One Thousand Lines
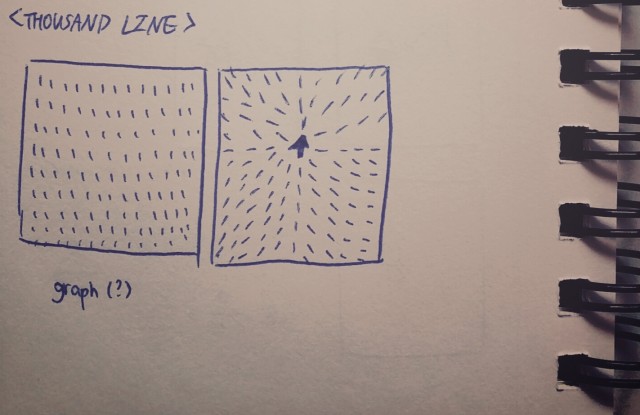
 Concept
Concept
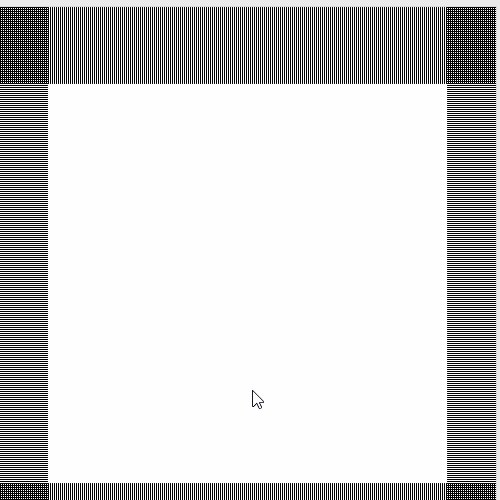
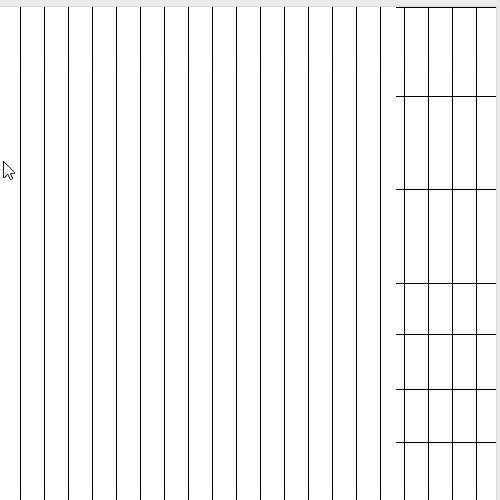
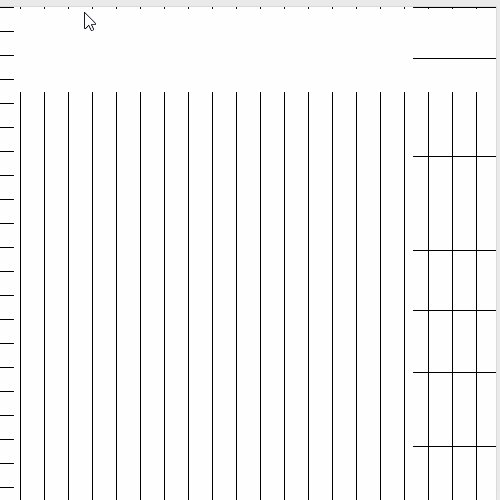
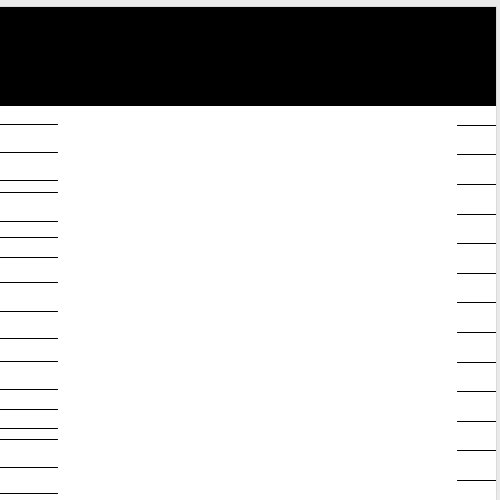
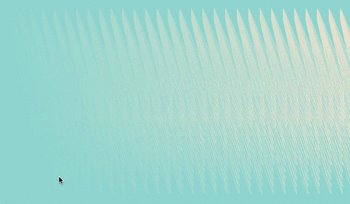
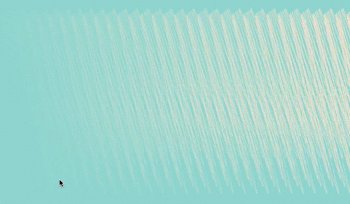
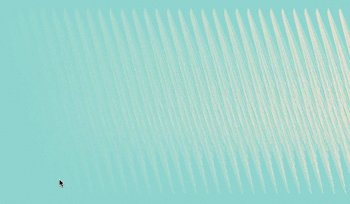
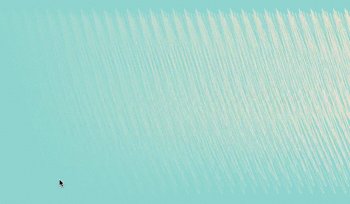
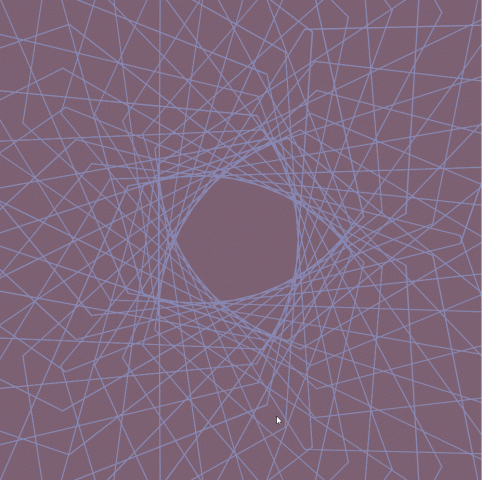
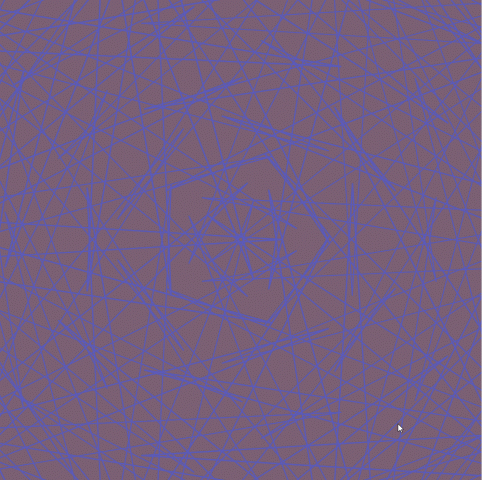
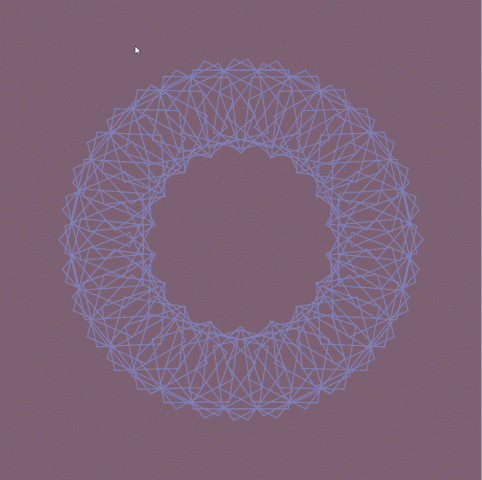
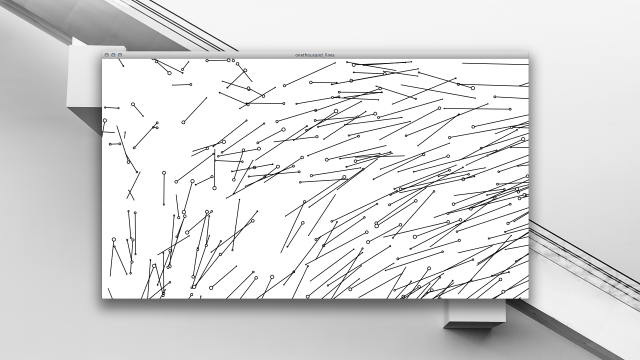
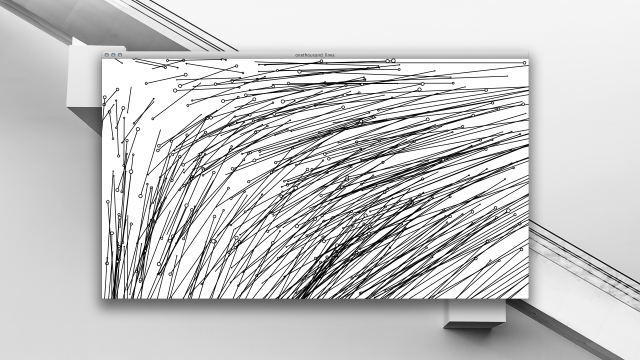
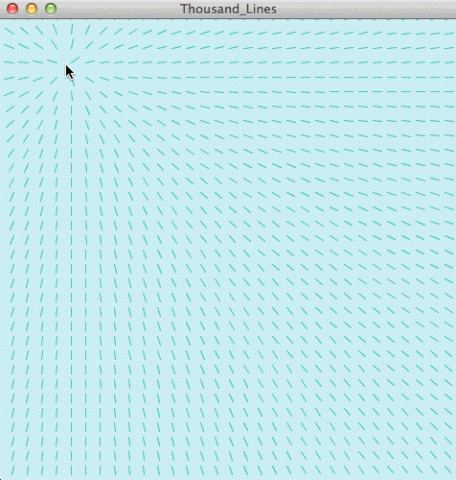
For my 1 thousand lines I created a series of lines that ran along the borders of the page. I mapped them to the position of the mouse and made it so stroke weight and the amount of lines would change depending on the position of the lines. I also changed the increment in which the lines were draw, switching between predetermined numbers to random ones. Like my other two line projects I seemed to have a incredibly hard time bringing what I had envisioned on paper into fruition. I had some issues with making if statements that weren’t complete contradictions of one another as well as call values. Unlike my other two line programs by this attempt I had become more familiar with mapping and didn’t have a big issue with it. Overall I was really pleased with my final outcome.
float x1=150;
float y1= 400;
float lines;
float botlines;
float leftlines;
float rightlines;
float mapDheight;
float maplW;
float addby=2;
void setup(){
size(500,500);
}
void draw(){
background(255);
strokeWeight(1);
//toplines
smooth();
float mapH= map(mouseY,0,height,400,500);
//the top lines on the screen
if (mouseX<=0){
strokeWeight(5);
}
if (mouseY<=200){mapH=mouseX; } if (mouseY>=400){
mapDheight=mouseY;
}
if (mouseX>400){
leftlines= mouseX;
}
//bottom lines on screen
for( lines = 0; lines<=width; lines= lines+addby){
line(lines,mapH,lines,500);
if(mouseY<250){
addby=24;
}else{
addby=2;
}
}
//the toplines on the screen
mapDheight= map(mouseY,0,height,0,100);
for(botlines=0; botlines<=width; botlines= botlines+addby){ line(botlines,mapDheight,botlines,0);if (mouseY>400){
addby=.5;
}
}
float maplW= map(mouseX,0,width,0,100);
//the left lines on the screen
for(leftlines=0; leftlines<=height; leftlines= leftlines+addby){ if (mouseX>300){
addby=random(10,30);
}
line(0,leftlines,maplW,leftlines);
}
float mapRW= map(mouseX,0,width,400,500);
//the left lines on the screen
for(rightlines=0; rightlines<=height; rightlines= rightlines+addby){
if(mouseX<100){
addby=random(50,100);
}
line(500,rightlines,mapRW,rightlines);
}
println("MouseX", mouseX, "mouseY:", mouseY);
}