Connie D : Looking Outwards; Assignment 8
[vimeo 31087781 w=500 h=281]
SoundSculpture. from Akollectiv. on Vimeo.
In this piece the different mannequins have instruments rigged to them with proximity sensors so when others approach them, the instruments begin to play based on their distance. I really like the aesthetic of the sculptures in this piece, and I believe they create the interesting condition of using the familiarity of the human form and presenting it in such a way that is alien and slightly unsettling. By replacing the mannequin heads with television sets there is a dehumanizing element, as well as a visual reminder that while the humanoid figures aren’t actually playing they instruments; the instruments are mechanized. The uncanniness of this piece is further emphasized by the the fact that while the instruments and screens change and move, the figures remain still – the human element remains still.
[vimeo 49782012 w=500 h=281]
Chiaroscuro (Étude Op. 3, No.3) from sougwen on Vimeo.
This piece features projected light on an ink drawing. I find this marriage between the still two dimensional image and the moving, electronic element interesting. By projecting the different light patterns on the drawing the still image is given a new dimension of movement. Furthermore, by projecting onto a drawn image (as oppose to a blank wall) the light projections can a greater depth and complexity as well.
[vimeo 13385017 w=500 h=281]
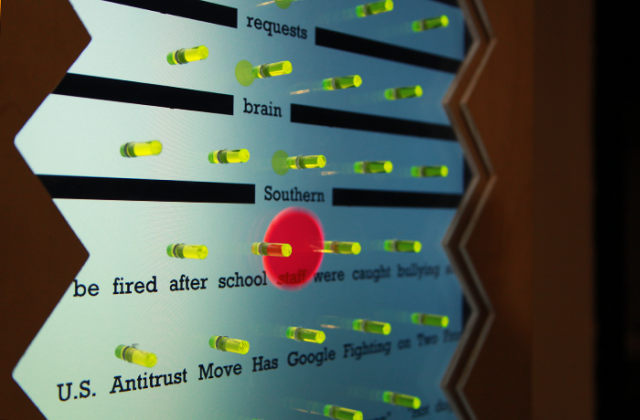
Kinetic Chandelier “Silke” from Sebastian Neitsch on Vimeo.
This is a light installation where the different bulbs of the chandelier turn to face and illuminate the viewer via sensors. The slow motion and warm lighting personify the light bulbs and give them the quality of being alive. Combined with the gradual movement to facing the viewer it evokes the feeling of being watched. This feeling of being watched dialogues will with being lit up or illuminated because in both ways the audience is being exposed. Exposed both to the light bulbs “stare” themselves and exposed to others via light.