takos-AnimatedLoop
Process:

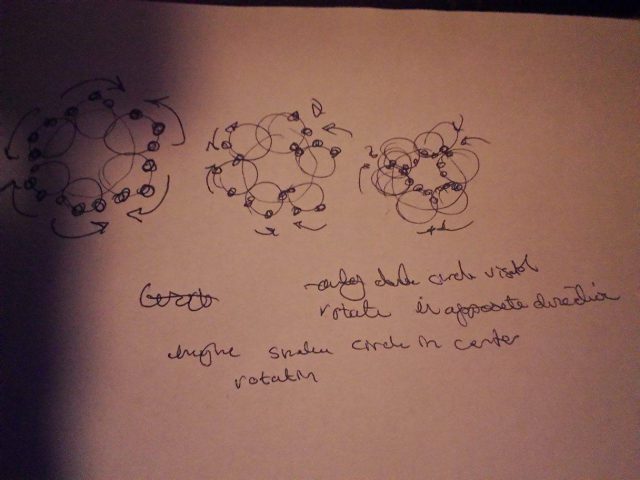
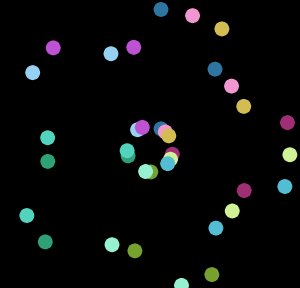
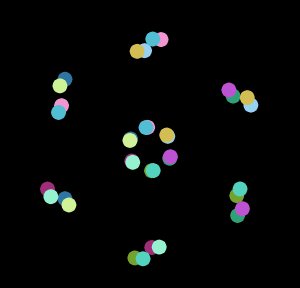
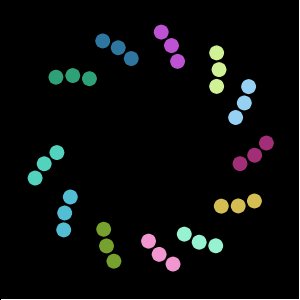
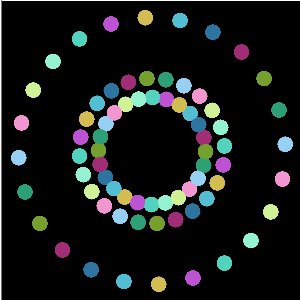
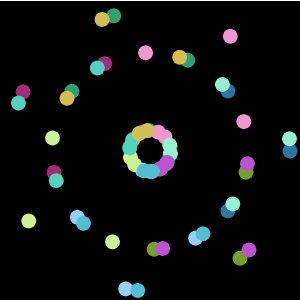
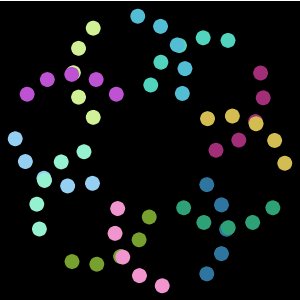
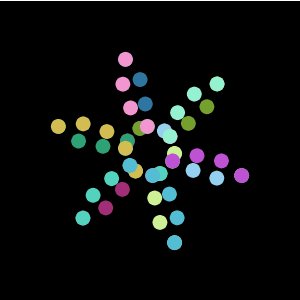
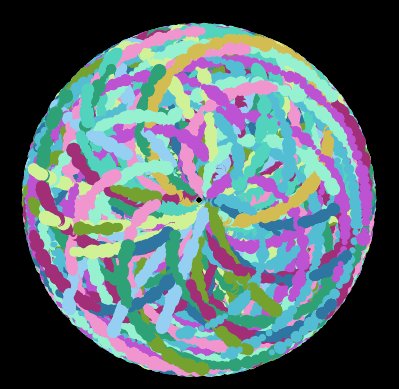
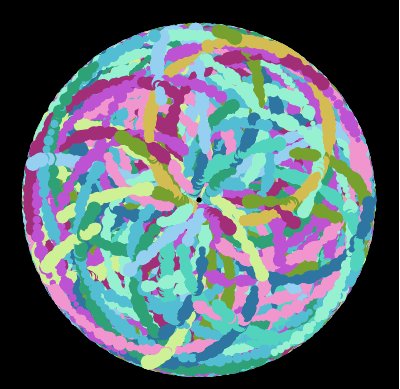
My original start of a concept was to have 6 circles(invisible) with 3 circles on each, that will rotate in opposing direction but line up eventually to for a sort of flower. I wanted to see how this looked before I developed it further because it’s hard to imagine what a geometric animation will actually look like. I ended up coding the angles to all be reliant on the same angle ( including the invisible circles on which the smaller ones are alligned to), so when I went to make the angle change when time passed, they rotated around the canvas and made interesting paths. 0n the bottom of the post you see the different things I tried out while making gifs, including amount, size, not clearing the canvas, and color
Other versions:

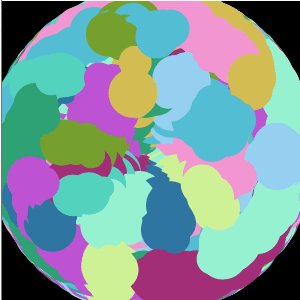
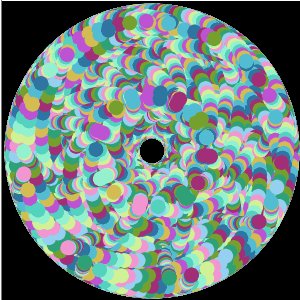
random icrcle size

random circle size, but smaller

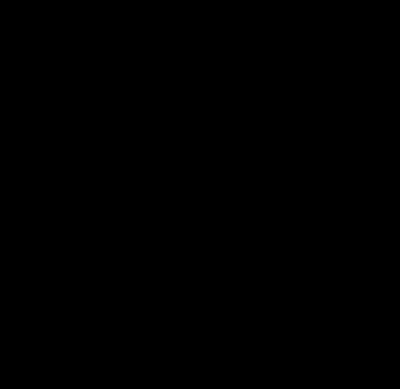
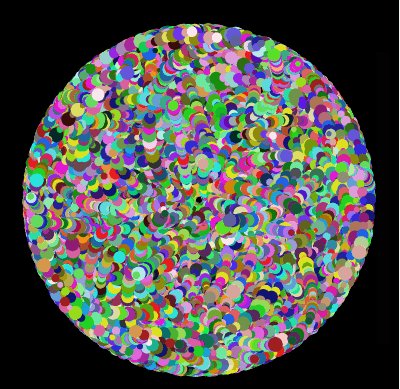
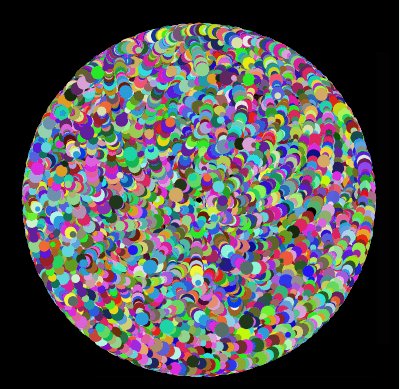
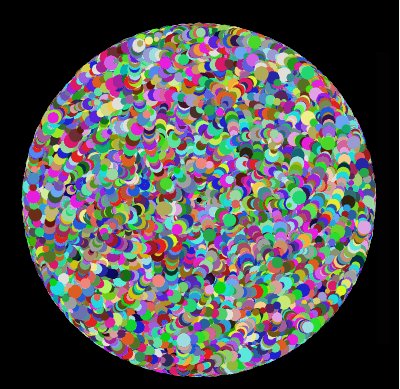
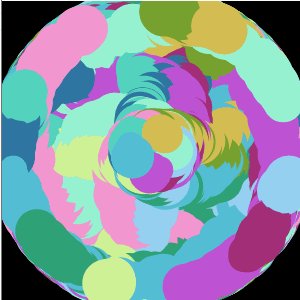
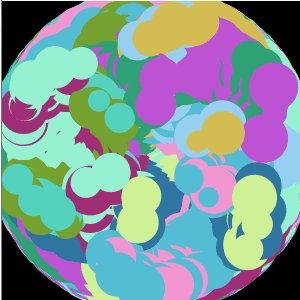
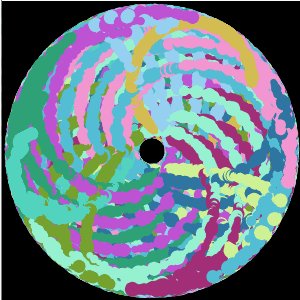
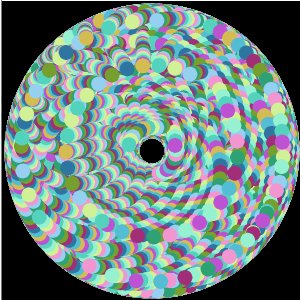
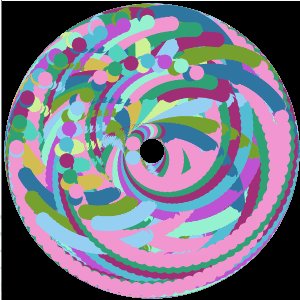
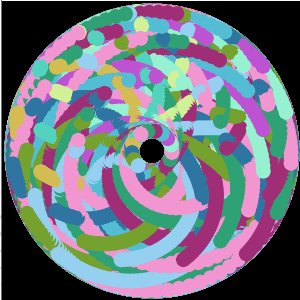
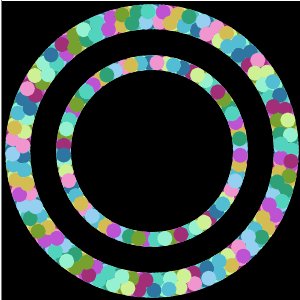
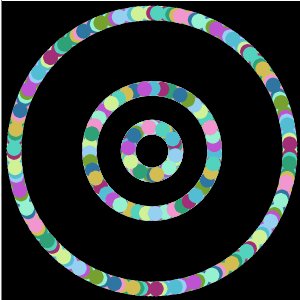
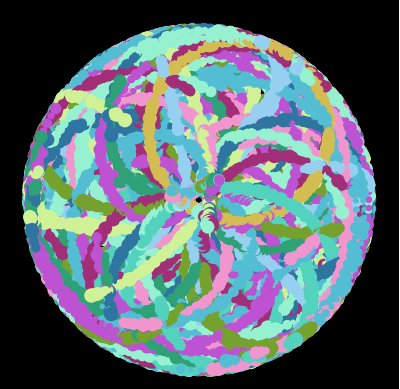
not clearing the canvas while cycling through given colors

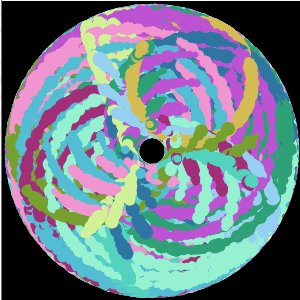
not clearing the canvas with solid colors

slowing down

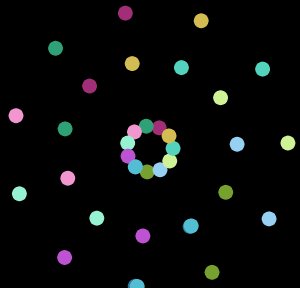
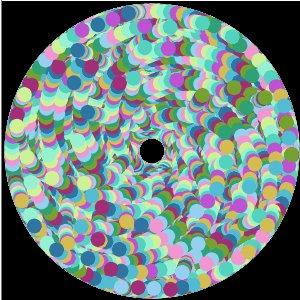
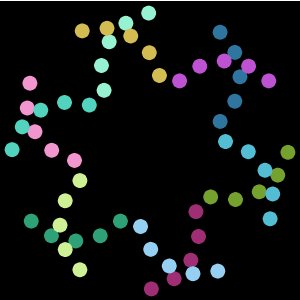
300 circles

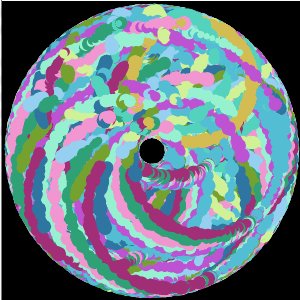
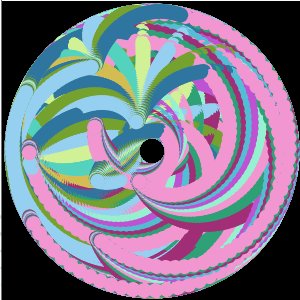
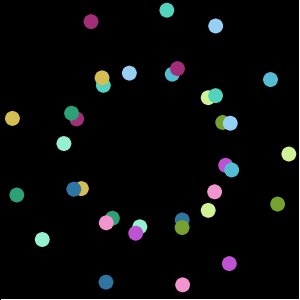
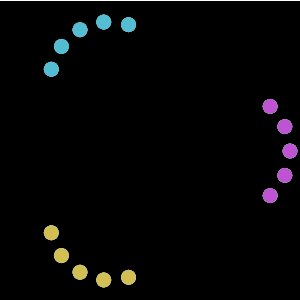
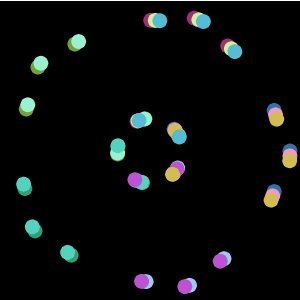
without altering my angle variable

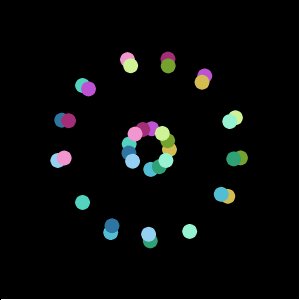
without altering my variable offset

smaller circle size with bigger radii and canvas size

random colors