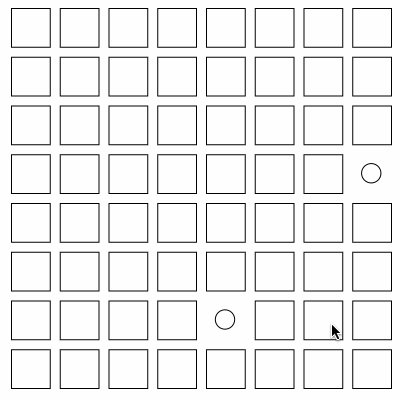
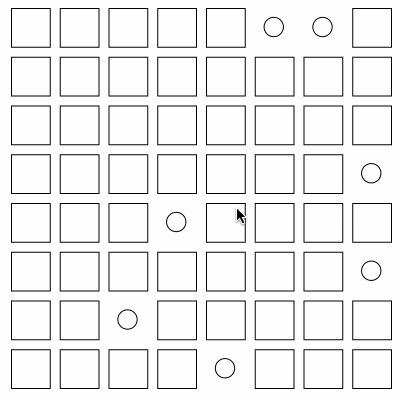
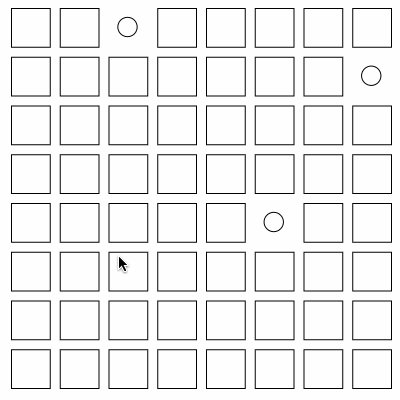
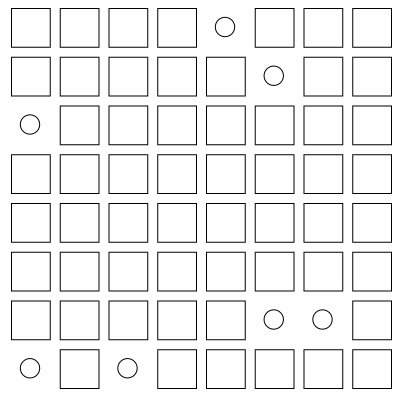
We have entered the T H I R D D I M E N S I O N
/*A lot of the code I have written was informed by both the References section of p5 as well Dan Shiffman's Youtube Channel, The Learning Train. The specific tutorials I looked at are listed below: The Learning Channel 18.3 The Learning Channel Coding Challenge #86 */ let redraw = true function setup() { createCanvas(500, 500, WEBGL); camera(500, -500, (height/2.0) / tan(PI*45.0 / 360), 0, 0, 0, 0, 1, 0) setLighting() } function draw() { if(redraw) { background(0); drawGrid() redraw=false } } function mouseClicked() { redraw=true } function drawGrid() { noStroke() translate(-250,0,250) for(x=0; x<10; x++) { translate(50,0,0) for(y=0; y<10; y++) { translate(0,0,-50) pickRandom(drawCube, drawSphere, .8) } //this is like setting a typewriter slide back to start translate(0,0,500) } } //the ratio is how likely pickRandom will choose method1 over method2 function pickRandom(method1, method2, ratio) { //using square roots helped reduce the weird looking "random" patterns if((random(1)*random(1))<(ratio*ratio)) { method1() } else { method2() } } function setLighting() { ambientLight(50,0,0) directionalLight(255,255,255, 25, 0, -25) } function drawCube() { ambientMaterial(255, 0, 0) box(43) } //Spheres also cast a point light around them so it looks better function drawSphere() { ambientMaterial(0, 255, 0) pointLight(255, 255, 255) sphere(20) } |