
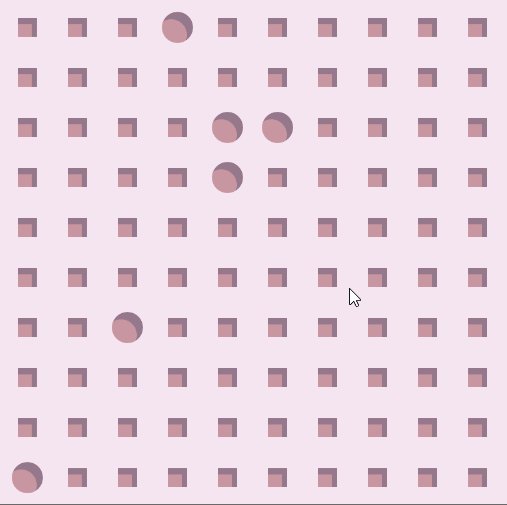
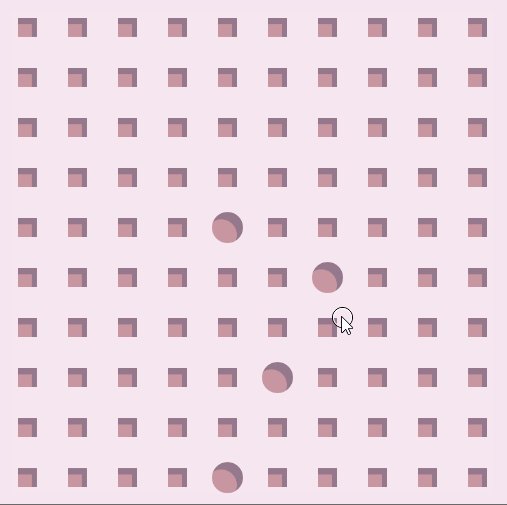
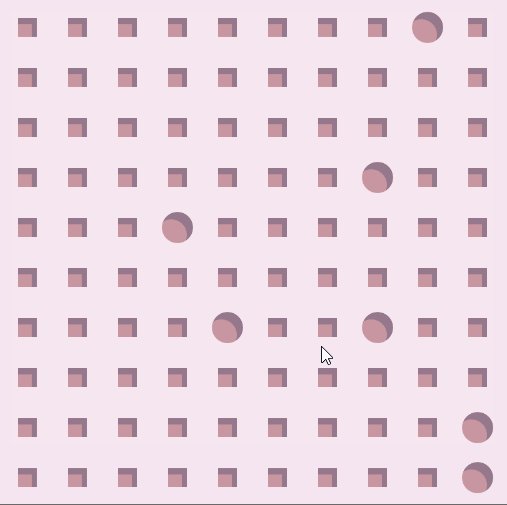
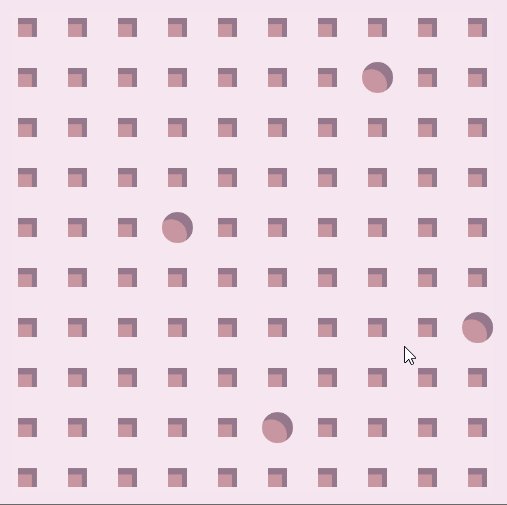
var s = 15; //spacing var d = 25; //diameter var front; //colors var back; var shadow; var drawBool; function setup() { createCanvas(10 * d + 11 * s, 10 * d + 11 * s); front = color(245, 230, 240); back = color(200, 150, 160); shadow = color(150, 120, 140); drawBool = true; } function drawCircle(x, y) { noStroke() fill(shadow); ellipse(x, y, d, d); fill(back); ellipse(x - 5, y + 6, d, d); noFill() stroke(front) strokeWeight(10) ellipse(x, y, d + 10, d + 10); } function drawSquare(x, y) { noStroke() fill(shadow); rect(x, y, d, d); fill(back); rect(x - 9, y + 10, d, d); noFill() stroke(front) strokeWeight(16) rect(x - 3, y - 3, d + 6, d + 6); } function mousePressed() { drawBool = true; } function draw() { if (drawBool) { background(front); for (var i = 0; i < 10; i = i + 1) { for (var j = 0; j < 10; j = j + 1) { if (random(20) >= 1) { drawSquare(s + (d + s) * i, s + (d + s) * j); } else { drawCircle(s + d / 2 + (d + s) * i, s + d / 2 + (d + s) * j) } } } drawBool = false; } } |