Assignment 3 Drawings – Rosey
Instructions:
Read all of part 1 instructions before beginning. Do not read part 2 or 3 until part 1 is complete.
Part 1:
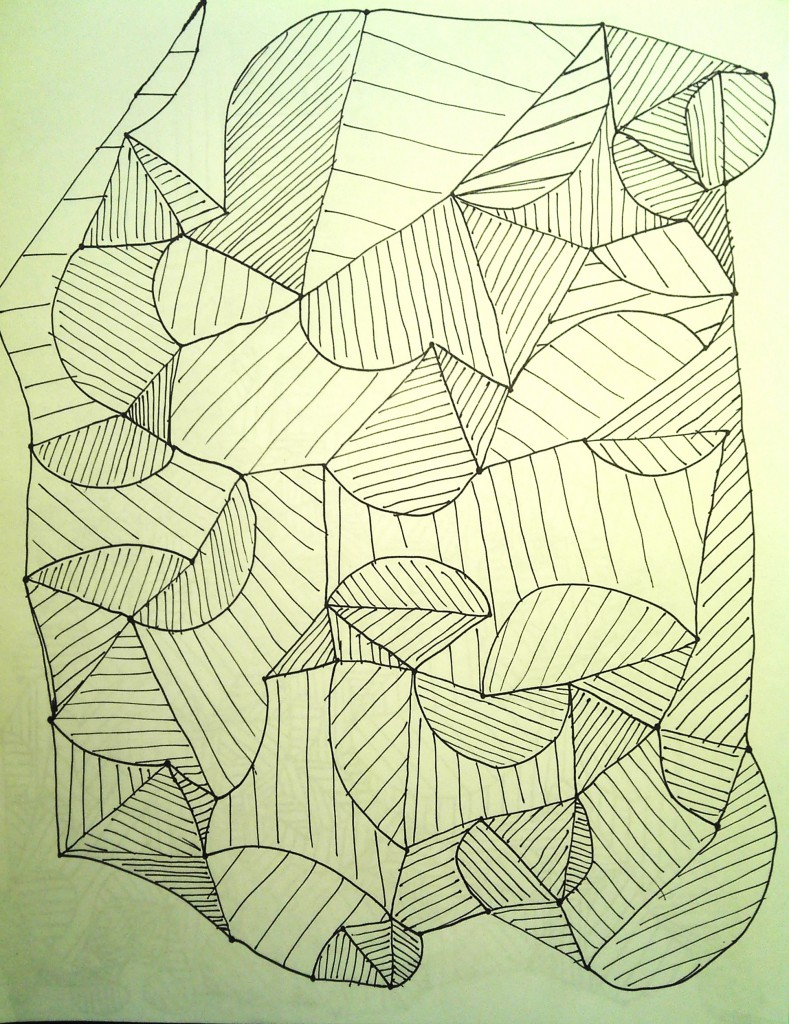
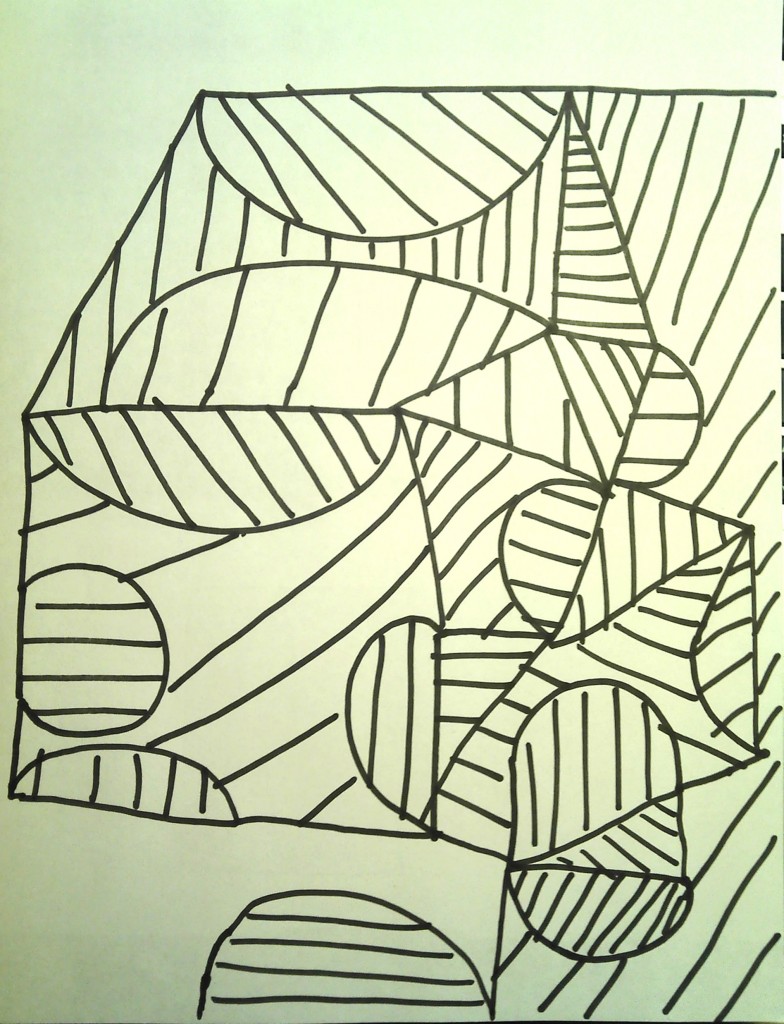
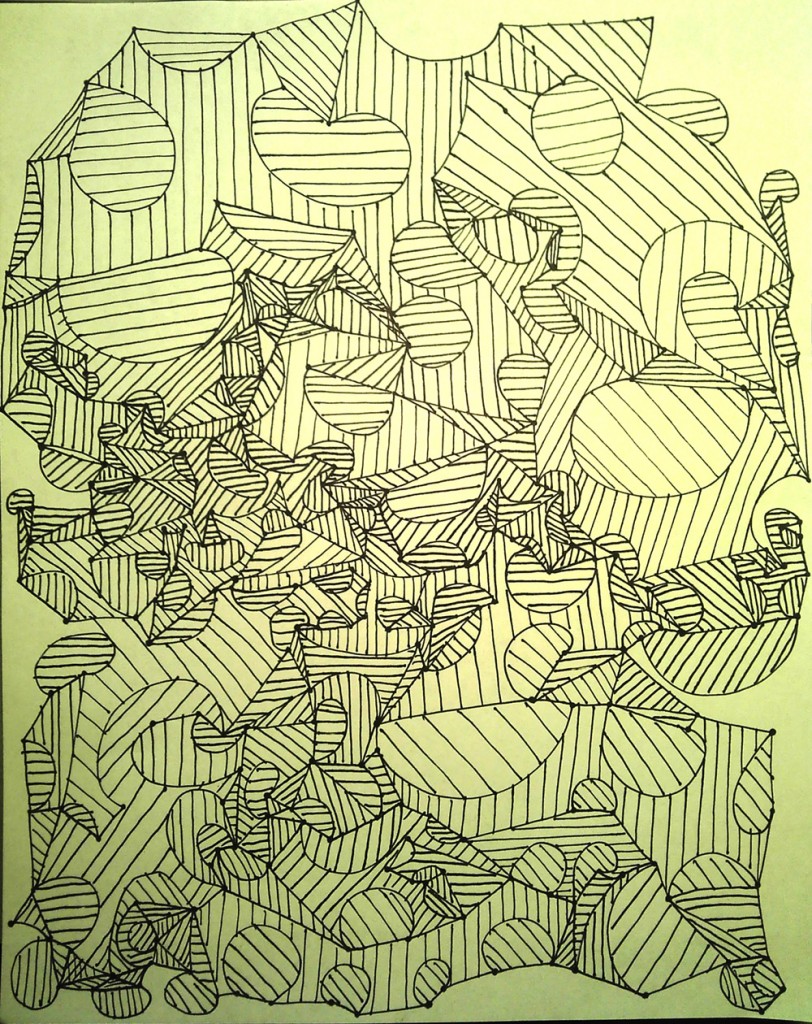
Use a Sharpie/permanent marker. Start by drawing a straight line of any length and direction on your paper. Then, draw a concave or convex curved line in any length and direction from the end of the straight line. Then, draw a straight line from the end of the curved line with any length and direction. Repeat the curved-to-straight line drawing process until you are satisfied. Try to at least fill the page. Your lines can touch, but cannot cross each other. Draw the combination of lines without picking up the marker until you are completely finished. You may hold the marker still on the paper if you need time to think about the length and direction of the next line but do not pick the marker off of the paper.
Part 2:
If there are pointed tips at the junctions of straight and curved lines, connect it to another pointed joint. You can connect multiple points to a single point if you wish, as long as all the points are connected to another one in the end.
Part 3:
Shade in any closed shape that has been made by using a hatching technique (all lines are parallel to each other). Shapes that share a line/are touching cannot have shading lines going in the same direction as each other. That is to say, if one shape is shaded with vertical lines, a shape that is touching in cannot also have vertical lines. Lines can be neat or rough and spaced as closely or far from each other as you like from shape to shape.
Results:
The reason I wanted people to use a sharpie/permanent marker instead of a pencil was because I wanted to try to gauge how spontaneous or thoughtful each person was in creating their work. If left still, markers start to form dots on the paper, so since the artists were allowed to rest the markers on the paper but weren’t allowed to lift them, you can see who stopped to think about their next move and who just ran with the next things that came to their head. Also, the artists had the choice when shading shapes to space the lines as close or far from each other and make them as neat or messy as they wanted as long as it was clear which direction the lines were going in, which gave even more choice to the artist to decide how much time they wanted to spend on the piece and have more input to the overall appearance of the work. For me, it was really good seeing results that all followed the rules that were given but also observing that each piece was clearly different from the other two.