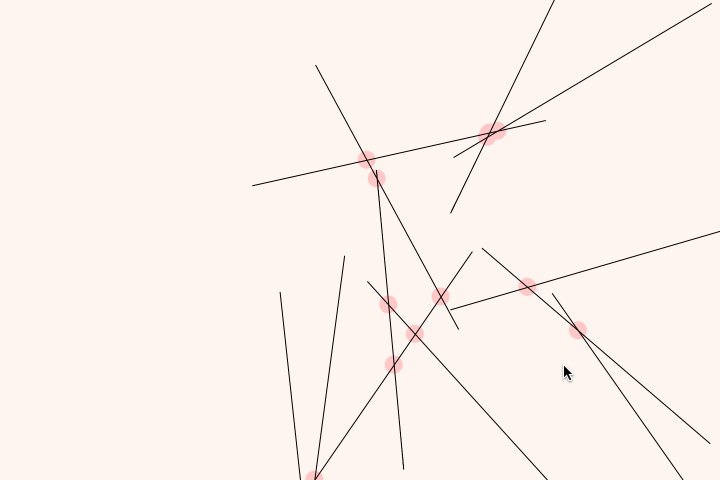
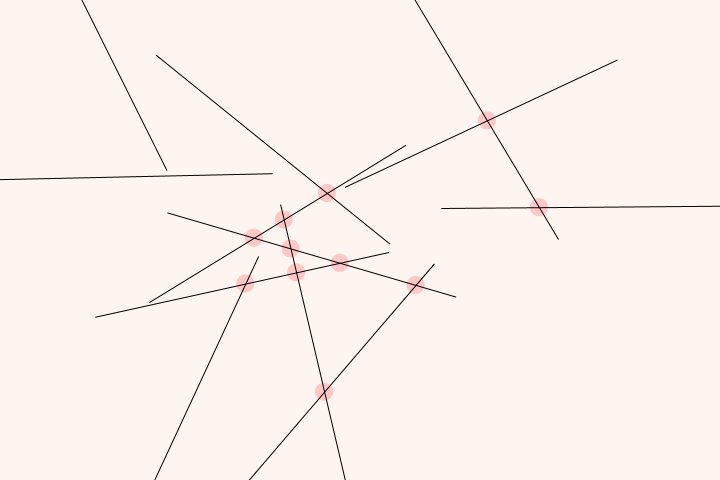
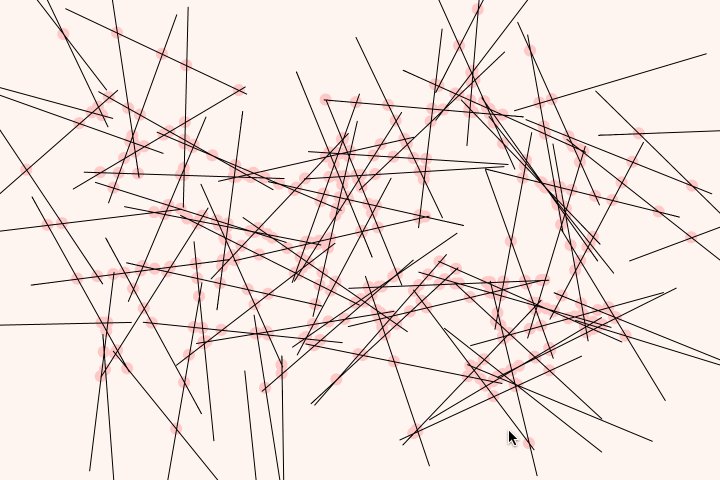
Here is an animated GIF showing a recording of an interaction with an app. Your job is to reproduce this app in p5.js.

Some things you should know about how your app is expected to behave:
- Every time the user clicks, the app generates a set of 12 random lines.
- The app should compute and highlight all the intersections of these 12 lines. As you can see, some lines may not have any intersections, and some lines may have many.
- It would be ideal if a small modification of your code allowed the number of lines to be easily increased to (say) 100.
- It’s not important to reproduce the exact colors shown here. The way in which you indicate the lines’ intersections is up to you, too. I’ve used a little pink circle.
- I happen to have ensured that all my lines have a fixed length, but that’s optional.
- My app is 720×480 pixels. I recommend you keep things at that size. Under no circumstances should your app be wider than 900 pixels.
- An Australian fellow named Paul Bourke has written a lot of helpful web pages about geometry, including how to calculate the intersection of two lines.
Your job is to reproduce the app as described above, using p5.js. You may develop your app in OpenProcessing’s editor, OR you can use the official (alpha) p5 editor, OR you can use the editor at CodePen.io, OR you can develop the app offline (by downloading p5.js and following the instructions here).
| Hey! Are you new to JavaScript and/or p5.js? To create this app, you’ll probably find it helpful to use p5.js commands like background(), line(), stroke(), strokeWeight(), and random(). You may also find it helpful to view Dan Shiffman’s lectures about p5.js arrays (13 minutes) and arrays+loops (8 minutes). |
Then:
- Upload and/or save your app to your OpenProcessing account.
- Create a blog post, titled nickname-Intersections.
- Embed the p5.js app into your WordPress post, using provided instructions.
- Also create an animated GIF of your sketch, using provided instructions. Embed this GIF into your blog post, as well.
- Embed your code into your blog post, using attractive formatting. Follow the instructions here and here to use our code formatting WordPress plugin, Wp-Syntax.
- Categorize your blog post with the WordPress category, 01-Intersections.
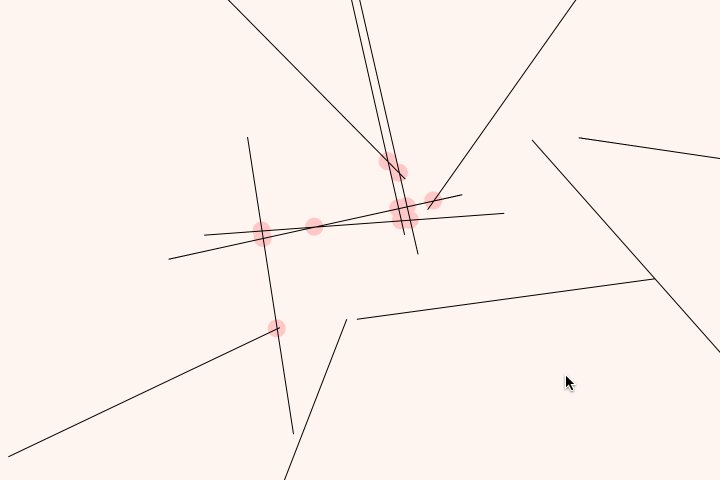
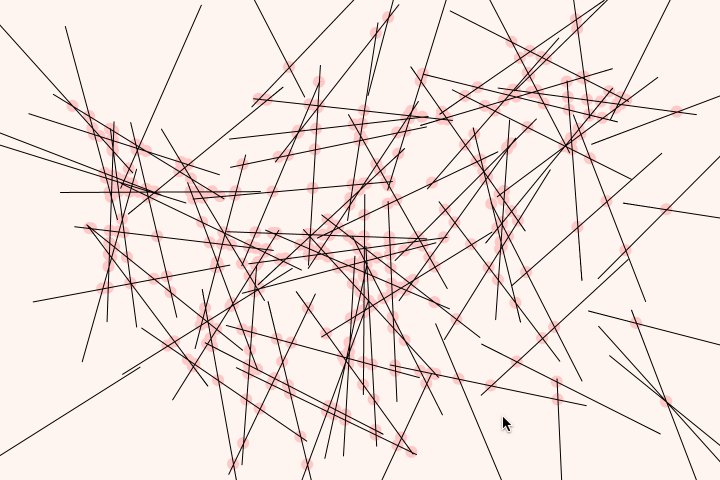
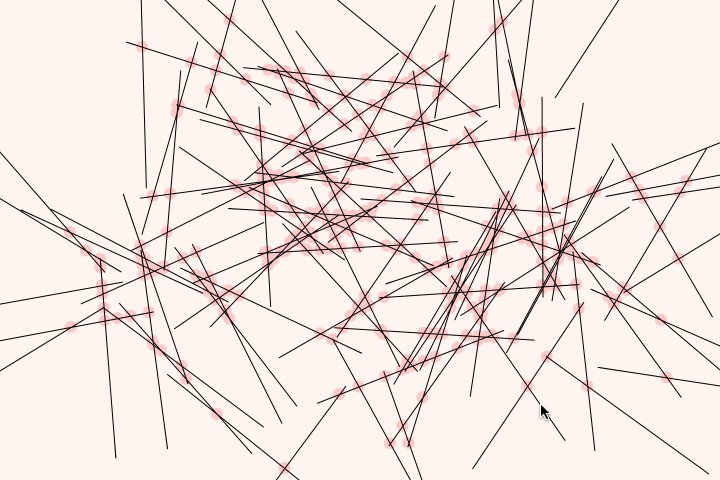
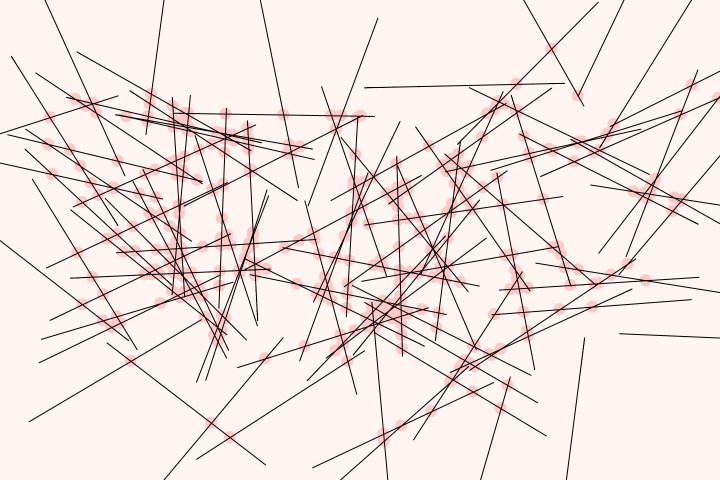
Here’s another screen recording of my app, this time with 100 lines:

5. Re-Code: Vera Molnar’s Interruptions (1968-69)
Perhaps you are wondering why artists copy paintings in museums, as I am doing. The answer is to study, to learn, and to find inspiration from the great masters of the past. Copying directly from works of art gives the artists insight into the creative process: insights which cannot be learned from any other source.
—Gerald King
Vera Molnar, born 1924, is a Hungarian-French artist who was one of the first ten people to make art with a computer. Her web site is worth studying. For this assignment, we will hone our skills, as artists have done for centuries, by copying a masterwork. You are asked to use p5.js to recreate her generative plotter artwork, Interruptions, which she created in 1968-69.
Here’s Vera Molnar in the 1960s:
She wrote: “Thanks to its many possibilities of combination the computer helps to systematically research the visual realm, helps the painter to free himself from cultural ′readymades′ and find combinations in forms never seen before, neither in nature nor at a museum: It helps to create inconceivable images. The computer helps, but it does not ′do′, does not ′design′ or ′invent′ anything. To avoid another misunderstanding I wish to underline something else: The fact that something is new and has not been seen before is no guarantee in any manner for its aesthetic quality. Was the portrayal of a young man with curly hair − Dürer′s self-portrait from around 1500 − new?”
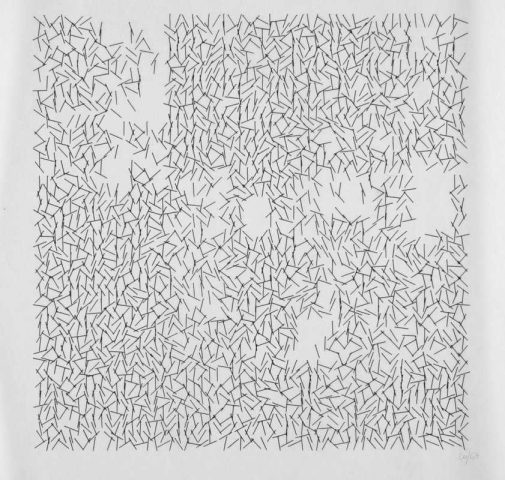
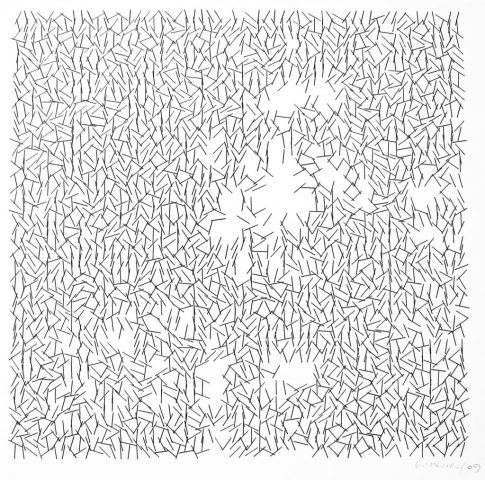
Now: carefully study the following reproductions of her generative work, Interruptions (1968-69). In p5.js, reproduce Interruptions to the best of your ability. Have your “re-coded” version of Interruptions generate a new version whenever the user clicks.
(Click on the images below to see larger versions.)
So:
- Begin by observing Molnar’s artwork very carefully. In a WordPress blog post, list all of the observations you made about Molnar’s artwork. By “observations”, I mean: facts you noticed. Some of these observations might seem painfully obvious, but please list them anyway. All of them. (You should come up with at least ten assertions.) For example, your list might look something like the following:
- The artwork is square.
- The artwork consists of many short black lines, on a white background.
- The lines all have the same length.
- …
- …
- Upload your p5.js sketch to OpenProcessing. (Test it!)
- Embed your p5.js sketch in your WordPress post. Please keep the dimensions under 800×800 pixels. 720×720 is a recommended size.
- Write 100-150 words about your process, including an evaluation of your results. Were there any observations you made, that you found challenging or difficult to reproduce? What are some things you learned, or now appreciate?
- Categorize your blog post with the category, 01-Interruptions.
- Title your blog post with the title, nickname-Interruptions.
Please be attentive to the above requirements.