Josh Lopez-Binder, Looking Outwards 01
1)This project is an experiment in prototypical architecture. It is a bunch of spheres smashed together and constructed from pieces of aluminum riddled with holes. I think it looks awesome, although the text explaining the piece is somewhat incomprehensible. Words and phrases like “amalgamated”, “divergent sets” and “spatial nuance” seem to muddle what appears to be the essential idea: computational tools help us make stuff that is awesome. It appears that they used an algorithm that broke the spheres up into a minimal number of developable sections while constraining the size to standard manufactured sheet. Then the sections were riddled with holes (the method for doing this was not described). How this could be functional as architecture seems to be a mystery (though they do mention storage). Perhaps if they called it art the descriptions would be less confused. However the form itself is wonderful.



2)This next one, Harmonic/Rhythm Study, by Realitat, is a video composed of various black bars that stretch towards the bottom of the screen. When each bar hits the bottom it makes a noise, starts shrinking upwards, and produces another noise when it reaches the top of the screen. According to the makers these noises differ by the golden ratio (how does that work?). Different arrangements of bars, some more random than others, produce sequences of noise that range from highly order to chaotic. The noises themselves are rather unpleasant synthesized screeches, but the overall effect is, at times, interesting. As a study it is quite interesting, but hard to listen to. Project was made using processing and super collider.
it reminds me of this:
Much nicer.
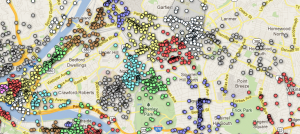
3) The internet map, http://internet-map.net, is pretty fascinating: a visualization of websites as dots, color coded according to country of origin, spatially organized according to number of links, and scaled according to traffic. It looks awesome, like some sort of star cluster or nebula. One can zoom in and move around, and click the dots for a pop-up link the website it represents. It really gives one an idea of the immensity of the internet and its bizarre, unorganized structure. Similar projects have been made, although this method of representing sites as dots seems new. I tried visiting the dot for thisiscolossal.com. All of the neighboring sites appeared to be clothing and accessory sites and completely unrelated to art. As a tool for navigating the insanity of the internet it is lacking, that’s what google is for, but I can imagine future search engines incorporating visual navigation tools that make it easier to find related websites. Visual search engines do exist, although they are not so pretty:, kartoo, and grokker. The later two are dead or dying.

Also the visualization was made using an algorithm based on a cmu cs paper about better graph drawing: http://reports-archive.adm.cs.cmu.edu/anon/1998/CMU-CS-98-189.pdf
Other internet visualizations: