Maryyann-Looking Outwards + Final Ideas
1.Comet
Comet is a phone booth that allows one to have private calls while in an enclosed space. The builders hacked into an old hair dryer helmet using Arduino circuits and created a special helmet that streams the voice of the person you’re calling while a microphone captures your own voice. I was inspired by this video and wanted to incorporate some kind of sound recognition in my final project.
I think the appearance of the project could have been greatly enhanced, but the video didn’t seem like the final product, so I’m expecting to see a cleaner video of this creation.
Comet from Pedro Andrade on Vimeo.
2. Standuino Pi
This project involves syncing a microGranny and frauAngelico together to create musical combinations. The Standuino microGranny is a pocket sized handmade granular sampler. It uses a microSD card to store samples and allows you to change many different parameters. Since I’ve never messed with sound before on the arduino, I wondered how I could use it to create a communication between the user and my piece.
Standuino π [pi] synced with frauAngelico + microGranny from standuino on Vimeo.
3. Sweatshoppe
Sweatschoppe takes place in Europe. It involves a group of new media artists and their vision to create two-story tall video paintings. As each artist, rolls their paint roller across an empty wall, a new part of a video clip is revealed. This is done through computer software tracking the location of the paint roller. Video Painting allows them to create the illusion of painting on walls through electronic paint rollers.
I think this is an interesting idea and I wanted to try and incorporate not just projection, but also motion tracking in my final project similar to the paint roller.
SWEATSHOPPE Video Painting Europe from SWEATSHOPPE on Vimeo.
Final Ideas:
1) Polly
Sound became a trigger while I was searching through examples and inspirations for my final project. One idea I had was playing with voice recognition, but I realized that the shields were really expensive for that piece of hardware. So I looked in another direction because usually if you combine a variety number of smaller cheaper shields or sensors, you can recreate essentially the same effect.
My first idea called Polly because it is a parrot that tracks your movement, and repeats back to you what you say, but in a parrot voice.
2) Tank
My second idea involves the combination of arduino and augmented projection.
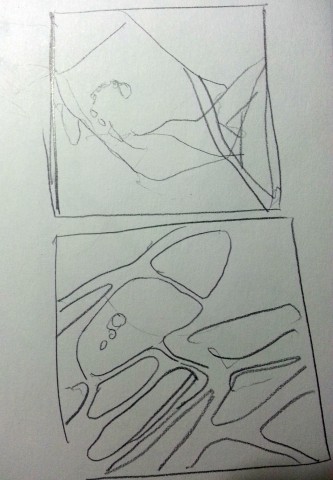
I think it is fair to say that the world we live in is parallel to the ocean. Each person or living creature can represent a tiny fish in the vast open ocean. For this idea, I want to have an empty “ocean” projected onto a section of the wall. As people walk by, each person will drop into the ocean as a fish, which will involve motion tracking. Depending on the type of fish dropped, the fish will either stay in the view, or follow its “owner” out of the frame.