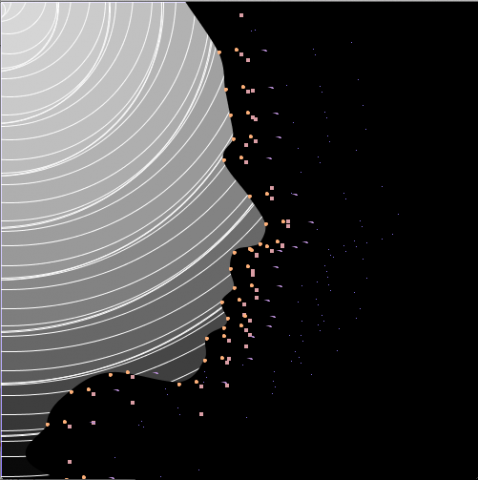
Face – Charlotte
The Code:
int[] x = {297, 297, 293, 330, 337, 342, 345, 335, 362, 379, 373, 362, 346, 342, 346, 333, 339, 335, 317, 315, 288, 216, 175, 150, 170, 150};
int[] y = {-6, -6, -5, 52, 91, 118, 143, 165, 203, 232, 253, 258, 262, 279, 299, 314, 331, 341, 352, 375, 400, 390, 408, 442, 500, 579};
color lerpC,lerpD,lerpE;
void setup(){
size(500,500);
}
void draw(){
//circles inside of head
fill(0);
rect(0,0,width,height);
fill(255,10);
stroke(255);
for (int c=0;c<width*2;c+=20) {
ellipse(10*((sin(.55-c))), 10*((cos(.55-c))), c, c);
}
translate(-100,0);
//profile
beginShape();
noFill();
fill(0);
curveVertex(600, -14);
curveVertex(600, -13);
curveVertex(327, -10);
for (int i = 0; i < x.length - 1; i++) {
strokeWeight(5);
stroke(0);
curveVertex(x[i], y[i]);
}
curveVertex(637, 598);
curveVertex(670, 452);
endShape();
for(int j=0; j<x.length-1; j++) {
strokeWeight(1);
color c1 = color(255,177,122);
color c2 = color(144,122,255);
lerpC= lerpColor(c1,c2,.33);
lerpD= lerpColor(c1,c2,.66);
stroke(lerpC);
fill(lerpC);
randomSeed(0);
rect(x[j] + 20, y[j] * 1.2-50,3,3);
rect(x[j] + random(-5,30), y[j]+ random(-3,3),3,3);
stroke(c1);
fill(c1);
ellipse(x[j] + random(-8,20), y[j]+ random(0,1),3,3);
ellipse(x[j] + random(-6,30), y[j]+ random(-5,5),3,3);
stroke(lerpD);
fill(lerpD);
float tX = x[j]+(random(39,50));
float tY = y[j]+(random(-2,2));
triangle(tX,tY,tX+random(3,4),tY+random(-2,2),tX+(random(0,3)),tY+random(2));
stroke(c2);
point(x[j] + random(50,100), y[j]+ random(-4,60));
point(x[j] + random(50,100), y[j]+ random(-13,4));
point(x[j] + random(44,150), y[j]+ random(-10,10));
point(x[j] + random(60,100), y[j]+ random(-4,4));
}
}