Instructions:
Have one clean sheet of printing paper and pencil ready.
Turn paper portrait view.
1) Shoes have laces. Move to 5.
Shoes don’t have laces. Move to 7.
else Move to 8.
If bored. Done.
2) Use non-dominant hand.
Draw your favorite animal next to other shape.
Animal is mammal. Move to 11.
Animal isn’t mammal. Move to 12.
Cannot be determined. Move to 13.
If bored. Done.
3) Use non-dominant hand.
Draw rectangle.
Length of rectangle longer than other shape’s diameter. Move to 2.
Length of rectangle shorter than other shape’s diameter. Move to 10.
Length of rectangle as long as other shape’s diameter. Move to 14.
If bored. Done.
4) Clap your hands to a rhythm.
Draw out your rhythm.
Rhythm is fast. Share it with a friend.
Rhythm is slow. Share it with an enemy.
Rhythm is just right. Hum it out loud.
5) Untie Shoe laces.
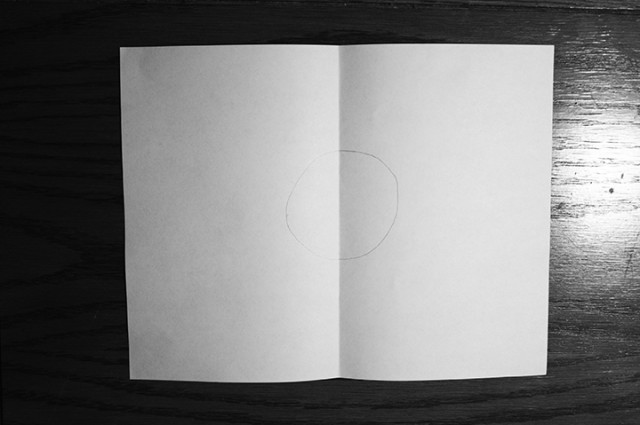
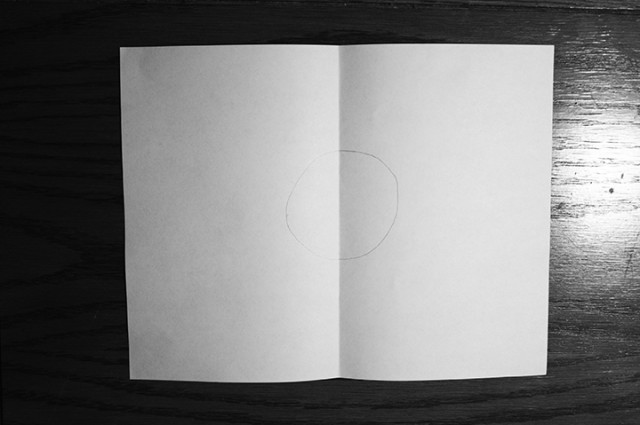
Grab clean paper and draw circle on page.
Fold paper in half so the shorter sides meet at the bottom.
Unfold.
Circle in top half. Move to 3.
Circle in bottom half. Move to 4.
Circle on fold. Move to 6.
If bored. Done.
6) Glance around the room secretly.
Choose an object as your target.
Object is female. Move next to object and continue to 8.
Object is male. Move around object for 20 seconds and continue to 3.
Unable to determine gender. Grab object. You have won.
If bored. Done.
7) Draw laces on paper.
Imagine a color for your laces.
Color is warm. Move to 11.
Color is cool. Move to 2.
else. Move to 4.
If bored. Done.
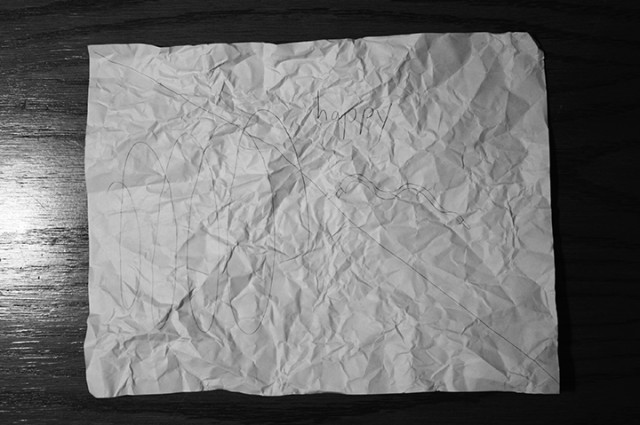
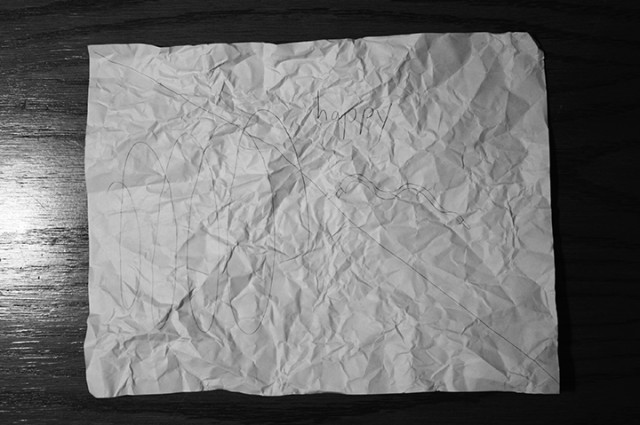
8) Cross your legs and shake your feet.
Crumble up your paper.
Unfold.
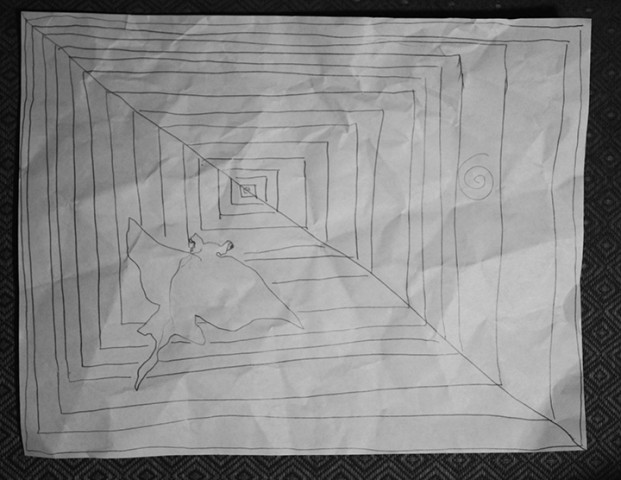
Straighten out your paper and reposition landscape view.
Choose a corner of the paper and draw a contour line starting from that corner to the other
side of the paper until done.
Think of a number from 1 – 100.
Number between 1-33 included. Move to 9.
Number between 34-66 included. Move to 14.
Number between 67-100 included. Move to 3.
If bored. Done.
9) Think of an animal you would like to devour.
Imitate a mating call to try and lure the animal in.
Successful. Move to 4.
Unsuccessful. Move to 2.
Want to try again. Repeat step.
If bored. Done.
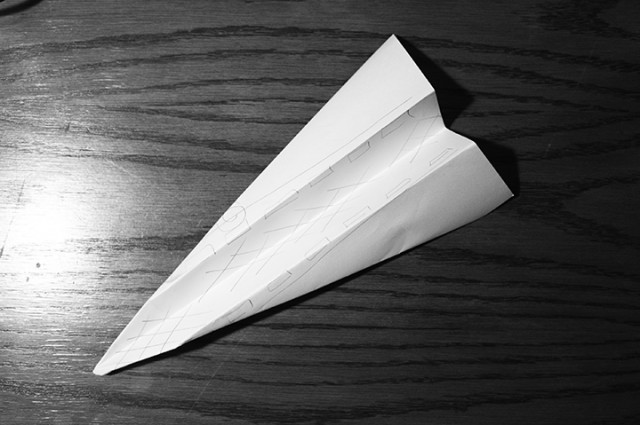
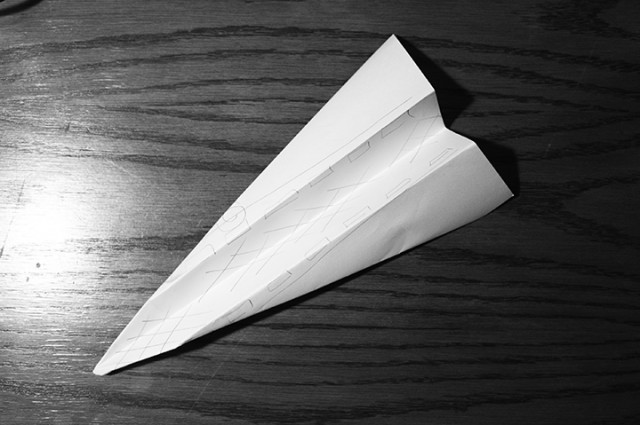
10) Fold paper into plane.
Unfold.
Write your instructions on the back of the page.
Refold.
Throw it to an unsuspecting victim.
11) Use dominant hand.
Draw the largest spiral you can manage.
Spiral overlaps something on page. Move to 10.
Spiral doesn’t anything on page. Move to 8.
If bored. Done.
12) Fold paper in half.
Paper is too thick to fold. Unfold and trace lines.
Paper is still foldable. Repeat step.
13) Draw biggest shape possible.
Draw smaller shapes until finished.
Grin.
Hand paper to person closest to you and ask them to sign it.
14) Attempt a cartwheel.
Successful. Describe how you feel on paper.
Unsuccessful. Describe how you feel to another person and draw their response on paper.
Undetermined. Move to a sunny spot and describe your next attempt on paper.
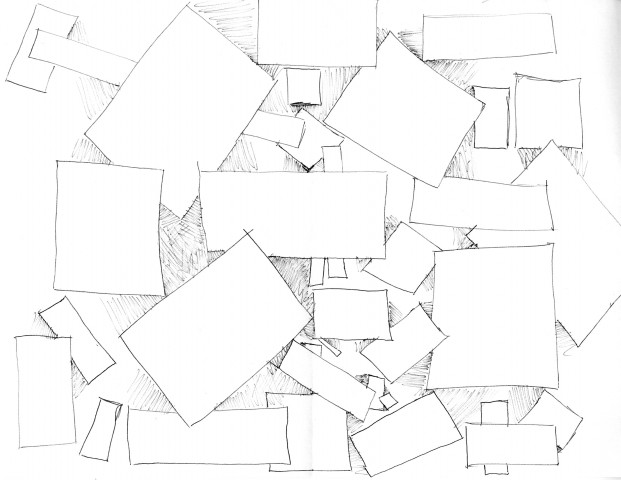
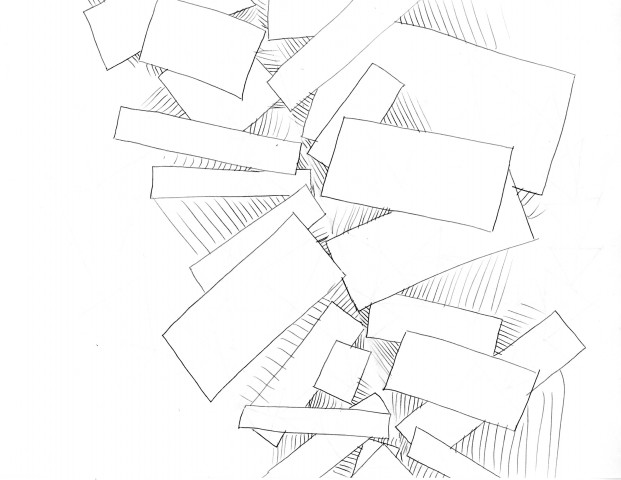
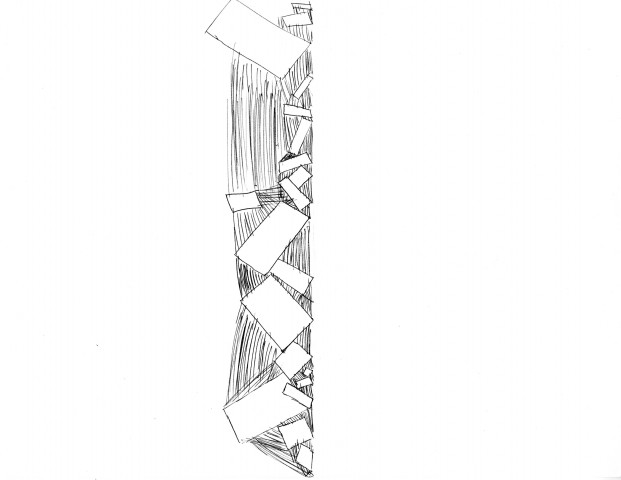
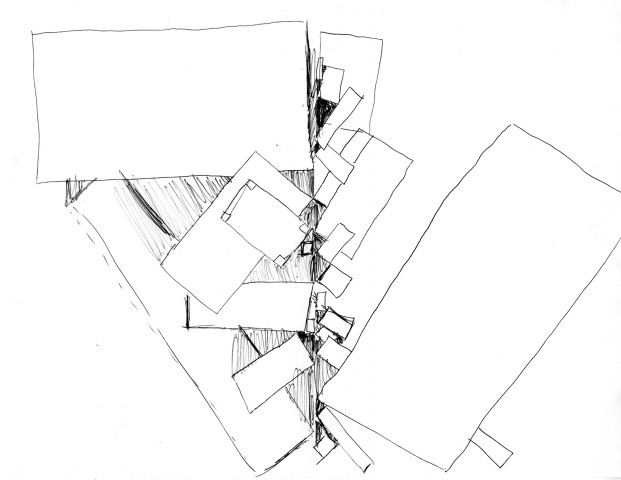
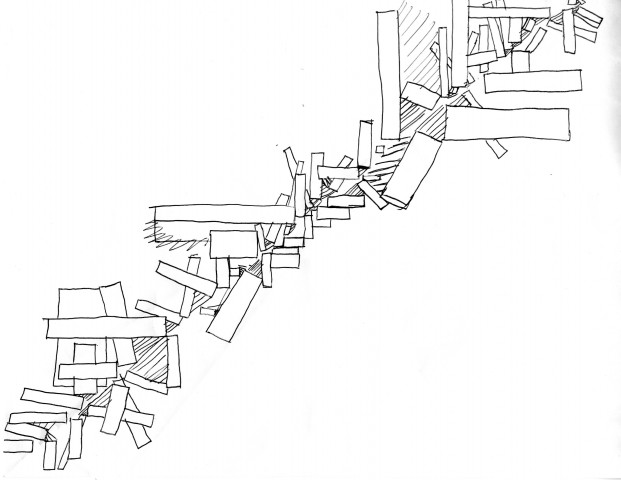
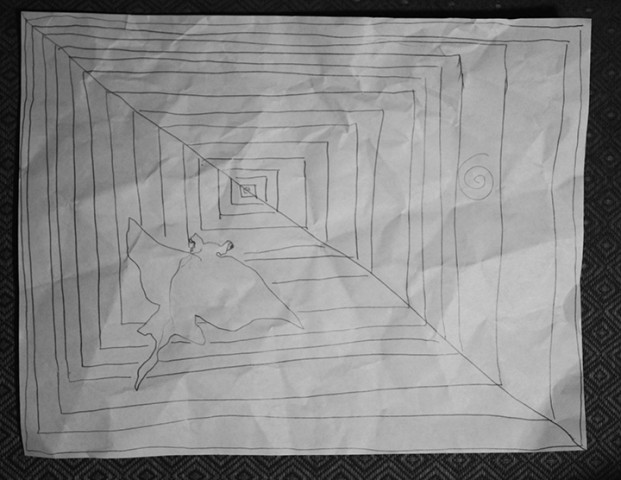
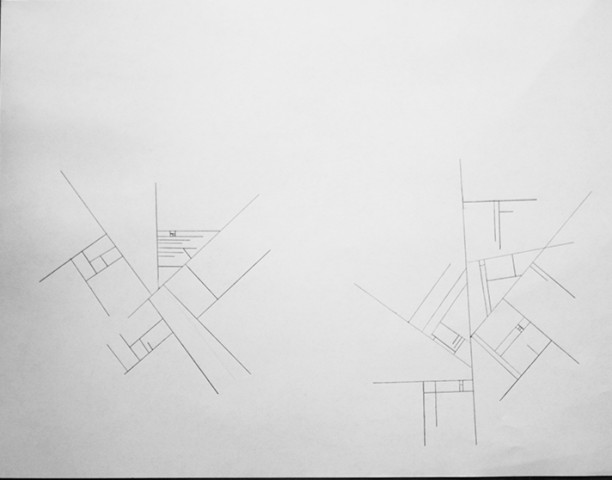
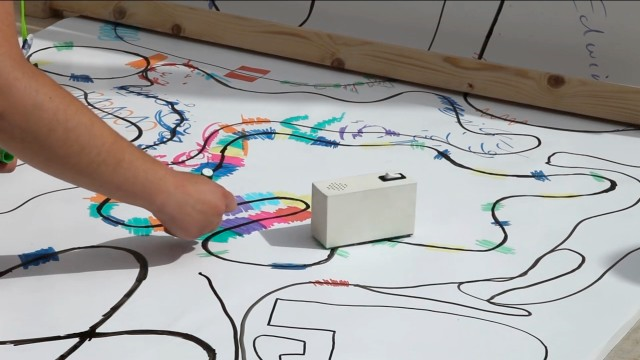
Results:





Analysis:
The style of my instructions originated from the tests used to classify difference between subspecies in biology. Each questions contains 3 choices that lead to different choices which each also contain 3 different choices and eventually comes to an end result. Along the way, the test subject’s choices, personality, and preference changes his or her result. What both surprised me and confirmed my hypothesis was the vast differences between results. Although the test itself seemed very long, one result came out to be fairly simplistic.I knew that even if two people chose the same path, their drawings will come out differently through little details in drawing style or positioning, dominance of hand and longevity of patience. If I had a choice to edit my test, I may make some questions a little more ambiguous or simple, so the user is able to apply more of his or her own imagination and understanding of the questions.