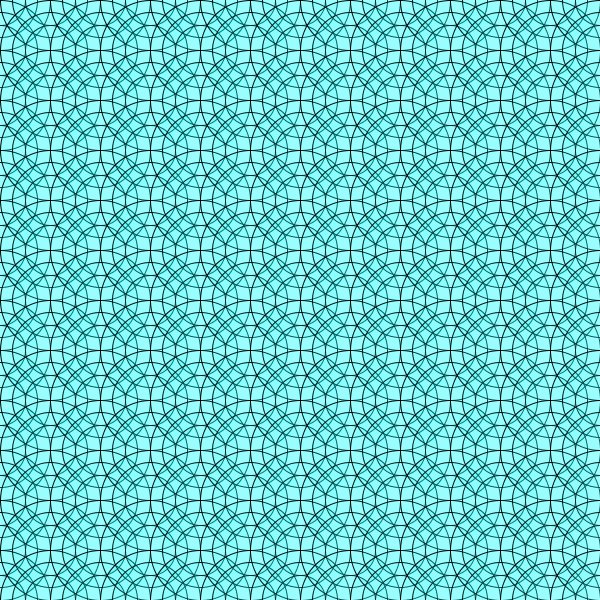
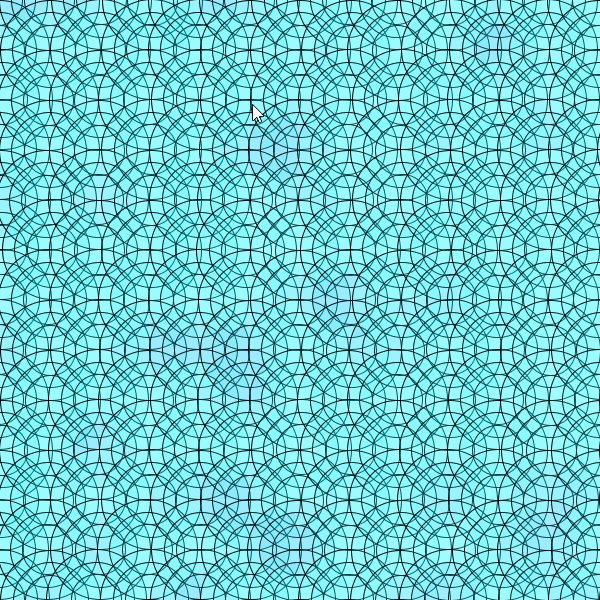
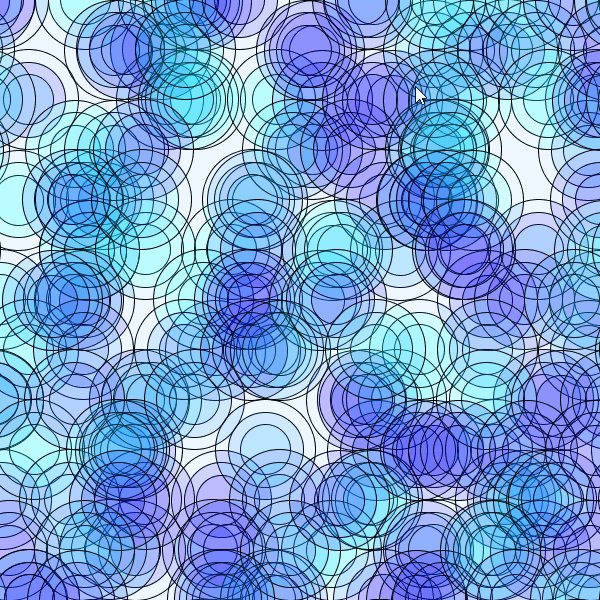
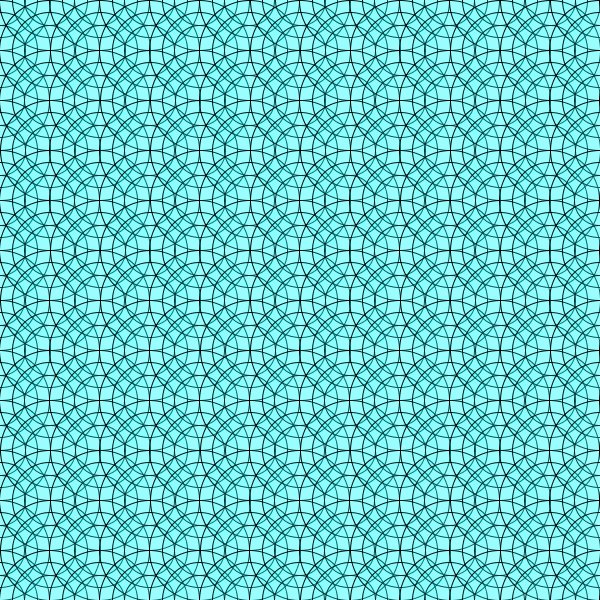
Creating Chaos with Perlin Noise

I modified my pattern program to take input from the mouse’s X and Y positions to cause changes in color and circle location. Through this project, I learned a bit about how to use Perlin noise, as well as how to scale it so that the mouse’s movement has greatest effect on the visual output. I suppose the next step would be to implement Perlin noise on a larger scale to create some sort of natural pattern.
//Copyright Miranda Jacoby 2014
//A big thanks to Matt for helping me figure out how to use perlin noise!
//A big thanks to Golan for helping me figure out how to scale perlin noise!
//***How This Program Works***
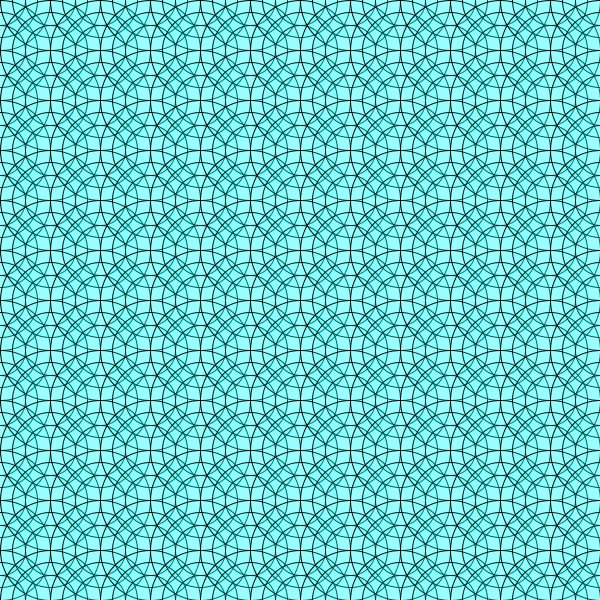
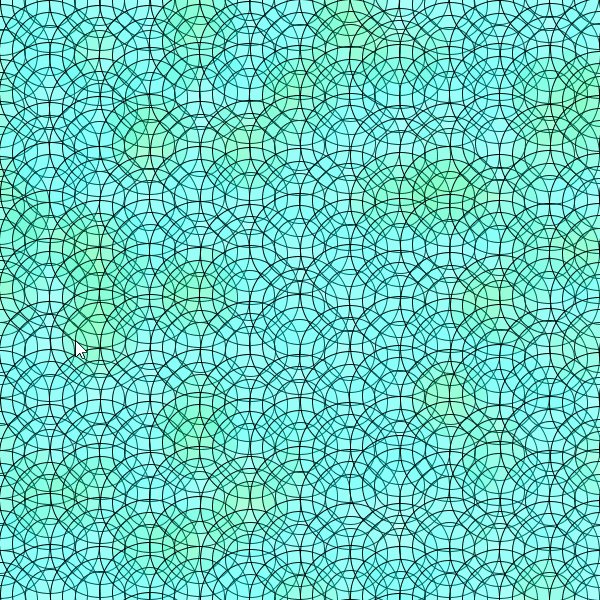
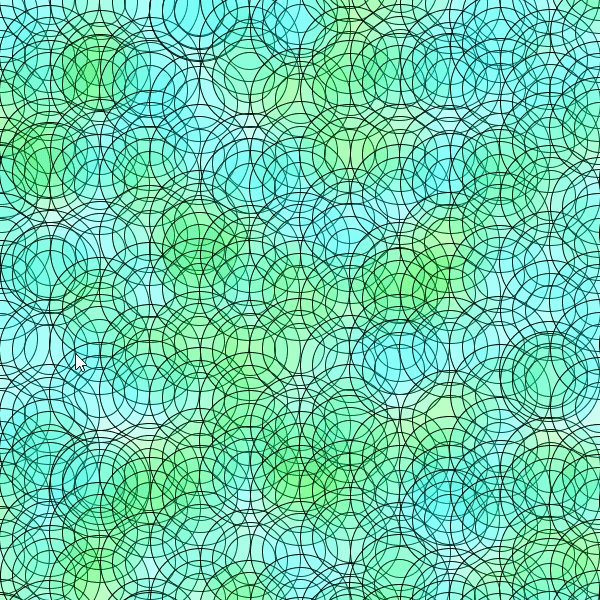
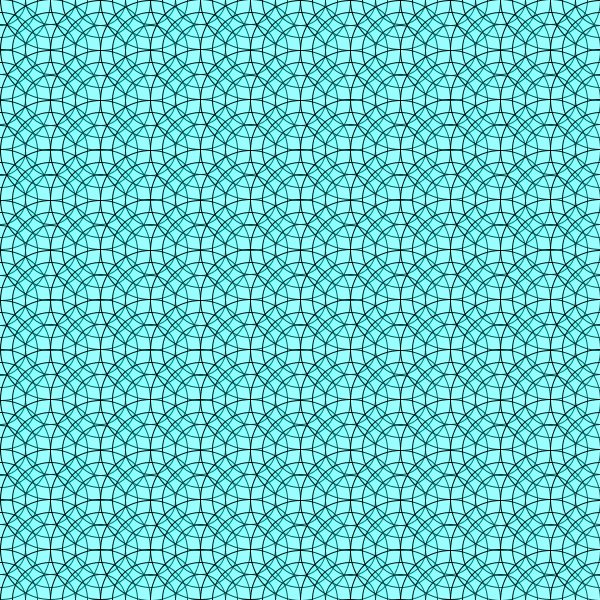
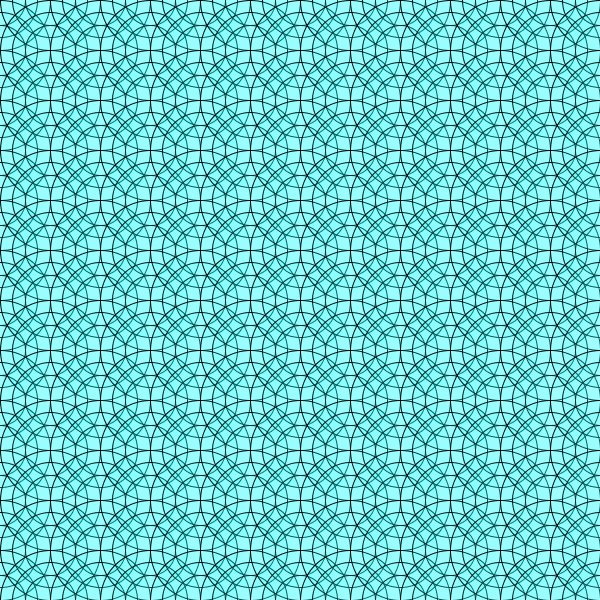
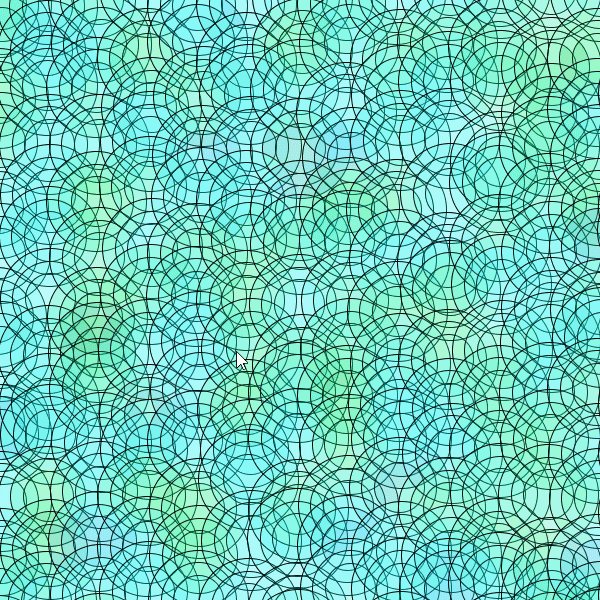
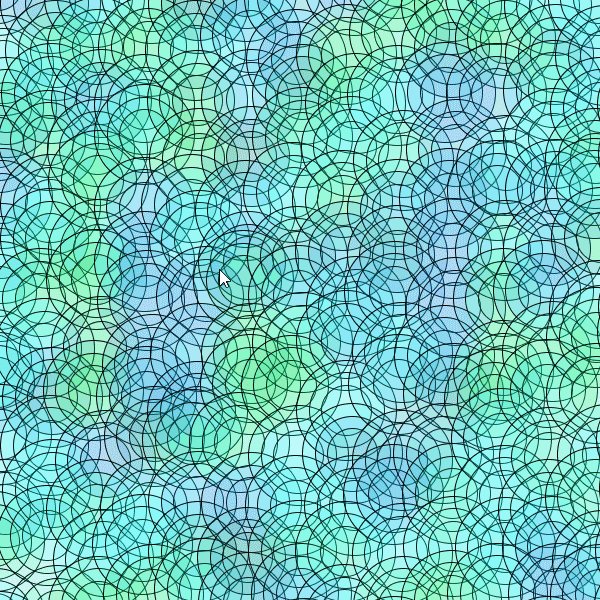
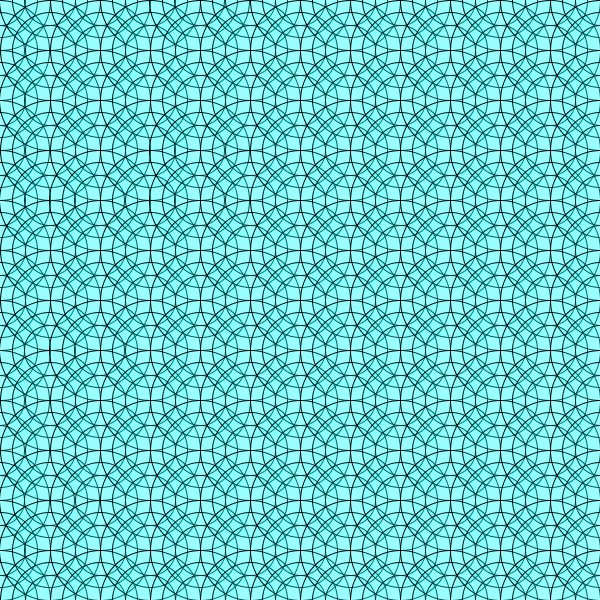
//The closer the mouse is to the bottom right corner,
//the more chaotic the colors get.
//number of circles
float cnum = 30;
//circle x and y coordinates
float cx = noise(frameCount*0.1);//20;
float cy = noise(frameCount*0.2);//20;
//circle width and height
float cw = 50;
float ch = 50;
//circle offsetx and offsety
float offsetx = 25;
float offsety = 25;
void setup () {
size (600, 600) ;
//background(130, 108, 245);
}
void draw () {
background(255);
//offsetx = offsetx + random(-10, 10);
//offsety = offsety + random(-10, 10);
for (int i=0; i<cnum; i++) {
cx = 50*i;
for (int j=0; j<cnum; j++) {
cy = 50*j;
float mouseInfluenceX = map(mouseX, 0,width, 0,1); // 0...1
mouseInfluenceX = pow(mouseInfluenceX, 4); //noise scaled down by power of 4
mouseInfluenceX = mouseInfluenceX * width; //noise scaled back to window sizw
float mouseInfluenceY = map(mouseY, 0,height, 0,1); // 0...1
mouseInfluenceY = pow(mouseInfluenceY, 4); //noise scaled down by power of 4
mouseInfluenceY = mouseInfluenceY * height; //noise scaled back to window size
float noisex = (noise(cx, cy, frameCount*0.1)-0.5)*mouseInfluenceX; // -0.5 makes it so that noise is centered on zero.
float noisey = (noise(cx, cy, frameCount*0.5)-0.5)*mouseInfluenceY;
float cx2 = cx+ noisex;
float cy2 = cy+ noisey;
fill(random(i,i+j),random(400-mouseX,401),random(400-mouseY,401), 25);
//The above line adapts code found in yousufali.n's Mouse Position & color Behavior with circles,
//which can be found at https://openprocessing.orgsketch/84991.
//float noiseVal = noise((mouseX+i)*noiseScale, mouseY*noiseScale);
ellipse(cx2, cy2, cw, ch);
ellipse(cx2, cy2, cw + offsetx, ch + offsety);
ellipse(cx2, cy2, cw + offsetx*2, ch + offsety*2); //Tile-like
}
}
}